您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何借助HTML5CanvasAPI制作一個簡單的猜字游戲,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
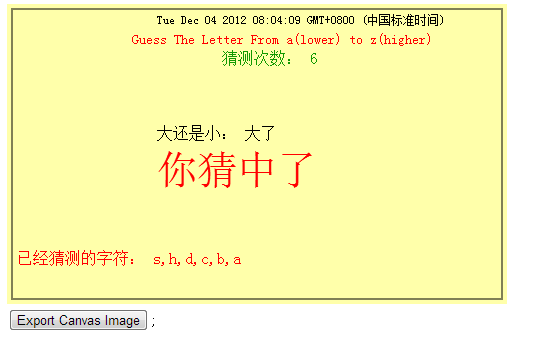
二話不說,先上效果圖以及源代碼~
HTML代碼
XML/HTML Code復制內容到剪貼板
<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <script type="text/javascript" src="chp1_guess_the_letter.js"></script> <script type="text/javascript" src="modernizr.custom.99886.js"></script> </head> <body> <canvas id="canvas_guess_the_letter" width="500" height="300"> 你的瀏覽器不支持HTML5 Canvas </canvas> <form> <input type="button" id="createImageData" value="Export Canvas Image" />; </form> </body> </html>
JS代碼
JavaScript Code復制內容到剪貼板
/**
* @author Rafael
*/
window.addEventListener("load", eventWindowLoaded, false);
var Debugger = function() {
};
Debugger.log = function(message) {
try {
console.log(message);
} catch(exception) {
return;
}
}
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function canvasApp() {
var guesses = 0;
var message = "Guess The Letter From a(lower) to z(higher)";
var letters = ["a","b","c","d","e","f","g","h","i","j","k","l",
"m","n","o","p","q","r","s","t","u","v","w","x","y","z"];
var today = new Date();
var letterToGuess = "";
var higherOrLower = "";
var letterGuessed = [];
var gameOver = false;
if(!canvasSupport()) {
return;
}
var theCanvas = document.getElementById("canvas_guess_the_letter");
var context = theCanvas.getContext("2d");
initGame();
function initGame() {
var letterIndex = Math.floor(Math.random() * letters.length);
letterToGuess = letters[letterIndex];
guesses = 0;
lettersGuessed = [];
gameOver = false;
window.addEventListener("keyup", eventKeyPressed, true);
var formElement = document.getElementById("createImageData");
formElement.addEventListener('click', createImageDataPressed, false);
drawScreen();
}
function eventKeyPressed(e) {
if(!gameOver) {
var letterPressed = String.fromCharCode(e.keyCode);
letterPressed = letterPressed.toLowerCase();
guesses++;
letterGuessed.push(letterPressed);
if(letterPressed == letterToGuess) {
gameOver = true;
} else {
letterIndex = letters.indexOf(letterToGuess);
guessIndex = letters.indexOf(letterPressed);
if(guessIndex < 0) {
higherOrLower = "請輸入正確的字符";
} else if(guessIndex < letterIndex) {
higherOrLower = "小了";
} else {
higherOrLower = "大了";
}
}
drawScreen();
}
}
function drawScreen() {
//背景
context.fillStyle = "#ffffaa";
context.fillRect(0, 0, 500, 300);
//箱子
context.strokeStyle = "#000000";
context.strokeRect(5, 5, 490, 290);
context.textBaseLine = "top";
//日期
context.fillStyle = "#000000";
context.font = "10px _sans";
context.fillText(today, 150, 20);
//消息
context.fillStyle = "#FF0000";
context.font = "14px _sans";
context.fillText(message, 125, 40);
//猜測次數
context.fillStyle = "#109900";
context.font = "16px _sans";
context.fillText("猜測次數: "+guesses, 215, 60);
//大還是小
context.fillStyle = "#000000";
context.font = "16px _sans";
context.fillText("大還是小: "+higherOrLower, 150, 135);
//已經猜測的字符
context.fillStyle = "#FF0000";
context.font = "16px _sans";
context.fillText("已經猜測的字符: "+letterGuessed.toString(), 10, 260);
if(gameOver) {
context.fillStyle = "#FF0000";
context.font = "40px _sans";
context.fillText("你猜中了", 150, 180);
}
}
function createImageDataPressed(e) {
window.open(theCanvas.toDataURL(), "canvasImage","left=0, top=0, width="+theCanvas.width+", height="+theCanvas.height+", toolbar=0, resizable=0");
}
}從游戲名稱可以看出,該游戲是猜字游戲。每局系統都會自動生成一個字母,玩家會按鍵盤來猜測該字母是哪一個。
例如生成的是s,玩家按了h,則游戲就會提示《小了》,因為英文字母當中h的索引比s的索引更靠前。
案例當中涉及的變量。
guesses:猜測次數
message:文字提示,指導用戶如何玩該游戲
letters:文字數組,存放我們要猜測的文字的集合。這個例子用的是a到z
today:今天的日期
letterToGuess:要猜測的文字
higherOrLower:是《大了》還是《小了》
letterGuessed:已經猜測過得文字
gameOver:游戲是否結束,是布爾變量,開始的時候是false,猜對后設為true
變量的聲明
JavaScript Code復制內容到剪貼板
var guesses = 0; var message = "Guess The Letter From a(lower) to z(higher)"; var letters = ["a","b","c","d","e","f","g","h","i","j","k","l", "m","n","o","p","q","r","s","t","u","v","w","x","y","z"]; var today = new Date(); var letterToGuess = ""; var higherOrLower = ""; var letterGuessed = []; var gameOver = false;
初始化游戲
JavaScript Code復制內容到剪貼板
function initGame() {
var letterIndex = Math.floor(Math.random() * letters.length);
letterToGuess = letters[letterIndex];
guesses = 0;
lettersGuessed = [];
gameOver = false;
window.addEventListener("keyup", eventKeyPressed, true);
var formElement = document.getElementById("createImageData");
formElement.addEventListener('click', createImageDataPressed, false);
drawScreen();
}通過使用Math的random()函數和floor()函數,根據文字的數組生成要猜測的文字。
并且當用戶按鍵盤的時候監聽《keyup》事件,根據傳遞過來的event,生成按下的鍵值。
因猜測游戲對大小寫不敏感,為防止用戶按大寫字母,我們需要把值轉換成小寫形式。
猜測次數+1
猜測出來的文字添加到已經猜測的文字數組當中
JavaScript Code復制內容到剪貼板
var letterPressed = String.fromCharCode(e.keyCode); letterPressed = letterPressed.toLowerCase(); guesses++; letterGuessed.push(letterPressed);
剩下的就只有判斷 大和小了。
通過indexOf函數 我們可以判斷要猜測的文字和我們輸入的文字在字符集上面的索引值。
如果我們輸入的更靠前則提示《小了》反之《大了》
最終用戶猜對了要猜測的文字 我們會在中央用大號字體顯示《你猜對了》
JavaScript Code復制內容到剪貼板
letterIndex = letters.indexOf(letterToGuess);
guessIndex = letters.indexOf(letterPressed);
if(guessIndex < 0) {
higherOrLower = "請輸入正確的字符";
} else if(guessIndex < letterIndex) {
higherOrLower = "小了";
} else {
higherOrLower = "大了";
}至此這個功能差不多完成了吧,我們還有一個小功能,那就是通過按下按鈕的方式可以把屏幕結果抓去出來。
用的函數為toDataUrl(),有興趣的朋友研究一下。
上述內容就是如何借助HTML5CanvasAPI制作一個簡單的猜字游戲,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。