您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用Canvas怎么保存圖片到本地,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
一、簡介
需求: 將HTML5的內容保存為圖片
思路: 通過Canvas繪圖生成base64圖片,長按即可保存到本地
問題: canvas禁止跨域、安卓微信長按不能保存base64圖片、服務器拉取的圖片被壓縮
二、具體問題
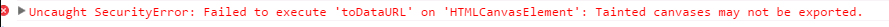
問題1:canvas是禁止跨域的,如果圖像來自其他域,調用toDataURL()會拋出一個錯誤

解決:<img>標簽通過引入 crossorigin 屬性能解決跨域, 即crossOrigin="Anonymous" 或 crossOrigin="*" 請注意手q環境下設置 ‘Anonymous’不支持,需要設置為 '*',如果使用 crossorigin="anonymous",則相當于匿名 CORS
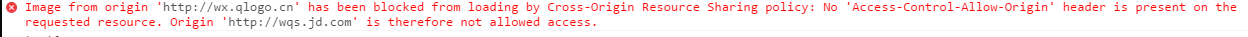
問題2:設置了”crossOrigin”的<img>標簽不能拉下跨域的圖片,無法觸發img.onload

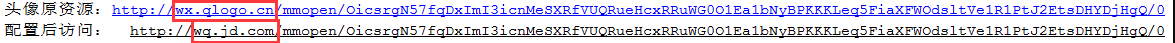
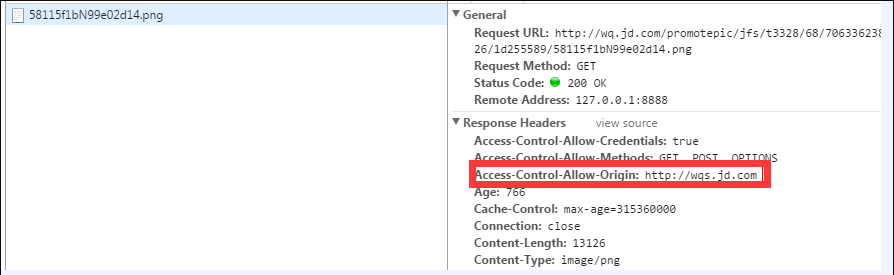
解決: 后臺轉發或nigix代理,設置Access-Control-Allow-Origin:“wx.qlogo.cn”,允許靜態資源服務器圖片跨域這種設置 解決獲取圖片跨域的問題。(此處圖片為用戶頭像域名wx.qlogo.cn,存在跨域問題)


問題3:安卓手機微信h6長按不能保存base64圖片
解決:將canvas繪制的base64圖片上傳到服務器上,再從服務器上獲取到png(jpg)圖片。這種做法較麻煩,后面還需要找方法改進。
問題4:上傳到服務器的圖片壓縮嚴重
解決:上傳的圖片會在服務器有幾個資源,壓縮度不一,從目錄 'http://img10.360buyimg.com/promotepic/' 可拿到像素較清晰的圖片。
問題5:繪制的二維碼鏈接(//wqs.jd.com/xxx)長按不能直接進入頁面
解決:指定要繪制的二維碼鏈接一定要加上http: 否則二維碼將識別為文字
//canvas繪制部分代碼:
var picurl = "http://wx.qlogo.cn/mmopen/OicsrgN57fqDxImI3icnMeSXRfVUQRueHcxRRuWG0O1Ea1bNyBPKKKLeq5FiaXFWOdsltVe1R1PtJ2EtsDHYDjHgQ/0";
var img = new Image,
canvas = document.createElement("canvas"),
ctx = canvas.getContext("2d"),
//后臺nigix代理 參見問題2
src = picurl.replace("http://wx.qlogo.cn","//wq.jd.com");
//解決 canvas 跨域 toDataURL不能讀取問題 參見問題1
img.crossOrigin = "Anonymous";
//圖片資源的預加載
img.onload = function() {
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage( img, 0, 0 );
//將畫好的base64圖片
localStorage.setItem( "savedImageData", canvas.toDataURL("image/png") );
}
img.src = src;上傳圖片部分代碼:
// 上傳圖片 參見問題3
$.ajax({
type: 'POST',
url: loadJs.addToken('http://wq.jd.com/activetmp/promotepic/promoteaddpic', "j132"),
data: {
filename: new Date().getTime()+''+Math.floor(Math.random()*10000) + '.jpg',
content: base64pic,
active: "shotpic20160901"
},
dataType: 'json',
xhrFields: { withCredentials: true },
success: function(data) {
if (picdata.id == 1 && picdata.msg) {
//圖片路徑 此前綴路徑的圖片最清晰 參見問題4
var imgPre = 'http://img10.360buyimg.com/promotepic/';
//圖片地址拼接的完整地址鏈接
var photo = imgPre + picdata.msg;
$("#cardImg")[0].onload = function() {
//to do 業務邏輯
};
$("#cardImg").attr("src",photo);
}
},
error:function(data){
}
});上述內容就是使用Canvas怎么保存圖片到本地,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。