您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹web開發中實現一個頁面平滑滾動小技巧有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
背景
寫需求的時候發現一個小的優化點:用戶選擇了一些數據之后, 對應列表中的數據需要高亮, 有時候列表很長, 為了提升用戶體驗,需要加個滾動, 自動滾動到目標位置。
正文
有幾種不同的方式來解決這個小問題。
1.scrollTop
第一想到的還是scrollTop, 獲取元素的位置, 然后直接設置:
// 設置滾動的距離 element.scrollTop = value;
不過這樣子有點生硬, 可以加個緩動:
var scrollSmoothTo = function (position) {
if (!window.requestAnimationFrame) {
window.requestAnimationFrame = function(callback, element) {
return setTimeout(callback, 17);
};
}
// 當前滾動高度
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
// 滾動step方法
var step = function () {
// 距離目標滾動距離
var distance = position - scrollTop;
// 目標滾動位置
scrollTop = scrollTop + distance / 5;
if (Math.abs(distance) < 1) {
window.scrollTo(0, position);
} else {
window.scrollTo(0, scrollTop);
requestAnimationFrame(step);
}
};
step();
};
// 平滑滾動到頂部,可以直接:
scrollSmoothTo(0)jQuery 中重的animate 方法也可以實現類似的效果:
$('xxx').animate({
scrollTop: 0
});2. scroll-behavior
把 scroll-behavior:smooth; 寫在滾動容器元素上,也可以讓容器(非鼠標手勢觸發)的滾動變得平滑。
.list {
scroll-behavior: smooth;
}在PC上, 網頁默認滾動是在<html>標簽上的,移動端大多數在<body> 標簽上, 那么這行定義到全局的css中就是:
html, body {
scroll-behavior:smooth;
}美滋滋。
3. scrollIntoView
Element.scrollIntoView() 方法, 讓當前的元素滾動到瀏覽器窗口的可視區域內。
語法:
var element = document.getElementById("box");
element.scrollIntoView(); // 等同于element.scrollIntoView(true)
element.scrollIntoView(alignToTop); // Boolean型參數
element.scrollIntoView(scrollIntoViewOptions); // Object型參數scrollIntoView 方法接受兩種形式的值:
布爾值
如果為true,元素的頂端將和其所在滾動區的可視區域的頂端對齊。
相應的 scrollIntoViewOptions: {block: "start", inline: "nearest"}。這是這個參數的默認值。
如果為false,元素的底端將和其所在滾動區的可視區域的底端對齊。
相應的scrollIntoViewOptions: { block: "end", inline: "nearest" }。Options 對象
{
behavior: "auto" | "instant" | "smooth", 默認為 "auto"。
block: "start" | "end", 默認為 "start"。
inline: "start"| "center"| "end", | "nearest"。默認為 "nearest"。
}behavior表示滾動方式。auto表示使用當前元素的scroll-behavior樣式。instant和smooth表示直接滾到底和使用平滑滾動。
block表示塊級元素排列方向要滾動到的位置。對于默認的writing-mode: horizontal-tb來說,就是豎直方向。start表示將視口的頂部和元素頂部對齊;center表示將視口的中間和元素的中間對齊;end表示將視口的底部和元素底部對齊;nearest表示就近對齊。
inline表示行內元素排列方向要滾動到的位置。對于默認的writing-mode: horizontal-tb來說,就是水平方向。其值與block類似。
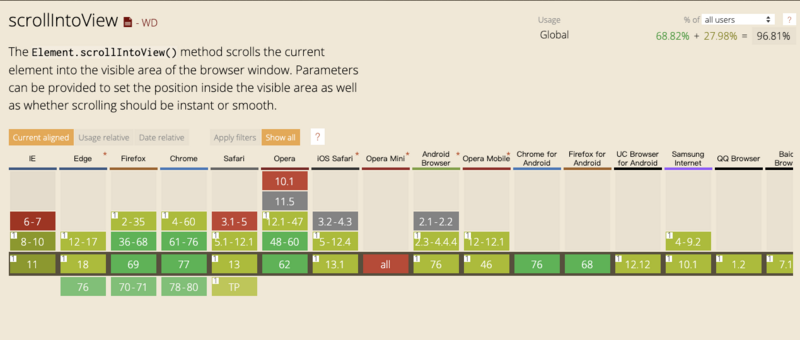
scrollIntoView 瀏覽器兼容性

最后我用的是 scrollIntoView, 問題完美解決。
以上是“web開發中實現一個頁面平滑滾動小技巧有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。