您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決移動端Html5頁面中1px邊框的問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
問題提出
這是一個比較老的問題了,我第一次注意到的時候,是UI設計師來找我麻煩,emmm那時候我才初入前端職場,啥也不懂啊啊啊啊啊,情形是這樣的:
設計師拿著手機過來:這些邊框都粗了啊,我的設計稿上是1px的
我:????我寫的是1px呀,不信你看。(說著拿出了css代碼
設計師:不對啊我眼睛看來這個邊框比我設計稿上粗很多,看起來好奇怪(emmm果然像素眼
我:那我把它改成0.5px你看看(邊說邊改了代碼
設計師一看,點點頭,果然好很多。
后來發現同樣的代碼在某些安卓機上是有問題的,會導致0.5px的線看不見。
奇了怪了,顯然改成0.5px不能解決問題,但是確實1px邊框看上去比設計稿上要粗很多,原因何在?
1px邊框的表現
我直接使用css去定1px的邊框,
html:
<ul class="hairlines"> <li>1</li> <li>2</li> </ul>
css:
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.hairlines {
width: 300px;
margin: 100px auto;
}
.hairlines li{
position: relative;
margin-top: 10px;
border-bottom: 1px solid #cccccc; // 邊框設置成1px
}得到的截圖如下:

看上去是比設計稿上要粗很多,設計稿上的應該是下面這樣的,大家可以比對一下:

解決方法一:偽類+transform
抱著解決問題的心理,雖然當時也沒有想清楚原因在哪,但是還是找到了相關的解決方法,其中一些方法中提到使用邊框圖片border-image或者box-shadow,也可以模擬出想要的1px邊框效果,但是我個人覺得不通用,也不是常規解決方法。
最終選擇的是使用偽類+transform方法:原理是把原先元素的 border 去掉,然后利用 :before 或者 :after 重做 border ,并 transform 的 scale 縮小一半,原先的元素相對定位,新做的 border 絕對定位。
html同上
css如下:
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.hairlines {
width: 300px;
margin: 100px auto;
}
.hairlines li{
position: relative;
border:none;
margin-top: 10px;
}
.hairlines li:after{
content: '';
position: absolute;
left: 0;
bottom: 0;
background: #cccccc;
width: 100%;
height: 1px;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}這樣的話,畫出的線確實細很多,我在之后長達一年的時間里面一般都是使用上面的方法去解決1px邊框的問題,但用著用著,我發現了幾個問題:
1.為什么是scaleY(0.5)?這個0.5是怎么得出的?是不是所有機型都是要scale縮小到一半,換句話說是不是通用?
2.如果我要同時畫一個容器的四個邊框怎么辦?
3.支不支持圓角邊框?
后兩個問題改造一下上面的代碼,可以找到解決方法(為了方便查看效果,我把平時寫法得出的效果和使用偽類得出的效果放一起,這樣更容易看出差別):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, width=device-width">
<title>移動端1px邊框問題</title>
<style>
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.lines {
width: 200px;
margin: 0 auto;
}
.lines li {
border: 1px solid #cccccc;
height: 50px;
line-height: 50px;
text-align: center;
border-radius: 13px;
margin-top: 10px;
}
.hairlines {
width: 200px;
margin: 0 auto;
border-radius: 3px;
}
.hairlines li{
height: 50px;
line-height: 50px;
border:none;
text-align: center;
position: relative;
margin-top: 10px;
}
.hairlines li:after{
content: '';
position: absolute;
left: 0;
top: 0;
border: 1px solid #cccccc;
border-radius: 26px;
width: 200%;
height: 200%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: left top;
transform-origin: left top;
}
</style>
</head>
<body>
粗線
<ul class="lines">
<li>1</li>
<li>2</li>
</ul>
細線
<ul class="hairlines">
<li>3</li>
<li>4</li>
</ul>
</body>
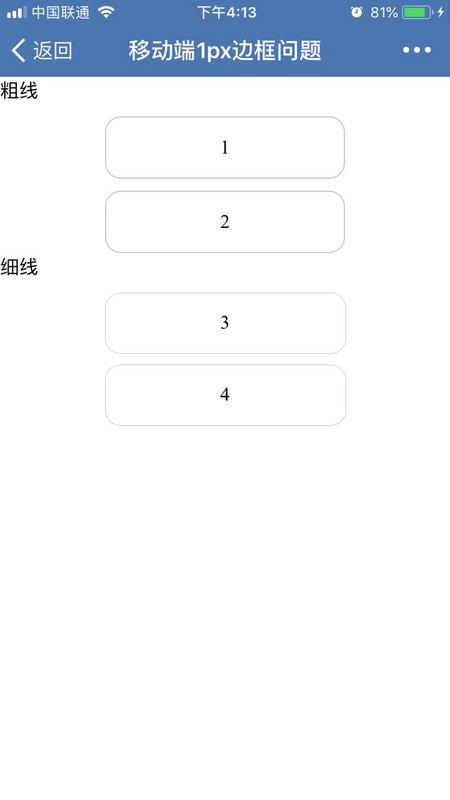
</html>這樣得出的效果圖如下:

下面的邊框明顯細很多,更貼近于設計稿。
那么“1.為什么是scaleY(0.5)?這個0.5是怎么得出的?是不是所有機型都是要scale縮小到一半,換句話說是不是通用?”這個問題該怎么回答呢?
這就要回到問題的本質,為什么我明明在css里面寫了1px,但是仍然會出現“看起來比平時要粗很多的效果”?
查了資料看了下,原來css中設置的像素并不是跟設備的像素點一一對應,這就是說,我在css中寫明1px,實際在手機上,看到的有可能并不是一個像素點占據的寬度。
css的像素是一個抽象的相對的概念,在不同的設備和環境中,所表示的物理像素點是不一樣的,在比較老的設備上,屏幕像素密度比較低,這樣,確實一個1px的像素就是一個物理像素,但是技術飛速發展,現在的手機屏幕都是高分辨率,在尺寸未變化的情況下,一個屏幕上將充滿著更多的像素點,這時一個css的像素(通常稱為邏輯像素)將對應多個物理像素點。
那到底一個css的像素寬度上對應多少個物理像素點呢?
這就要提到devicePixelRatio(設備像素比)
devicePixelRatio = 設備上物理像素/獨立像素,可以通過window.devicePixelRatio獲取,這個像素比恰好可以描述一個css的像素寬度上對應多少個物理像素點,其實就是對應devicePixelRatio個像素點。
當viewport的屬性initial-scale為1時,頁面大小正常,但initial-scale為0.5時,頁面被縮小了1倍,devicePixelRatio為2的設備本來1個CSS像素寬度占2個物理像素寬度,縮小后的1個CSS像素寬度就只占1個物理像素,即實現了真正的1物理像素。
解決方法二:rem + viewport
說到這里,解決方法就很明了了:我們可以在運行的時候拿到設備的devicePixelRatio,動態改變viewport的initial-scale為 1/devicePixelRatio,這樣就能保證1px的寬度就是真正的1物理像素寬。其他適配使用rem(因為使用px的話都會被縮小)
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, width=device-width">-->
<title>移動端1px邊框問題</title>
<script>
(function () {
var clientWidth = window.screen.width;
var dpr = window.devicePixelRatio;
var vp = document.createElement('meta');
document.documentElement.style.fontSize = clientWidth > 414 ? '20px' : 20 * dpr * clientWidth / 360 + 'px';
vp.name = 'viewport';
vp.content = `initial-scale=${1.0 * 1 / dpr}, maximum-scale=${1.0 * 1 / dpr}, minimum-scale=${1.0 * 1 / dpr}, user-scalable=no, width=device-width`;
var m = document.getElementsByTagName('meta')[0];
m.parentNode.insertBefore(vp, m);
})();
</script>
<style>
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.lines {
width: 10rem;
margin: 0 auto;
}
.lines li {
border: 1px solid #cccccc;
height: 2.5rem;
line-height: 2.5rem;
text-align: center;
border-radius: 0.6rem;
margin-top: 0.5rem;
}
</style>
</head>
<body>
<ul class="lines">
<li>1</li>
<li>2</li>
</ul>
</body>
</html>得到的效果可以看下圖(手機上看更明顯一些):

從上來看,回到之前的問題,"1.為什么是scaleY(0.5)?這個0.5是怎么得出的?是不是所有機型都是要scale縮小到一半,換句話說是不是通用?"其實并不一定是0.5,在dpr為3的設備上其實應該是0.3333……,也不通用,因為每個手機的dpr可能不一樣,但是方法一中的0.5一般因為至少比1px細,所以也差不多可以滿足設計師的要求了。
關于“如何解決移動端Html5頁面中1px邊框的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。