您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML5中Canvas如何實現酷炫大波浪進度圖效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體如下:

如上圖所見,本文就是要實現上面那種效果。
由于最近AlloyTouch要寫一個下拉刷新的酷炫loading效果。所以首選大波浪進度圖。
首先要封裝一下大波浪圖片進度組件。基本的原理是利用Canvas繪制矢量圖和圖片素材合成出波浪特效。
了解quadraticCurveTo
quadraticCurveTo() 方法通過使用表示二次貝塞爾曲線的指定控制點,向當前路徑添加一個點。
JavaScript 語法:
context.quadraticCurveTo(cpx,cpy,x,y);
參數值
cpx 貝塞爾控制點的 x 坐標
cpy 貝塞爾控制點的 y 坐標
x 結束點的 x 坐標
y 結束點的 y 坐標
如:
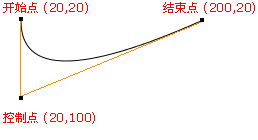
ctx.moveTo(20,20); ctx.quadraticCurveTo(20,100,200,20); ctx.stroke();
通過上面代碼可以繪制一條二次貝塞爾曲線,具體原理效果看下圖:

嘗試繪制波浪
var waveWidth = 300,
offset = 0,
waveHeight = 8,
waveCount = 5,
startX = -100,
startY = 208,
progress = 0,
progressStep = 1,
d2 = waveWidth / waveCount,
d = d2 / 2,
hd = d / 2,
c = document.getElementById("myCanvas"),
ctx = c.getContext("2d");
function tick() {
offset -= 5;
progress += progressStep;
if (progress > 220 || progress < 0) progressStep *= -1;
if (-1 * offset === d2) offset = 0;
ctx.clearRect(0, 0, c.width, c.height);
ctx.beginPath();
var offsetY = startY - progress;
ctx.moveTo(startX - offset, offsetY);
for (var i = 0; i < waveCount; i++) {
var dx = i * d2;
var offsetX = dx + startX - offset;
ctx.quadraticCurveTo(offsetX + hd, offsetY + waveHeight, offsetX + d, offsetY);
ctx.quadraticCurveTo(offsetX + hd + d, offsetY - waveHeight, offsetX + d2, offsetY);
}
ctx.lineTo(startX + waveWidth, 300);
ctx.lineTo(startX, 300);
ctx.fill();
requestAnimationFrame(tick);
}
tick();可以看到無限運動的波浪:

這里需要主要,繪制的區域要比Canvas大來隱藏搖擺校正的圖像,上面使用了200200的Canvas。
大家把代碼clone下來可以試試把它繪制到一個大的Canvas上就可以明白。
這里通過if (-1 offset === d2) offset = 0;來實現無限循環。
d2就是一個波峰+波谷的長度。一個波峰+一個波谷之后又開始同樣的生命周期和從0開始一樣,所以可以重置為0。
了解globalCompositeOperation
globalCompositeOperation 屬性說明了繪制到畫布上的顏色是如何與畫布上已有的顏色組合起來的。
繪制大波浪進度圖會用到:
ctx.globalCompositeOperation = "destination-atop";
destination-atop意義:畫布上已有的內容只會在它和新圖形重疊的地方保留。新圖形繪制于內容之后。
當然,globalCompositeOperation還有很多選項,這里不一一列舉,大家可以試試設置其他的屬性來調整出很酷炫的疊加特效。
整體實現
var img = new Image();
function tick() {
...
...
ctx.fill();
ctx.globalCompositeOperation = "destination-atop";
ctx.drawImage(img, 0, 0);
requestAnimationFrame(tick);
}
img.onload = function () {
tick();
};
img.src = "asset/alloy.png";為了代碼簡單直接,這里免去了封裝一個加載器的代碼,直接通過new Image來設置src來加載圖片。
在繪制完矢量圖之后,設置globalCompositeOperation,然后再繪制企鵝圖片,繪制順序不能搞錯。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“HTML5中Canvas如何實現酷炫大波浪進度圖效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。