您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js如何實現移動端H5頁面手指滑動刻度尺功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
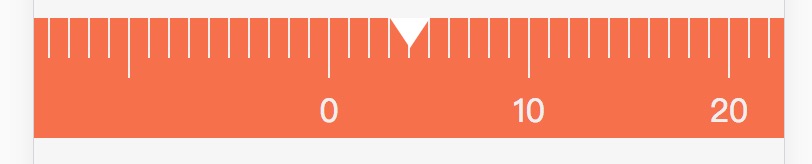
寫了一個在移動端使用的可滑動刻度尺,曾經在原生App中看到過,做得很精細,現在用web頁面實現的;
實現效果如下:(源碼見文章的最后)

封裝成直接可用的MeasureRuler.js
調用方法:
//初始化尺子
var measureRuler =new MeasureRuler({
wrapperId:"rulerWrapper", //容器ID,頁面中寫一個DIV就行 (必須)
max:2000, //刻度尺最大的刻度 (非必須,默認為2000)
minUnit:1, //刻度尺最小刻度 (非必須,默認為1)
unitSet:10, //刻度尺單元長度 (非必須,默認是10)
value:5, //初始化數值 (非必須,默認為1)
mult:1, //刻度值倍數,默認是最小刻度值為10px,如果定mult為3則最小刻度為30px (非必須,默認為1)
callback:rulerSetValue //滑動尺子過程中的回調函數 (非必須)
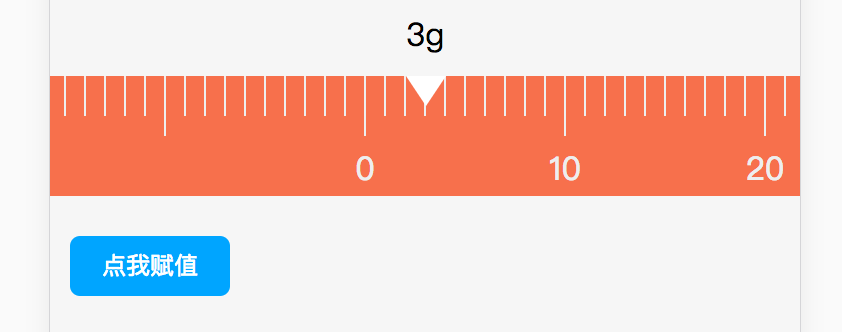
}) 給刻度尺賦值
//給刻度值賦值為3 measureRuler.setValue(3)

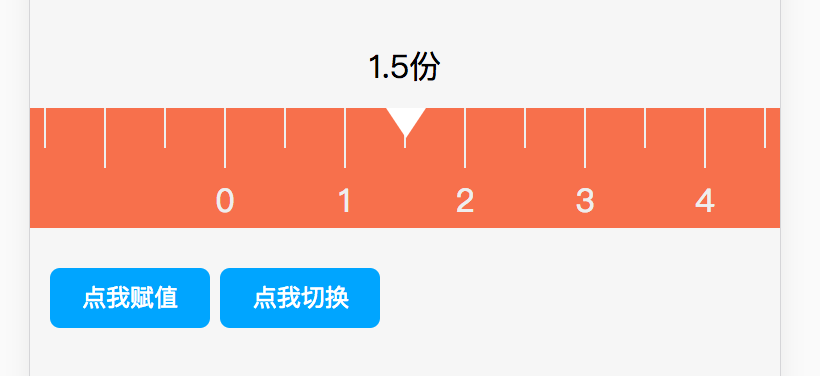
切換刻度尺狀態,滿足不同量程,重繪刻度尺
//重新設定新的參數
var nParam={
max:5,
minUnit:0.5,
unitSet:2,
mult:3,
value:1.5
}
//重新繪制圖
measureRuler.reDrawRuler(nParam);
關于“js如何實現移動端H5頁面手指滑動刻度尺功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。