您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML5如何實現自帶進度條和滑塊滑桿效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
一、H5自帶進度條
<div id="d"> <p id="pgv">進度:%</p> <progress id="pg" max="" value=""></progress> </div>
運用progress標簽,設置好min和max數值就好。可以用value獲取其中的進度值
function staticProgress () {
var pg = document.getElementById('pg')
var pgv = document.getElementById('pgv')
var timer = setInterval(function () {
if (pg.value !== ) {
pg.value++
pgv.innerHTML = '進度:' + pg.value + '%'
} else {
pgv.innerHTML = '加載完成'
clearInterval(timer)
}
}, )
}最終效果如下:

這個顯示效果是chrome瀏覽器的,IE和FireFox的是另外的樣式!
樣式更改:
progress{
-webkit-appearance: none;
}
::-webkit-progress-bar{
/* 獲取progress */
background-color: orange;
/* 進度條未被填充的背景顏色 */
}
::-webkit-progress-value {
background-color: rgb(, , );
/* 進度條被填充部分的背景顏色 */
}
::-webkit-progress-inner-element {
border: px solid black;
/* 進度條的內邊框,注意跟outline區分 */
}這里的樣式全部是針對webkit內核的,其他的不支持~~~ 效果如下:

二、H5自帶滑塊
將input的type設置為range。但是這個屬性不是所有瀏覽器都支持,如果不支持,會返回默認屬性,就是<input type="text">
(詳情參考https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/range)
默認樣式:

<div id="d"> <p>H可拖動滑塊:</p> <input type="range" name="points" min="" max="" id="hpro"/> </div>
1、自帶屬性:
(1)、defaultValue = (rangeElem.max < rangeElem.min) ? rangeElem.min : rangeElem.min + (rangeElem.max - rangeElem.min)/2;
默認值 = (設置最大值 < 設置最小值)?設置最小值 : 設置最小值 + ( 設置最大值 - 設置最小值 ) / 2 ———————— 其實就是取中間值
我們可以用value="7"設置滑塊的值。
(2)、<input type="range" min="-10" max="10">
min: 設置最小值; max: 設置最大值
(3)、<input type="range" min="5" max="10" step="0.01">
step: 設置步進值,默認是1。如果min或者max設置了小數點,比如:max="3.14",這個小數點就取不到了,那么可以將step設置為: step="any"。
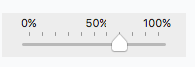
(4)、hash marks和label:
注意:目前沒有哪個瀏覽器完全支持hash marks和label這兩個屬性,比如Firefox兩個都不支持,Chrome支持hash marks但是不支持label.
a) hash marks:

<input type="range" name="points" min="" max="" step="any" id="hpro" list="tickmarks"/> <datalist id="tickmarks"> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> </datalist>
b) label :

<input type="range" name="points" min="" max="" step="any" id="hpro" list="tickmarks"/> <datalist id="tickmarks"> <option value="" label="%"> <option value=""> <option value=""> <option value=""> <option value=""> <option value="" label="%"> <option value=""> <option value=""> <option value=""> <option value=""> <option value="" label="%"> </datalist>
(5)、autofocus可以設置或返回滑塊是否自動獲得焦點,設置為true后,進入網頁會自動鎖定滑塊,在鍵盤上按上下左右都可以控制
2、外觀美化:
input[type=range] {
outline: none;
-webkit-appearance: none;
/* 去除系統默認appearance的樣式,常用于IOS下移除原生樣式 */
border-radius: px;
}-webkit-appearance: none; 去除默認樣式
input[type=range]::-webkit-slider-runnable-track {
height: px;
border-radius: px;
box-shadow: px px #deff, inset .em .em #d;
}::-webkit-slider-runnable-track 是個CSS偽類元素,不是所有瀏覽器都支持。可以獲取<input type="range">的軌道
詳情參考:https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-slider-runnable-track
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none; /* 去除滑塊的默認樣式 */
height: px;
width: px;
margin-top: -px;
background:#BE;
border-radius: %;
border: solid .em rgba(, , , .);
box-shadow: .em .em #b;
}::-webkit-slider-thumb 可以獲取<input type="range">的軌道
看完了這篇文章,相信你對“HTML5如何實現自帶進度條和滑塊滑桿效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。