溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何用html5代碼實現繪制折線圖,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
XML/HTML Code復制內容到剪貼板
<html>
<canvas id="a_canvas" width="1000" height="700"></canvas>
<script>
(function (){
window.addEventListener("load", function(){
var data = [100,-1000,0,700];
// 獲取上下文
var a_canvas = document.getElementById('a_canvas');
var context = a_canvas.getContext("2d");
// 繪制背景
var gradient = context.createLinearGradient(0,0,0,300);
// gradient.addColorStop(0,"#e0e0e0");
//gradient.addColorStop(1,"#ffffff");
context.fillStyle = gradient;
context.fillRect(0,0,a_canvas.width,a_canvas.height);
// 描繪邊框
var grid_cols = data.length + 1;
var grid_rows = 4;
var cell_height = a_canvas.height / grid_rows;
var cell_width = a_canvas.width / grid_cols;
context.lineWidth = 1;
context.strokeStyle = "#a0a0a0";
// 結束邊框描繪
context.beginPath();
// 準備畫橫線
/*for (var col = 0; col <= grid_cols; col++) {
var x = col * cell_width;
context.moveTo(x,0);
context.lineTo(x,a_canvas.height);
}
// 準備畫豎線
for(var row = 0; row <= grid_rows; row++){
var y = row * cell_height;
context.moveTo(0,y);
context.lineTo(a_canvas.width, y);
}*/
//劃橫線
context.moveTo(0,a_canvas.height/2);
context.lineTo(a_canvas.width,a_canvas.height/2);
//畫豎線
context.moveTo(0,0);
context.lineTo(0,a_canvas.height);
context.lineWidth = 1;
context.strokeStyle = "#c0c0c0";
context.stroke();
var max_v =0;
for(var i = 0; i<data.length; i++){
var d=0;
if(data[i]<0)
{dd=d-data[i];
}
else{d=data[i];};
if (d > max_v) { max_v =d};
}
max_vmax_v = max_v * 1.1;
// 將數據換算為坐標
var points = [];
for( var i=0; i < data.length; i++){
var v= data[i];
var px = cell_width * (i +1);
var py = a_canvas.height/2 - a_canvas.height*(v / max_v)/2;
points.push({"x":px,"y":py});
}
// 繪制折現
context.beginPath();
context.moveTo(points[0].x, points[0].y);
for(var i= 1; i< points.length; i++){
context.lineTo(points[i].x,points[i].y);
}
context.lineWidth = 2;
context.strokeStyle = "#8BA9FF";
context.stroke();
//繪制坐標圖形
for(var i in points){
var p = points[i];
context.beginPath();
context.arc(p.x,p.y,4,0,2*Math.PI);
//實心圓
/*
context.fillStyle = "#000";*/
//空心圓
context.strokeStyle = "#000";
context.stroke();
context.fillStyle="white";
context.fill();
}
//添加文字
for(var i in points)
{ var p = points[i];
context.beginPath();
context.fillStyle="black";
context.fillText(data[i], p.x + 1, p.y - 15);
}
},false);
})();
</script>
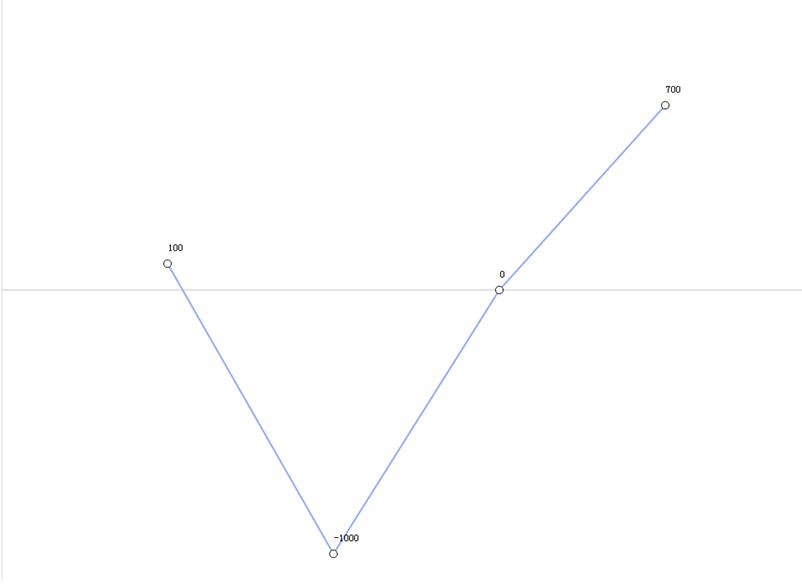
</html>運行結果如下:

上述就是小編為大家分享的如何用html5代碼實現繪制折線圖了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。