溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Canvas幀動畫吃蘋果小游戲的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
先看頁面效果。下面四個按鈕分別表示開始、結束、暫停、繼續

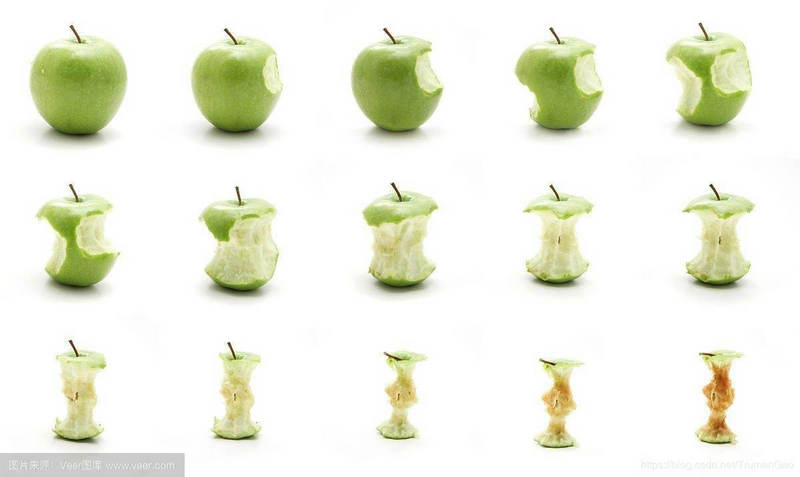
下面是幀動畫圖片素材:

幀動畫的實現,關鍵是Canvas API ctx.drawImage() (9個參數)和 setInterval 定時器。
設置圖片的視圖窗口,每次執行定時任務,位移展示下一幀圖片。
直接上代碼,Ctrl+C/V 即插即用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>幀動畫</title>
</head>
<body>
<canvas id="canvas" width="400" height="300"></canvas>
<div class="">
<button class="start-btn" type="button">重新吃</button>
<button class="end-btn" type="button">不吃了</button>
<button class="pause-btn" type="button">歇一歇</button>
<button class="continue-btn" type="button">繼續吃</button>
</div>
<script type="text/javascript">
const canvas = document.getElementById("canvas")
canvas.style.border = "1px solid black"
const ctx = canvas.getContext("2d")
const img = new Image() // 創建圖片對象
let timer // 定時器標識符
let millisec = 300 // 執行時間間隔
let colIndex = 0 // 列數
let rowIndex = 0 // 行數
const timerFun = () => { // 聲明定時器執行函數
console.log("設置定時器");
ctx.clearRect(0, 0, canvas.style.width, canvas.style.height) // 清除畫布
if (rowIndex < 3) { // 如果是前5幀
ctx.drawImage(img, colIndex * 240, rowIndex * 240, 200, 200, 50, 50, 200, 200) // 圖片對象,x坐標,y坐標(注:圖片上定位的坐標),width,height(圖片上截取的大小),x坐標,y坐標(注:圖片在畫布上的起點,即左上角),width,height(縮放,不是裁剪)
colIndex++ // 下一幀
if (colIndex > 4) {
colIndex = 0
rowIndex++
}
} else {
colIndex = 0
rowIndex = 0
}
}
img.onload = () => {
timer = setInterval(timerFun, millisec)
}
img.src = "image/apple.jpg"
const startBtn = document.getElementsByClassName('start-btn')[0]
const endBtn = document.getElementsByClassName('end-btn')[0]
const pauseBtn = document.getElementsByClassName('pause-btn')[0]
const continueBtn = document.getElementsByClassName('continue-btn')[0]
startBtn.addEventListener('click', () => {
console.log("點擊開始", timer)
clearInterval(timer)
colIndex = 0 // 列數
rowIndex = 0 // 行數
timer = setInterval(timerFun, millisec)
})
endBtn.addEventListener('click', () => {
console.log("點擊結束", timer)
clearInterval(timer)
colIndex = 0
rowIndex = 0
ctx.drawImage(img, colIndex * 240, rowIndex * 240, 200, 200, 50, 50, 200, 200)
timer = 0
})
pauseBtn.addEventListener('click', () => {
console.log("點擊暫停", timer)
clearInterval(timer)
timer = 0
})
continueBtn.addEventListener('click', () => {
if (timer) {
alert('吃著呢,別催')
return
}
console.log("點擊繼續", timer)
timer = setInterval(timerFun, millisec)
})
</script>
</body>
</html>關于“Canvas幀動畫吃蘋果小游戲的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。