您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在HTML5中使用form控件和表單屬性?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
第一個知識點:
我們常見的表單驗證有哪些呢
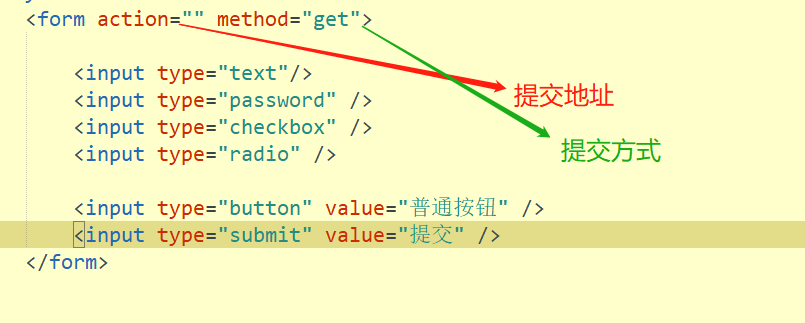
text 文本框標簽
password 密碼框
checkbox 多選框
radio 單選框
button 按鈕
submit 提交按鈕

以上是我們常用的一些form屬性
第二個知識點:H5新的輸入型控件
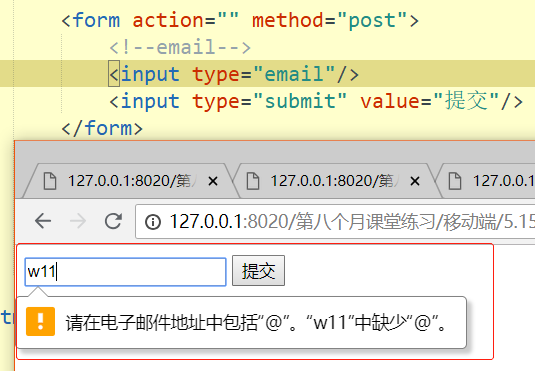
(一)email:電子郵箱文本框,跟普通的沒什么區別
1.當輸入不是郵箱的時候,驗證不通過
2.移動端鍵盤會有變化

(二)tel:電話號碼
1.主要在移動端,一個鍵盤的切換

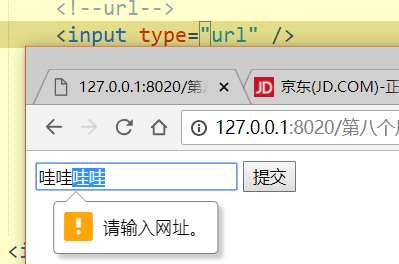
(三)url:網頁的URL

輸入正確的網址
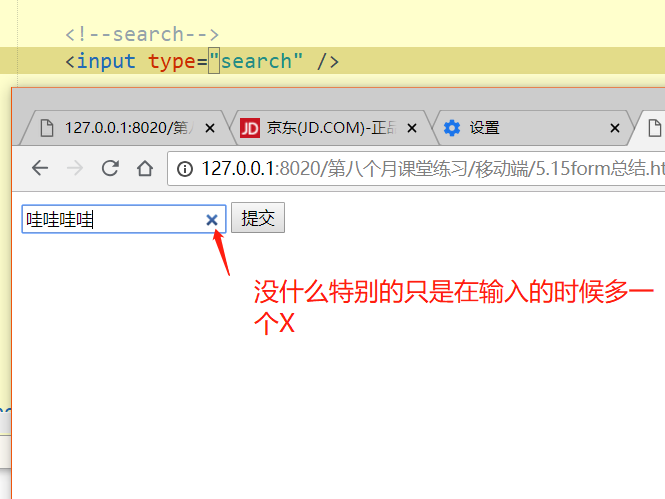
(四)sear:搜索引擎
1.chrome下輸入文字后,會多出一個關閉的x

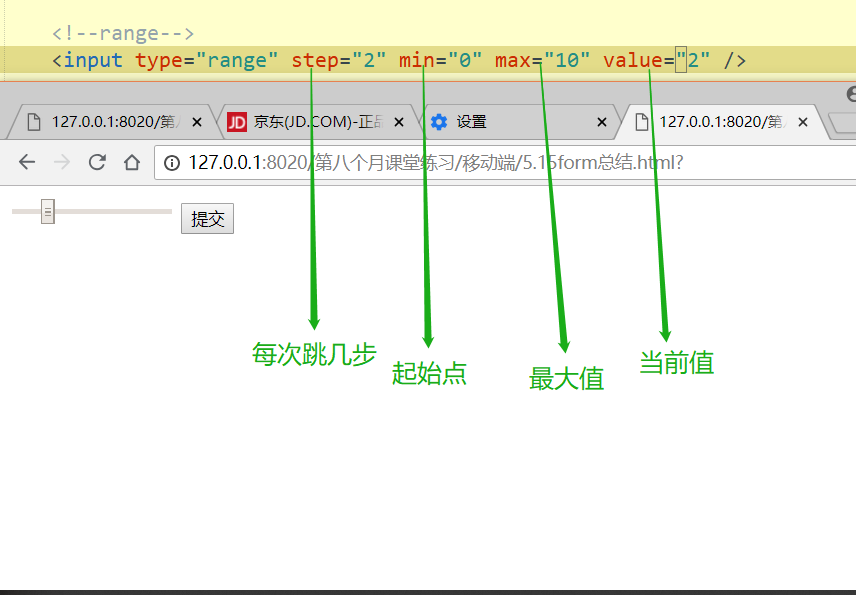
(五)range:特定范圍內的數值選擇器
1.min、max、step(步數)
2.例子:用js來顯示當前數值

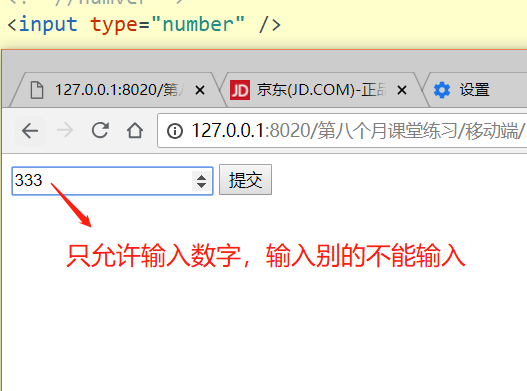
(六)number:只能包含數字的輸入框

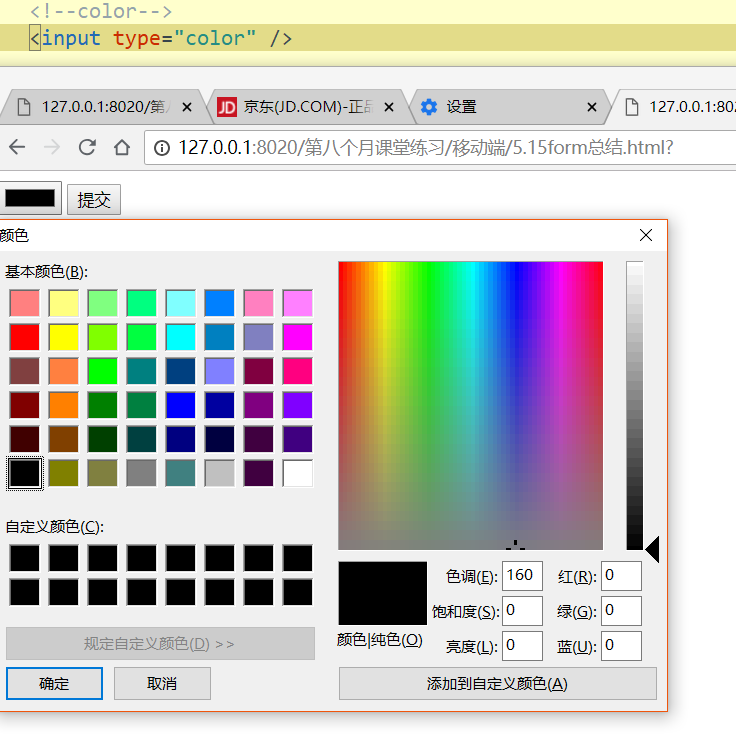
(七)color:顏色選擇器

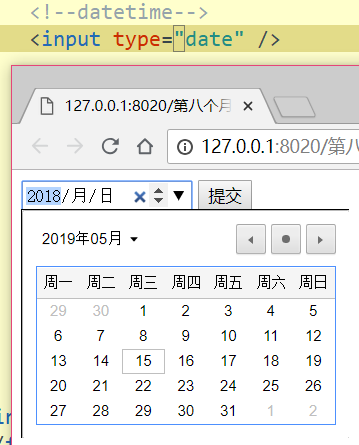
(八)detetime顯示完整日期

(九)autocomplete:是否保存用戶輸入值
默人為on,關閉提示選擇off
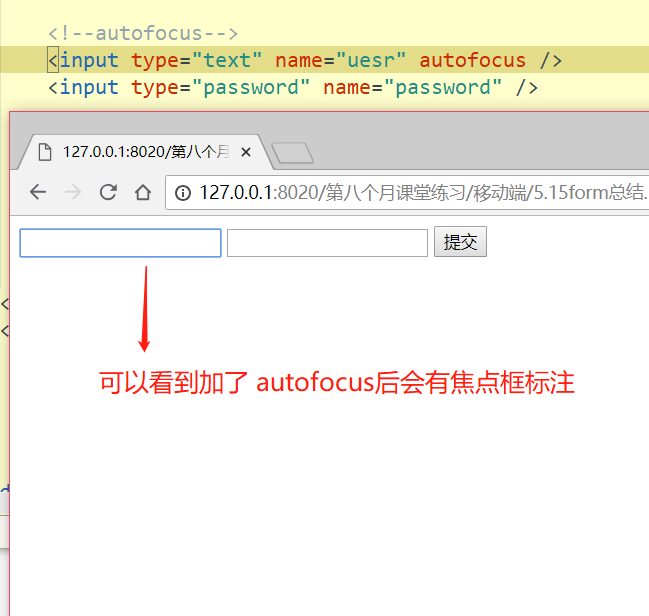
(十):指定表單獲取輸入焦點

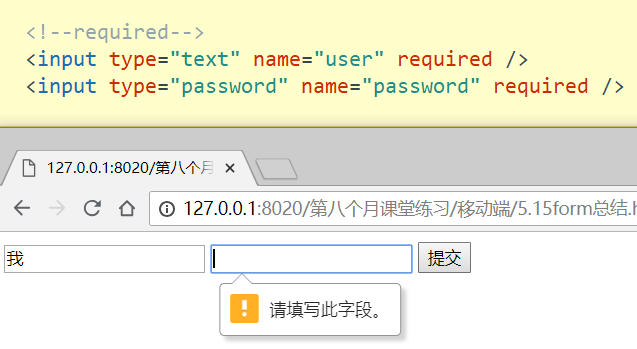
(十一):此項必填,不能為空

如果只寫第一個輸入框,第二個輸入框就會彈出“請填寫此字段”
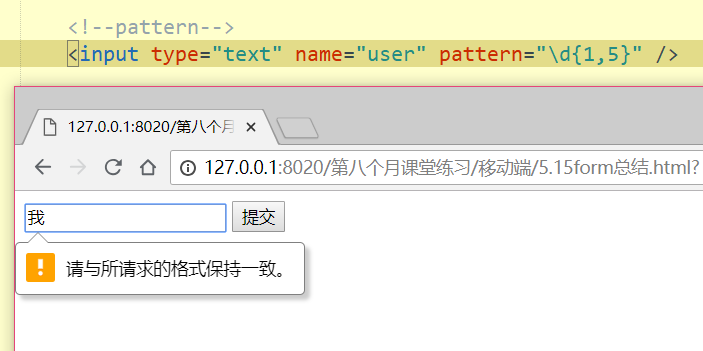
(十二)parrern:正則驗證 pattrn="\d{1,5}"

看完上述內容,你們掌握如何在HTML5中使用form控件和表單屬性的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。