您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在Html5中實現滾動穿透,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
問題詳情:
在點擊單行數據后,彈窗顯示詳情數據,整個 modal-card 設置成 position:fixed;
沒有 footer 部分,設置 modal-card 的高度為整個屏幕的高度:100vh
表現:
在chrome瀏覽器中顯示,整個modal-card占滿整個屏幕
在手機端顯示也是占滿,但是問題是,根據手勢移動,會將瀏覽器的搜索框部分往上頂,此時彈窗下面的數據列表頁能夠進行滑動,之后彈窗的標題覆蓋瀏覽器原搜索框部分,但這之間有延遲,能清晰看到下面頁面的數據
在其他手機上會有另外一種顯示,如果滑動速度比較快,彈窗出現后立即滑動,就會看到在彈窗的底部就會出現一個小的空白,同樣彈窗下面的頁面能夠滾動,并且有明顯延遲和數據滾動顯示。
解決方案:
modal-card 自身解決方案:
JS + CSS overflow:hidden
通過JS動態給彈窗下面的頁面html添加css類
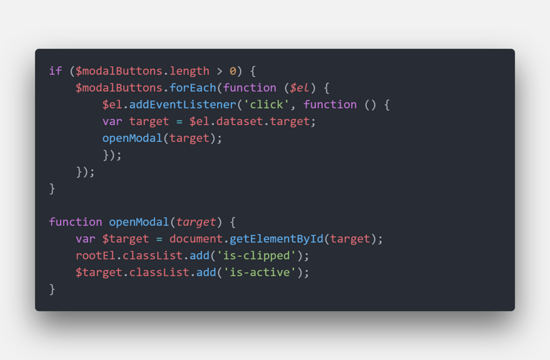
if ($modalButtons.length > 0) {
$modalButtons.forEach(function ($el) {
$el.addEventListener('click', function () {
var target = $el.dataset.target;
openModal(target);
});
});
}
function openModal(target) {
var $target = document.getElementById(target);
rootEl.classList.add('is-clipped');
$target.classList.add('is-active');
}
通過 overflow:hidden 來禁止頁面的滾動
is-clipped {
overflow:hidden!important
}當彈窗關閉時,通過JS刪除掉頁面的 css 類:is-clipped
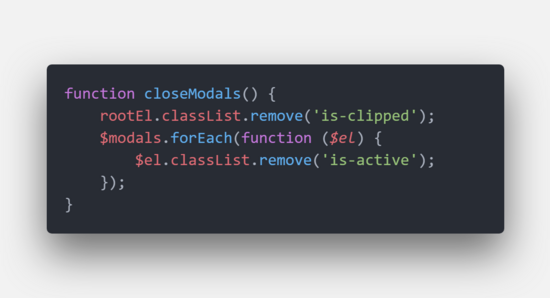
function closeModals() {
rootEl.classList.remove('is-clipped');
$modals.forEach(function ($el) {
$el.classList.remove('is-active');
});
}
但是這種方案在應用中測試過后,發現并不能解決問題,上面的問題還是出現
position:fixed 方案
JS + CSS Position:fixed + scrollTop
方案思路:
彈窗時,將html的position 設置為 fixed,將彈窗關閉后,將html的postion 屬性取消。
因為列表頁會出現滾動的情況,而點擊的行有可能是在滾動發生后,所以需要計算html頁面本身的scrollTop 值。
因為彈窗時設置position為fixed后,html頁面的 scrollTop 值會變成0,會回到頁面頂部,所以在關閉彈窗后,需要手動設置html頁面的scrollTop 值,讓其滾動到html頁面原來的位置。
對于兼容性,需要設置不同屬性的 scrollTop 值
彈窗之前:
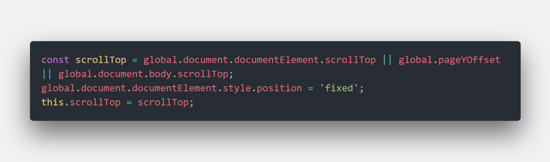
const scrollTop = global.document.documentElement.scrollTop || global.pageYOffset || global.document.body.scrollTop; global.document.documentElement.style.position = 'fixed'; this.scrollTop = scrollTop;

關閉彈窗:
closeModalHandler = () => {
const { closeOrderHistoryModal } = this.props;
global.document.documentElement.style.position = '';
global.pageYOffset = this.scrollTop;
global.document.documentElement.scrollTop = this.scrollTop;
global.document.body.scrollTop = this.scrollTop;
closeOrderHistoryModal();
}
上述內容就是怎么在Html5中實現滾動穿透,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。