您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html5中http輪詢和Websocket原理的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、HTTP的輪詢
Web客戶端與服務器之間基于Ajax(http)的常用通信方式,分為 短連接 與 長輪詢 。
短連接:客戶端和服務器每進行一次HTTP操作,就建立一次連接,任務結束就中斷連接。
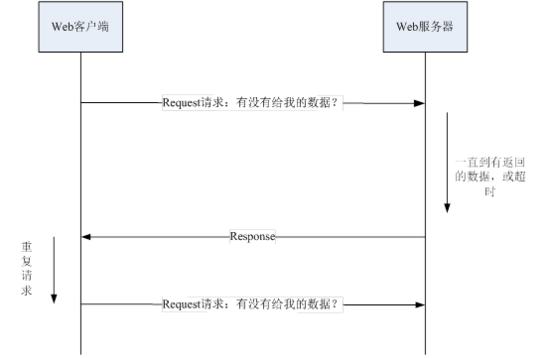
長輪詢:客戶端像傳統輪詢一樣從服務器請求數據。然而,如果服務器沒有可以立即返回給客戶端的數據,則不會立刻返回一個空結果,而是保持這個請求等待數據到來(或者恰當的超時:小于ajax的超時時間),之后將數據作為結果返回給客戶端。
長輪詢機制如下圖所示:

二、Websocket基本概念
WebSocket 是 HTML5 開始提供的一種在單個 TCP 連接上進行全雙工通訊的協議。
WebSocket 使得客戶端和服務器之間的數據交換變得更加簡單,允許服務端主動向客戶端推送數據。在 WebSocket API 中,瀏覽器和服務器只需要完成一次握手,兩者之間就直接可以創建持久性的連接,并進行雙向數據傳輸。
在 WebSocket API 中,瀏覽器和服務器只需要做一個握手的動作,然后,瀏覽器和服務器之間就形成了一條快速通道。兩者之間就直接可以數據互相傳送。
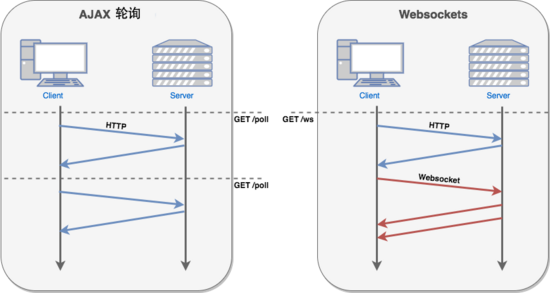
現在,很多網站為了實現推送技術,所用的技術都是 Ajax 輪詢。輪詢是在特定的的時間間隔(如每1秒),由瀏覽器對服務器發出HTTP請求,然后由服務器返回最新的數據給客戶端的瀏覽器。這種傳統的模式帶來很明顯的缺點,即瀏覽器需要不斷的向服務器發出請求,然而HTTP請求可能包含較長的頭部,其中真正有效的數據可能只是很小的一部分,顯然這樣會浪費很多的帶寬等資源。
HTML5 定義的 WebSocket 協議,能更好的節省服務器資源和帶寬,并且能夠更實時地進行通訊。

瀏覽器通過 JavaScript 向服務器發出建立 WebSocket 連接的請求,連接建立以后,客戶端和服務器端就可以通過 TCP 連接直接交換數據。
當你獲取 Web Socket 連接后,你可以通過 send() 方法來向服務器發送數據,并通過 onmessage 事件來接收服務器返回的數據。
三、Websocket 握手原理:
Websocket的握手原理大致可分為以下步驟:
第一步:客戶端發起HTTP請求連接
第二步:服務端從請求頭中取出Sec-WebSocket-Key的值
第三步:給Sec-WebSocket-Key值 拼接一個magic_string 的到一個新的value
第四步:給新的value先做 sha1加密 再做 base64加密
第五步:拼接一個響應頭
第六步:服務器將拼好的響應頭發送給客戶端
第七步:客戶端解密Sec-WebSocket-Accept得到Sec-WebSocket-Key判斷是否握手成功
代碼實現:
import socket, base64, hashlib
# 創建socket連接
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
# 綁定端地址和口號
sock.bind(('127.0.0.1', 9527))
# 監聽
sock.listen(5)
# 獲取客戶端socket對象
conn, address = sock.accept()
# 獲取客戶端的【握手】信息
data = conn.recv(1024)
print(data)
def get_headers(data):
"""從請求頭中取出Sec-WebSocket-Key對應的值并返回"""
header_dict = {}
header_str = data.decode("utf8")
for i in header_str.split("\r\n"):
if str(i).startswith("Sec-WebSocket-Key"):
return i.split(":")[1].strip()
# 得到Sec-WebSocket-Key對應的值
ws_key = get_headers(data)
# 魔法字符串magic string為:258EAFA5-E914-47DA-95CA-C5AB0DC85B11
magic_string = '258EAFA5-E914-47DA-95CA-C5AB0DC85B11'
# 拼接
socket_str = ws_key + magic_string
# sha1加密
socket_str_sha1 = hashlib.sha1(socket_str.encode("utf8")).digest()
# base64加密
socket_str_base64 = base64.b64encode(socket_str_sha1)
# 拼接響應頭
response_tpl = "HTTP/1.1 101 Switching Protocols\r\n" \
"Upgrade:websocket\r\n" \
"Connection: Upgrade\r\n" \
"Sec-WebSocket-Accept: %s\r\n" \
"WebSocket-Location: ws://127.0.0.1:9527\r\n\r\n" % (socket_str_base64.decode("utf8"))
# 服務器發送響應頭到客戶端
conn.send(response_tpl.encode("utf8"))
# 客戶端服務端建立長連接循環接收發送數據
while True:
msg = conn.recv(8096)
print(msg)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script type="text/javascript">
ws = new WebSocket("ws://127.0.0.1:9527");
ws.onmessage = function (ev) {
console.log(ev)//用于接收數據
}
</script>
</html>附帶客戶端發起HTTP請求的請求頭:
b'GET /ws/ HTTP/1.1 Host: 127.0.0.1:9527 Connection: Upgrade Pragma: no-cache Cache-Control: no-cache User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.3... Upgrade: websocket Origin: http://localhost:63342 Sec-WebSocket-Version: 13 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Sec-WebSocket-Key: kJXuOKsrl3AR1KeFngRElQ== Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits'
四、Websocket的加解密方式:
解密方式:
# b'\x81\x87\x0e\xc3\xf3\xcd;\xf6\xc6\xf8;\xf6\xc6'==========5555555
hashstr = b'\x81\x87\x0e\xc3\xf3\xcd;\xf6\xc6\xf8;\xf6\xc6'
# 將第二個字節也就是 \x87 第9-16位 進行與127進行位運算
payload = hashstr[1] & 127
# 當位運算結果等于127時,則第3-10個字節為數據長度
# 第11-14字節為mask 解密所需字符串
# 則數據為第15字節至結尾
if payload == 127:
extend_payload_len = hashstr[2:10]
mask = hashstr[10:14]
decoded = hashstr[14:]
# 當位運算結果等于126時,則第3-4個字節為數據長度
# 第5-8字節為mask 解密所需字符串
# 則數據為第9字節至結尾
if payload == 126:
extend_payload_len = hashstr[2:4]
mask = hashstr[4:8]
decoded = hashstr[8:]
# 當位運算結果小于等于125時,則這個數字就是數據的長度
# 第3-6字節為mask 解密所需字符串
# 則數據為第7字節至結尾
if payload <= 125:
extend_payload_len = None
mask = hashstr[2:6]
decoded = hashstr[6:]
str_byte = bytearray()
for i in range(len(decoded)):
byte = decoded[i] ^ mask[i % 4]
str_byte.append(byte)
print(str_byte.decode("utf8"))加密方式:
import struct
msg_bytes = "5555555".encode("utf8")
token = b"\x81"
length = len(msg_bytes)
if length < 126:
token += struct.pack("B", length)
elif length == 126:
token += struct.pack("!BH", 126, length)
else:
token += struct.pack("!BQ", 127, length)
msg = token + msg_bytes
print(msg)四、基于flask框架、Websocket協議實現的客戶端和服務端鏈接通信示例:
pip3 install gevent-websocket
from flask import Flask, request
from geventwebsocket.websocket import WebSocket
from gevent.pywsgi import WSGIServer
from geventwebsocket.handler import WebSocketHandler
app = Flask(__name__)
@app.route("/ws")
def websocket():
# 得到用戶的鏈接
user_socket = request.environ.get("wsgi.websocket") # type:WebSocket
print("訪問成功")
while True:
msg = user_socket.receive() # 接受消息
print(msg)
user_socket.send(msg) # 發送消息
if __name__ == '__main__':
# 指定地址、端口號開啟Websocket服務
http_serv = WSGIServer(("127.0.0.1", 8001), app, handler_class=WebSocketHandler)
# 啟動Websocket服務
http_serv.serve_forever()html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet"> </head> <body> <botton class="btn btn-default" onclick="createsocket()">點擊創建鏈接</botton> <br> <p>請您輸入消息:<input type="text" placeholder="輸入消息" id="msg"></p> <buttom class="btn btn-success" onclick="send_msg()">發送消息</buttom> <script> var ws = null; function createsocket() { ws = new WebSocket("ws://127.0.0.1:8001/ws"); ws.onmessage = function (data) { console.log("從服務端收到的消息=",data.data); } } function send_msg() { var to_msg = document.getElementById("msg").value; ws.send(to_msg) } </script> </body> </html>
第一步:運行flask
第二步:運行html文件
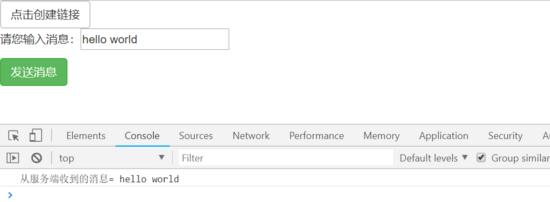
第三步:點擊創建鏈接
第四步:輸入消息
第五步:點擊發送消息

客戶端.png

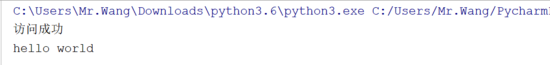
服務器端.png
這樣我們就簡單實現了通過Websocket協議的客戶端服務端通信。并且我們可以創建多個鏈接同時對服務器端通信。
五、基于Websocket實現即時通訊(IM):
服務器代碼:
from flask import Flask, request
from geventwebsocket.websocket import WebSocket
from gevent.pywsgi import WSGIServer
from geventwebsocket.handler import WebSocketHandler
from geventwebsocket.exceptions import WebSocketError
import json
app = Flask(__name__)
user_socket_dict = {}
@app.route("/ws/<username>")
def websocket(username):
# 得到用戶的鏈接
user_socket = request.environ.get("wsgi.websocket") # type:WebSocket
user_socket_dict[username] = user_socket
print(username+"鏈接成功!")
while True:
msg = user_socket.receive() # 接受消息
for socket in user_socket_dict.values(): # type:WebSocket
if user_socket != socket:# 自己發消息服務器就不要再給自己回消息了
try:
socket.send(json.dumps({"sender": username, "msg": msg}))
except:
continue
if __name__ == '__main__':
# 指定地址、端口號開啟Websocket服務
http_serv = WSGIServer(("127.0.0.1", 8001), app, handler_class=WebSocketHandler)
# 啟動Websocket服務
http_serv.serve_forever()html代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<p>請輸入你的昵稱:<input type="text" id="username"></p>
<botton class="btn btn-default" onclick="createsocket()">點擊創建鏈接</botton>
<br>
<p>請您輸入消息:<input type="text" id="msg"></p>
<buttom class="btn btn-success" onclick="send_msg()">發送消息</buttom>
<br>
<br>
<br>
<div style="border: 2px solid; width: 500px;height: 800px;" id="text_div">
</div>
<script>
var ws = null;
var username = null;
function createsocket() {
username = document.getElementById("username").value;
ws = new WebSocket("ws://127.0.0.1:8001/ws" + "/" + username);
ws.onmessage = function (data) {
var text_div = document.getElementById("text_div");
var obj_data = JSON.parse(data.data);
var add_msg = "<p>" + obj_data.sender + ":" + obj_data.msg + "</p>";
text_div.innerHTML += add_msg;
}
}
function send_msg() {
var to_msg = document.getElementById("msg").value;
var text_div = document.getElementById("text_div");
var add_msg = "<p style='text-align: right'>" + to_msg + ":" + username + "</p>";
text_div.innerHTML += add_msg;
ws.send(to_msg);
}
</script>
</body>
</html>第一步:運行flask服務器
第二步:運行html文件
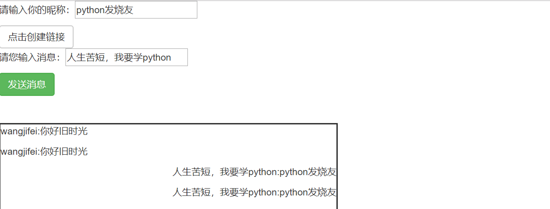
第三步:輸入昵稱,點擊創建鏈接
第四步:輸入消息
第五步:點擊發送消息

客戶端01.png

客戶端02.png

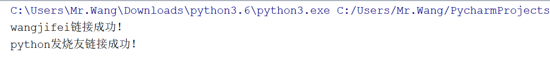
服務器端.png
以上是“html5中http輪詢和Websocket原理的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。