您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Html5中怎么修改audio標簽樣式,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
先給大家介紹下HTML5中的新元素標簽
src:音頻文件路徑。
autobuffer:設置是否在頁面加載時自動緩沖音頻。
autoplay:設置音頻是否自動播放。
loop:設置音頻是否要循環播放。
controls:屬性供添加播放、暫停和音量控件。
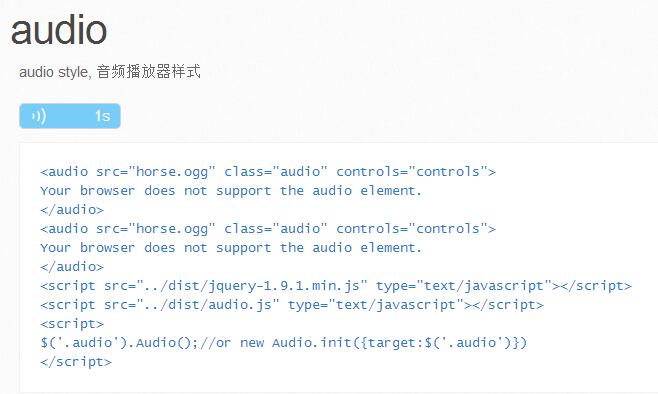
由于html5的流行,現在移動端大多數的需求都可以使用audio來播放音頻,但您可能只是需要很簡單的播放/停止效果,但不同的瀏覽器上的audio樣式卻不盡人意,所以我簡單的把它進行了封裝,效果如下:

作為技術實現,它的原理比較簡單,就是把原生的audio隱藏,然后用div來顯示播放器的效果,然后調用它的click事件來觸發play和stop,然后是時長duration,這個值有時能夠獲取,有時不行,比較坑,所以建議在audio標簽上自定義duration屬性存放時長,這時,如果組件獲取不到時會來取這個值。
代碼如下:
this.settings.target.on('loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.html(Math.floor(_this.duration) + 's');
} else {
var attr = $(_this.settings.target).attr('duration');
if(attr){
_this.durationContent.html($(_this.settings.target).attr('duration')+"s");
}else{
_this.durationContent.html('');
}
}
});
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。