您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Canvas高級路徑操作之如何實現拖拽對象,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
為了追蹤所畫內容,諸如畫圖應用程序、計算機輔助設計系統(computer-aided design system 簡稱CAD系統)以及游戲等許多應用程序,都會維護一份包含當前顯示對象的列表。通常來說,這些應用程序都允許用戶對當前顯示在屏幕上的物體進行操作。比方說,在CAD應用程序中,我們可以對設計中的元素進行選擇、移動、縮放等操作
在Canvas中 實現拖拽 也同樣如此,Canvas提供了一個名為 isPointInPath(x, y) 的API,判斷 點(x, y) 是否在路徑之中。如果在路徑之中,則返回true。于是我們可以有如下思路:
維護一個可以描述各個路徑的 數組 ,通過 ispointInPath(x, y) 判斷點擊位置是否在某一個路徑之中,如果在此路徑之中,選中此路徑,進行操作(移動、縮放等),再繪制圖形
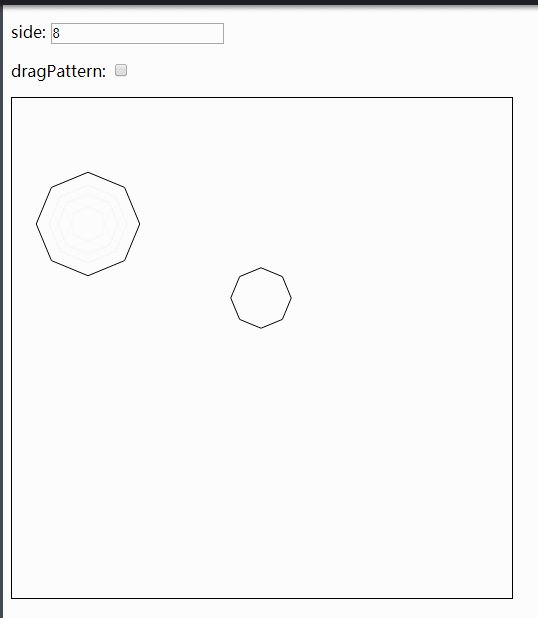
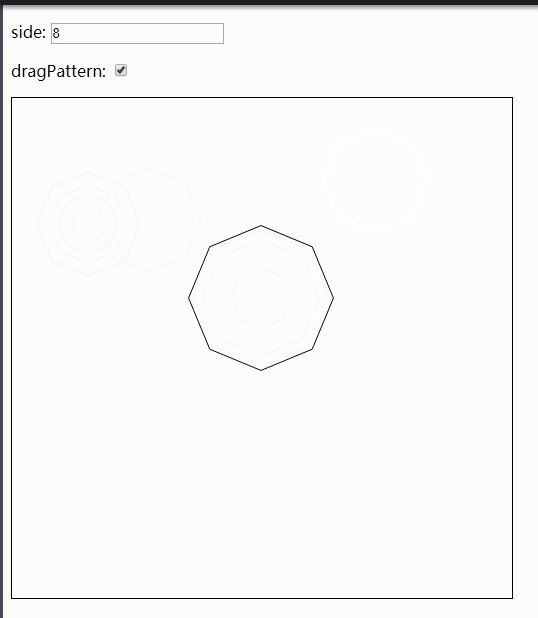
此文我以 多邊形拖拽為例進行說明 ,Demo如下(后面的印子是錄屏軟件的原因:japanese_ogre:):

CodePen打開
Demo中的多邊形如何繪制之前做過總結,不再贅述:ghost::Canvas多邊形繪制
思路說明
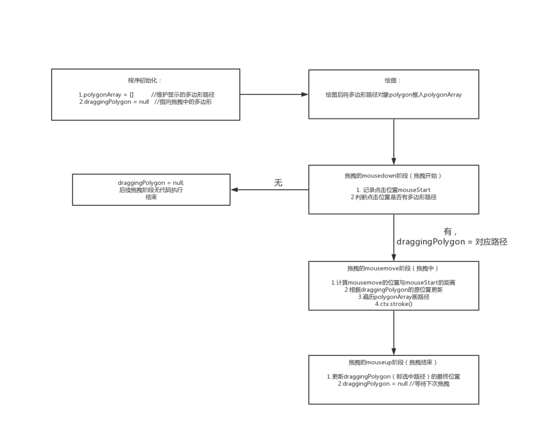
下圖給了大致的說明及偽代碼,思路并不難,但有部分細節需要處理

代碼結構說明
此處列舉代碼結構及標注其思路,更詳細的代碼注釋已在CodePen之中
因為本文重點在拖拽(drag),所以對繪圖部分描述會較少
//繪制多邊形路徑函數
function drawPolygonPath
//多邊形類定義
class Polygon{
...
}
//根據點擊事件返回在canvas中的位置
function positoinInCanvas
//獲取兩點間直線距離
function getDistance
//開始階段,記錄拖拽對象
canvas.onmousedown
//拖拽階段,畫路徑,描邊
canvas.onmousemove
//結束階段,更新拖拽對象位置
canvas.onmouseup關鍵部分說明
接下來開始代碼中的關鍵部分及細節處理
如何維護拖拽對象數組
在程序初始化時,我們定義一個polygonArray數組
polygonArray = []
在每次畫一個新的多邊形之后,都會new一個多邊形對象推入數組中進行維護
const polygon = new Polygon(mouseStart.get('x'), mouseStart.get('y'), sideNum, radius);
polygonArray.push(polygon);//記錄路徑對象在后續點擊操作時,需要根據對應信息確定點擊位置是否在路徑之中
點擊時,如何選取要拖拽的對象
首先獲取點擊時在 canvas中 的對應位置,我的代碼用 mouseStart 記錄 x 及 y
接著遍歷 polygonArray 中的 polygon ,遍歷中調用 polygon.createPath() ,通過 isPointInPath() 判斷點擊位置是否有路徑,有的話 draggingPolygon = polygon 結束函數
const pos = positionInCanvas(e, canvasLeft, canvasTop);//獲取在canvas中的像素位置
//記錄鼠標起始點s
mouseStart.set('x', pos.x);
mouseStart.set('y', pos.y);
...
for (let polygon of polygonArray) {
polygon.createPath();
if (ctx.isPointInPath(mouseStart.get('x'), mouseStart.get('y'))) {
draggingPolygon = polygon;
return;
}
}拖拽時的計算
這部分要完全理解推薦大家根據Demo中兩個 console.log(draggingPolygon) 及代碼進行調試,因為我們是在 mousemove 階段,這個階段觸發函數非常頻繁
我盡量用語言表達清楚
首先計算 move 時與 mouseStart 的距離,記為diff,有x軸上的 offsetX ,也有y軸上的 offsetY
const
pos = positionInCanvas(e, canvasLeft, canvasTop),
diff = new Map([
['offsetX', pos.x - mouseStart.get('x')],
['offsetY', pos.y - mouseStart.get('y')]
]);接著記錄當前拖拽對象的 centerX 及 centerY ,記為temp
let tempCenterX = draggingPolygon.centerX, tempCenterY = draggingPolygon.centerY;
這里就是難理解的點,為什么要記錄?繼續往下看,后面會使用到。
根據 diff 中的offset,設置draggingPolygon新的中心位置
draggingPolygon.centerX += diff.get('offsetX');
draggingPolygon.centerY += diff.get('offsetY');接著清空畫布進行繪制新的路徑和描邊
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (let polygon of polygonArray) {
drawPolygonPath(polygon.sideNum,
polygon.radius,
polygon.centerX,
polygon.centerY, ctx);
ctx.stroke();
}最后使用到上文中的 tempCenterX 與 tempCenterY :
draggingPolygon.centerX = tempCenterX; draggingPolygon.centerY = tempCenterY;
為什么需要這么做呢?
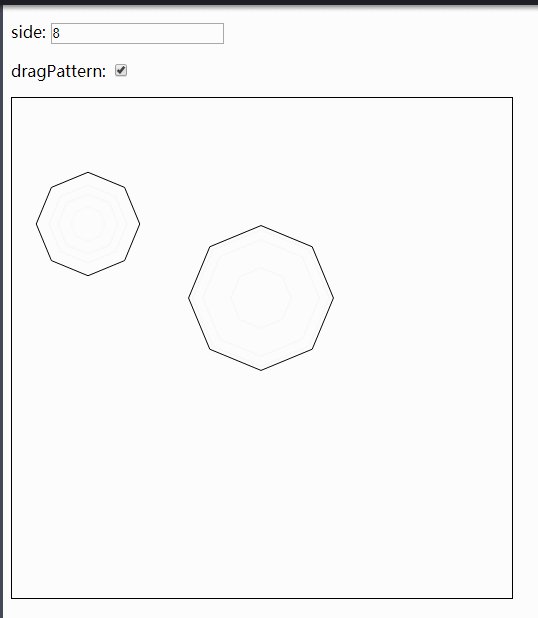
因為我們的拖拽是 基于多邊形的原位置 ,而 mousemove 階段并 不能確定函數的最終位置 ,如果這時沒有復原的話,會出現 "漂移" ,我把這兩行代碼注釋掉,效果如下:

如果我沒說清楚,墻裂推薦大家對代碼進行修改和調試
拖拽后的處理
拖拽完成后是處于 mouseup 階段,此時我們已經確定dragginPolygon的最終位置,進行更新即可,最后置為null,排除 在沒有拖拽多邊形情況下,鼠標在畫布上移動觸發對應代碼
const
pos = positionInCanvas(e, canvasLeft, canvasTop),
offsetMap = new Map([
['offsetX', pos.x - mouseStart.get('x')],
['offsetY', pos.y - mouseStart.get('y')]
]);
draggingPolygon.centerX += offsetMap.get('offsetX');
draggingPolygon.centerY += offsetMap.get('offsetY');
draggingPolygon = null;以上是“Canvas高級路徑操作之如何實現拖拽對象”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。