溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何實現移動端HTML5頁面去掉input輸入框的白色背景和邊框,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
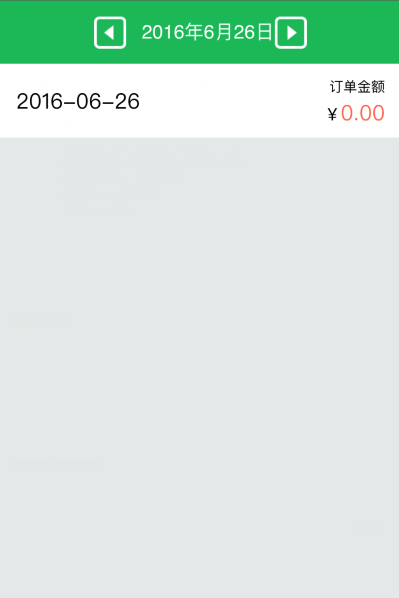
效果:

jsp 部分代碼:
<div> <img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/> <input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/> <img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/> </div>
輸入框樣式代碼:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右側圖標*/
-moz-appearance:none;
-webkit-appearance:none;
}以上是“如何實現移動端HTML5頁面去掉input輸入框的白色背景和邊框”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。