溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html5+css怎么實現中間大兩頭小的輪播效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
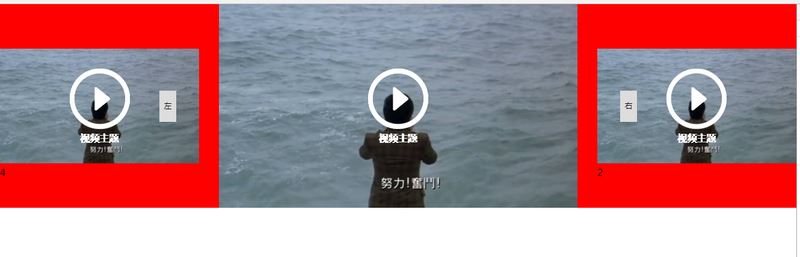
國際慣例,先上效果

css:
<style>
*{margin: 0;padding: 0}
.wrap{
}
.container{
width: 100%;
overflow: hidden;
/* height: 400px; */
background: red;
position: relative;
}
.box{width: 125%;
height: auto;
display: flex;
align-items: center;
position: relative;
left: 0;
}
.box li{
width: 20%;
float: left;
list-style: none;
-webkit-transition: width 0.5s, height 0.5s, margin 0.5s;
position: relative;
}
.box video {
width: 100%;
height: 100%;
}
.box li div {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.box li div img {
width: 100%;
height: 100%;
}
/* .box li:nth-child(2){
height: 360px;
margin: 0 1%;
} */
.goLeft, .goRight {
position: absolute;
width: 28px;
height: 52px;
top: 50%;
transform: translate(0,-50%);
cursor: pointer;
border: none;
outline: none;
line-height: 52px;
}
.goLeft {
left: 20%;
}
.goRight {
right: 20%;
}
.box li>p {
margin: 0;
color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
text-align: center;
}
.box li>p>span {
display: inline-block;
width: 100px;
height: 100px;
background: url(play.png);
}
.ddd{
width: 100%;
height: 360px;
display: flex;
align-items: center;
position: relative;
}
.dd-2{
width: 20%;
background: yellow;
}
.aa{
width: 100%;
}
</style>html:
<div class="wrap"> <div class="container"> <ul class="box"> <li class="video1"> <video></video> <div><img src="3.jpg" alt="">1</div> </li> <li class="video2"> <video></video> <div><img src="3.jpg" alt="">2</div> </li> <li class="video3"> <video></video> <div><img src="3.jpg" alt="">3</div> </li> <li class="video4"> <video></video> <div><img src="3.jpg" alt="">4</div> </li> </ul> <button onclick="moveRight()" class="goLeft btn">左</button> <button onclick="moveLeft()" class="goRight btn">右</button> </div> <div class="ddd"> <div class="dd-2"><div class="aa">aaa</div><div class="bb">vvvv</div></div> </div> </div>
js:
$(function(){
$('.box>li:nth(1)').css({ width: '36%', margin: '0 2%' })
$('.box>li:nth(1)').append('視頻主題')
})
$(window).resize(function () { //當瀏覽器大小變化時
$('.box').css('height', 'auto')
})
function moveLeft(){
var height = $('.box>li:nth(1)').height()
$('.box').css('height', height)
$('.box>li').css({ width: '20%', margin: '0 0%' })
$('.box>li:nth(2)').css({ width: '36%', margin: '0 2%' })
$('.box').animate({
left: '-25%'
}, 400, function () {
// 把第一個子元素移到最后,并且設置left=0
$(".box").append($('.box>li:nth(0)')[0]);
$(".dd-2").append($('.aa')[0]);
$(".aa").append('ccc');
$('.box').css('left', 0);
$(".btn").attr("disabled", false);
$('.box>li:nth(1)').append('視頻主題')
});
}
function moveRight(){
$('.box>li').css({ width: '20%', margin: '0 0%' })
$('.box>li:nth(0)').css({ width: '36%', margin: '0 2%' })
var height = $('.box>li:nth(1)').height()
$('.box').css('height', height)
$(".box").prepend($('.box>li:nth(3)')[0]);
$('.box').css('left', '-20%');
$('.box').animate({
left: 0
}, 400, function () {
$(".btn").attr("disabled", false);
$('.box>li:nth(1)').append('視頻主題')
});
}以上是“html5+css怎么實現中間大兩頭小的輪播效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。