您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了網站中3個基本頁面的設計分別是什么,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
一個網站/軟件到底需要多少張頁面,我覺得是“3×n”張。
信息架構從某種程度上講,是對這三種頁面的排列組合。
1、著陸/導航頁
通常一個網站的首頁承擔了這一作用。下圖截自“hao123”,因為他們全站幾乎只有一個導航的作用,很典型。

2、消費頁
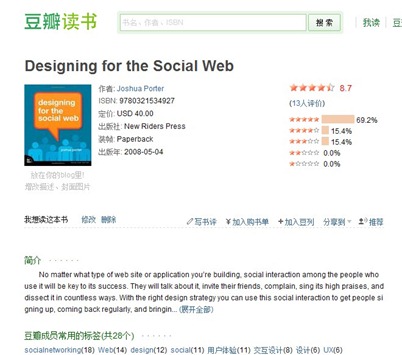
這是用戶瀏覽我們網站的目的地。我之前更喜歡管它叫“內容頁”,但是通常用戶都需要在這個停留相對較長的時間,在我看來,這個頁面“消費”了我們的時間。web2.0的豆瓣也不例外,我們找到了一半理想的書籍,會細細閱讀相關的介紹.

3、交互頁
交互頁是交互設計師的重頭戲,全依賴他們,才能把復雜的流程變得簡單。

當然,信息架構的工作不是就這樣簡單。
復雜的是,這些頁面通常情況下不會簡單的排列組合,而是互相融合。
自從有了Google等偉大的搜索技術,我們瀏覽網頁的方式有了極大的改變,我可能直接就會找到我感興趣的內容。比如下圖,第一條搜索結果就是剛剛豆瓣的那個網頁,這樣點擊一次就可以到達。所以,每個消費頁都可能是著陸頁。

于是,消費頁也需要加入導航。仔細看下剛剛豆瓣的頁面,果然可以找到導航。

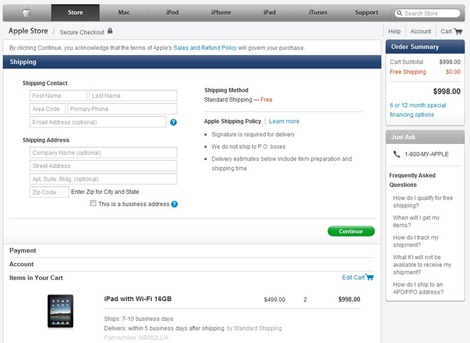
來自apple的這個例子。購物之后交費頁面僅提供主導航做為“緊急出口”,讓用戶可以終止這個購物流程。同時提供了幫助頁,對這個流程進行支持。再就是少量的付款需要參考的信息。

注冊頁面和登錄頁面更要完全拋棄導航。登錄or注冊,不可以有其他的選擇。

上述內容就是網站中3個基本頁面的設計分別是什么,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。