您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關HTML5中怎么實現表單驗證,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
</form>
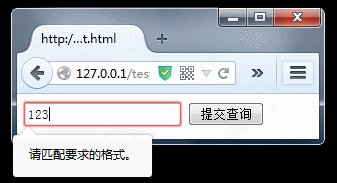
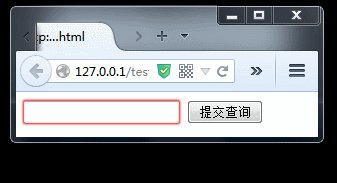
注意只有非空的表單才會使用正則驗證,如果什么都不輸入的話,pattern不會被使用,所以還需要required協助。但是這個代碼彈出的提示是這樣的:
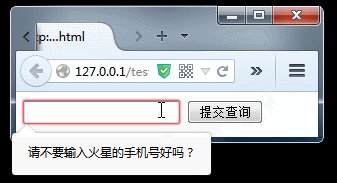
這樣的提示文字只有猴子看得懂!所以我們還需要更友好的提示文字,使用setCustomValidity方法來定義。
運行
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
</form>
<script>
text.oninput=function(){
text.setCustomValidity("");
};
text.oninvalid=function(){
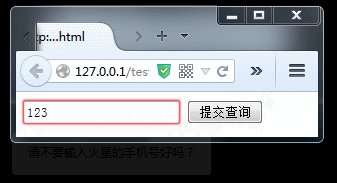
text.setCustomValidity("請不要輸入火星的手機號好嗎?");
};
</script>

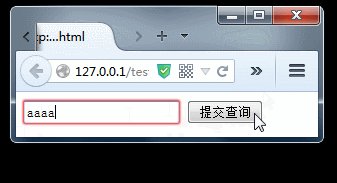
invalid事件會在表單submit事件之前觸發,如果驗證不通過的話就不會觸發表單的submit。而提交時會先驗證所有表單元素是值是否有效。除了提交外還可以手動調用checkValidity方法來執行驗證。
上面的例子中我直接對控件設置固定的提示其實不太好,有時候可能需要更詳細的提示信息,比如空的時候提示為空、太長的時候提示太長、非數字的時候提示非數字等。這些動作可以通過程序驗證后動態地setCustomValidity來實現。
其實我覺得HTML5的這套API設計的很糟糕,雖然可以滿足基本需求,但還真不太實用。
手機頁面中表單提交用JavaScript驗證信息 會彈出窗口,用戶體驗極差,所以再給出一個手機端用HTML5的屬性來驗證的示例:
XML/HTML Code復制內容到剪貼板
<input id="name" name="name" placeholder="name" required="" tabindex="1" type="text">
<input id="email" name="email" placeholder="telephone" required="" tabindex="2" type="text" pattern="(^(\d{3,4}-)?\d{7,8})$|^(13|15|18|14)\d{9}$">
<input id="subject" name="subject" placeholder="example@domain.com" required="" tabindex="2" type="text">
// 主要用了HTML的一下屬性
// 1.placeholder 提供可描述輸入字段預期值的提示信息。 該提示會在輸入字段為空時顯示,并會在字段獲
//得焦點時消失
//2.required 屬性規定必需在提交之前填寫輸入字段
//3.pattern 是正則表達式, 里面可以直接填寫正則表達式
關于HTML5中怎么實現表單驗證就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。