您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html5 Canvas中如何把面拆成線條模擬出圓角矩形,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
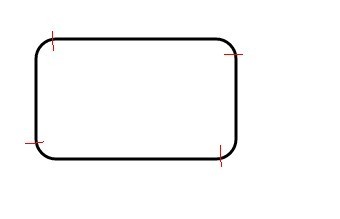
一個正常的圓角矩形,我們先假設他四個角的圓角弧度一致——因為這樣比較好畫。我們動用把面拆成線條的能力,很容易就能發現圓角矩形其實是由4條鉤子般的曲線組成。

提到鉤子,如果你看過我介紹arcTo的文章,那么可能你一下就明白了這種圖形就可以用arcTo畫出來。
我講arcTo的時候提過,arcTo有個特性就是,他的第2條切線延長也并不會對他畫出的線條造成影響(在上文的最后部分),這也為我們畫圓角矩形提供了方便,不用擔心變形。
下面放出我在國外網站上發現的canvas畫圓角矩形的方法,應該是效率最高的了。
代碼如下:
//圓角矩形
CanvasRenderingContext2D.prototype.roundRect = function (x, y, w, h, r) {
if (w < 2 * r) r = w / 2;
if (h < 2 * r) r = h / 2;
this.beginPath();
this.moveTo(x+r, y);
this.arcTo(x+w, y, x+w, y+h, r);
this.arcTo(x+w, y+h, x, y+h, r);
this.arcTo(x, y+h, x, y, r);
this.arcTo(x, y, x+w, y, r);
// this.arcTo(x+r, y);
this.closePath();
return this;
}
此函數的參數,依次是x坐標,y坐標,寬度,高度,圓角半徑。特別要注意最后這個參數——圓角半徑。
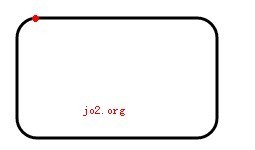
此方法用了4次arcTo畫出了一個圓角矩形,他的每個角的弧度都是一樣的。此圓角矩形的坐標點也是和矩形一樣的左上角,但他的起筆點可不是這里,而是:

你可以去掉其中的某條線,看看此方法的原理。
當然,提醒一下,不論畫什么圖形,都要記得閉合路徑——closePath,避免留下隱患。
這個方法最后有個return this,是為了讓你能使用鏈式語法,如:
ctx.roundRect(200,300,200,120,20).stroke();你不需要的話也可以去掉他。
如果你并不想擴充ContextRenderingContext2D原型,你也可以把這個方法另外做一個函數。
當時發現這個函數的時候,我連arcTo是什么都不知道,所以也沒有記住是在哪個網站上發現的,反正不是我原創的,在此感謝作者。
關于“html5 Canvas中如何把面拆成線條模擬出圓角矩形”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。