您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用canvas顯示驗證碼,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
最近做了一個小需求,就是點擊刪除按鈕,彈出提示彈框讓你輸入驗證碼確認刪除。
那么怎么顯示從后臺獲取的驗證碼供用戶輸入呢?我在理解需求時還以為是后臺直接把驗證碼發到用戶的手機上 然后讓其輸入,其實不然,我理解錯了,應該用 canvas 把驗證碼畫出來。
理解需求之后我扒著有驗證碼的網址看,開始 canvas 畫圖之旅。
技術棧: quasar (基于vue的一種框架) / canvas
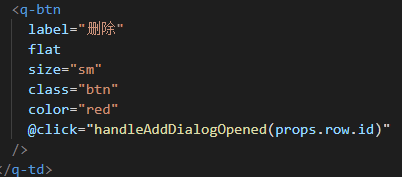
點擊刪除按鈕,觸發彈框彈出

彈框為什么會彈出呢? 因為點擊刪除按鈕,觸發 handleAddDialogOpened 事件,使得data里面的 addDialogOpened 由false變成true,彈框就由之前的不顯示變成顯示啦。
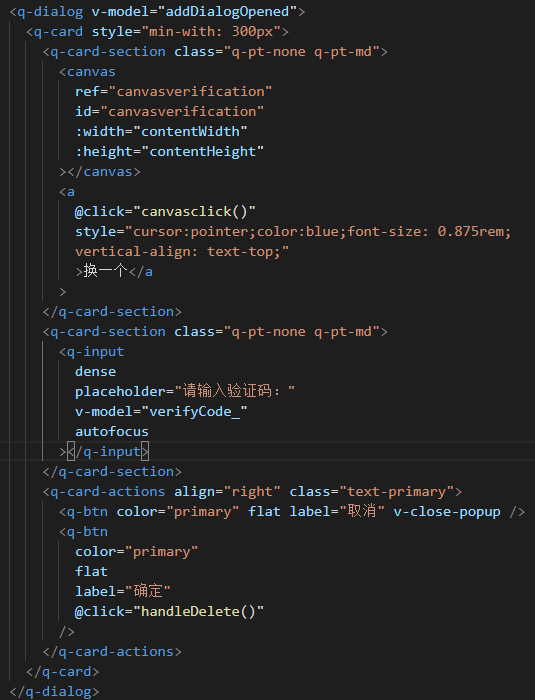
如圖代碼是彈框代碼:其中 canvas 標簽上的 ref 是多余的,抱歉吶,忘記刪掉了

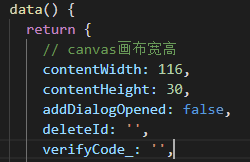
data 里面定義的數據:定義 canvas 畫布的寬高
verifyCode_ 綁定用戶輸入input框的驗證碼

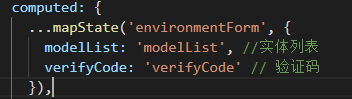
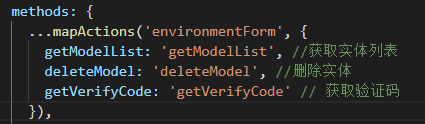
computed 計算屬性里面 mapState 映射 verifyCode 數據, mapState 是輔助函數,用于幫助我們簡化生成計算屬性,不懂的可以扒著 vuex 的官網瞅瞅

mapActions 也是輔助函數,用于將組件的方法映射為 store.dispatch
getVerifyCode 就是向后臺獲取驗證的請求方法

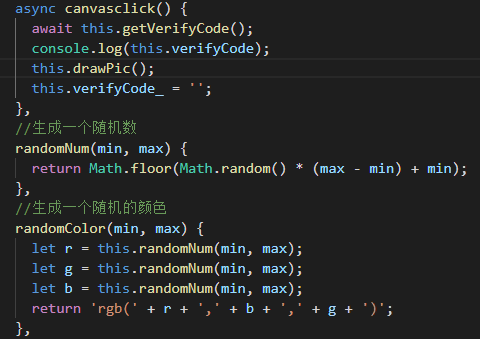
canvasclick 方法用于 當用戶辨認不清驗證碼,或者輸入錯誤重新輸入時,點擊 換一個 即可更新驗證碼(此時要重新從后臺獲取驗證碼) 后臺小哥哥不打烊吶~~~

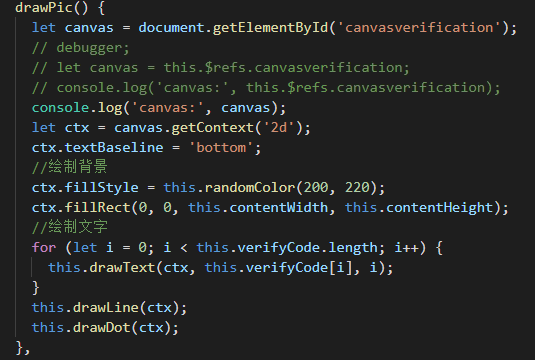
核心代碼: drawPic() 方法就是畫驗證碼的核心方法
1 獲取畫布標簽 使用 getElementById 原生獲取 dom
2 使用 .getContext('2d') 準備畫布 .textBaseline 定義畫布描繪的基線
3 繪制背景
4 繪制驗證碼
5 繪制干擾視覺的線和點

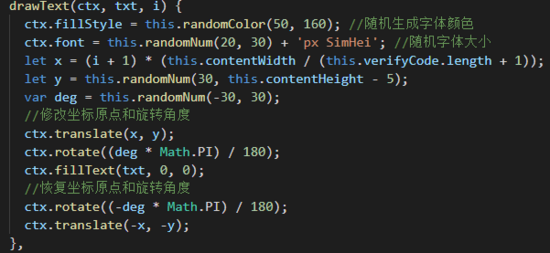
drawText() 繪制驗證碼的方法

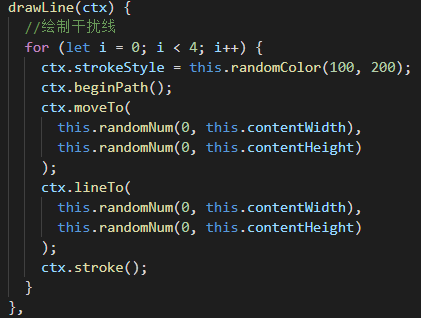
drawLine() 繪制干擾線的方法

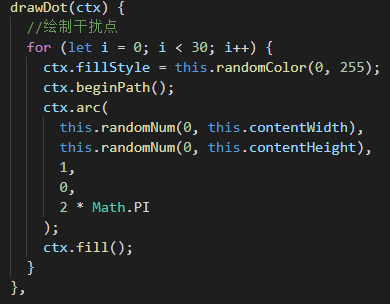
drawDot() 繪制干擾點的方法

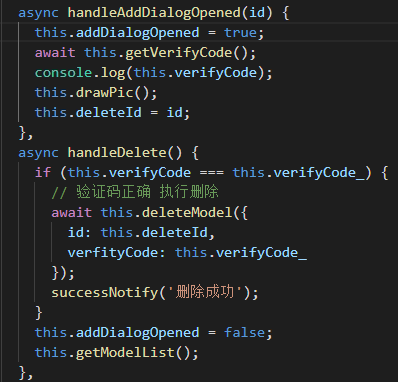
定義彈框彈出的方法以及刪除的方法, 回歸需求 ,到此這個需求就完成了 可以和后臺聯調,沒啥問題就可提交代碼啦

總結:
a. 遇到沒有做過的需求,要去看看別人怎么做的,目前還沒有難到要你自己創新,沒有任何類比的代碼
b. 善于使用debugger調試代碼,看看自己代碼那里出了問題,有bug不要慌,喝口水,去debugger打斷點深入理解代碼執行邏輯,效率解決
c. 作為社畜大軍的一員,要自律, 要輸出 ,要鍛煉,有時間還要看看代碼大全,地鐵上擼擼MDN文檔,扎實js, 期待那個你想成為的你, 共勉
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用canvas顯示驗證碼”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。