您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關AmazeUI中各種導航式菜單法怎么實現的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、改造AmazeUI提供的手機端文字橫排菜單
AmazeUI提供的手機端文字橫排菜單的背景顏色是白色的,字體是藍色的,沒有提供相應的class去改寫里面的字體,
我們可以為背景與文字添加一個css,改寫其背景與文字顏色
效果如下:

代碼如下:
<h2>導航菜單-橫排文字式</h2>
<style>
/*這里是改寫文字的顏色*/
.am-menu-default .am-menu-nav a {
color:#222;
}
/*這里是改寫背景的顏色*/
.am-menu-nav{
background:#f1f1f1;
}
</style>
<div data-am-widget="menu" class="am-menu am-menu-default" >
<a href="javascript: void(0)" class="am-menu-toggle a-in-menu"><i class="am-menu-toggle-icon am-icon-bars"></i></a>
<!--表示每一個菜單都占3格,也就是在12格1行的布局中占據4格的位置-->
<ul class="am-menu-nav am-avg-sm-3">
<!--表示這個項目帶下拉菜單-->
<li class="am-parent">
<a href="#">項目1</a>
<ul class="am-menu-sub am-collapse am-avg-sm-4">
<li><a href="#">項目1-1</a></li>
<li><a href="#">項目1-2</a></li>
<li><a href="#">項目1-3</a></li>
<li><a href="#">項目1-4</a></li>
<li><a href="#">項目1-5</a></li>
<li><a href="#">項目1-6</a></li>
</ul>
</li>
<li><a href="#">項目2</a></li>
<li><a href="#">項目3</a></li>
<li><a href="#">項目4</a></li>
<li class="am-parent">
<a href="#">項目5</a>
<ul class="am-menu-sub am-collapse am-avg-sm-4">
<li><a href="#">項目5-1</a></li>
<li><a href="#">項目5-2</a></li>
<li><a href="#">項目5-3</a></li>
<li><a href="#">項目5-4</a></li>
<li><a href="#">項目5-5</a></li>
<li><a href="#">項目5-6</a></li>
</ul>
</li>
</ul>
</div>二、利用按鈕組與下拉按鈕
這里運用了解決Bootstrap導航欄的思想,《【Bootstrap】導航欄navbar在IE8上的缺陷與解決方案》(點擊打開鏈接),但是AmazeUI的按鈕組與下拉按鈕的復合相當不給力。沒有提供下拉按鈕與按鈕復合的按鈕組。同時,其柵格化布局也無法約束其下拉按鈕的大小,因此,必須自己整幾個div,調節其width與margin屬性,規范其大小。
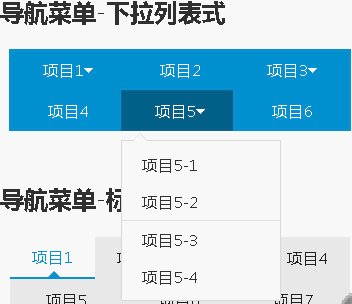
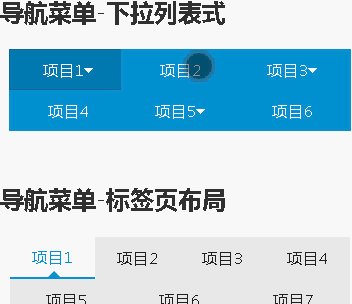
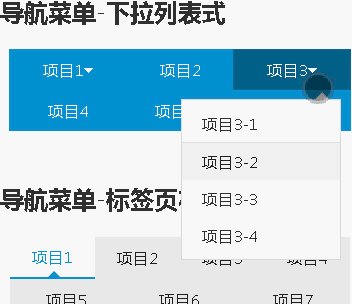
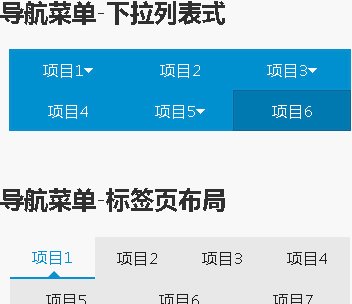
效果如下:

代碼如下:
<h2>導航菜單-下拉列表式</h2>
<style>
/*讓每一個下拉按鈕占據的寬度與居中*/
.am-dropdown{
width:30%;
text-align:center;
}
</style>
<!--這里表示一行-->
<div style="text-align:center; width:100%; margin-left:-1.5%">
<div class="am-dropdown" data-am-dropdown>
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >項目1<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">項目1-1</a></li>
<li><a href="#">項目1-2</a></li>
<li class="am-divider"></li>
<li><a href="#">項目1-3</a></li>
</ul>
</div>
<div class="am-dropdown" data-am-dropdown >
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">項目2</button>
</div>
<div class="am-dropdown" data-am-dropdown>
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >項目3<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">項目3-1</a></li>
<li class="am-divider"></li>
<li><a href="#">項目3-2</a></li>
<li><a href="#">項目3-3</a></li>
<li><a href="#">項目3-4</a></li>
</ul>
</div>
</div>
<!--搞完一行,必須自己再開一行-->
<div style="text-align:center; width:100%; margin-left:-1.5%">
<div class="am-dropdown" data-am-dropdown>
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">項目4</button>
</div>
<div class="am-dropdown" data-am-dropdown >
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >項目5<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">項目5-1</a></li>
<li><a href="#">項目5-2</a></li>
<li class="am-divider"></li>
<li><a href="#">項目5-3</a></li>
<li><a href="#">項目5-4</a></li>
</ul>
</div>
<div class="am-dropdown" data-am-dropdown>
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">項目6</button>
</div>
</div>這里,每一行最好放置3個組件就好,設置css為text-align:center,還要補上一個margin-left:-1.5%才剛好其居中,width:100%占據一行。
其下的各個div占據30%的寬度。接著的各個按鈕、下拉按鈕其寬度必須是110%,這樣才能剛剛配合好原來的樣式,把按鈕與下拉按鈕符合起來。
其中,里面的li class="am-divider"意為分割線。
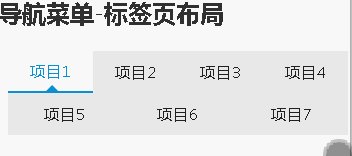
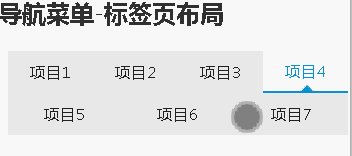
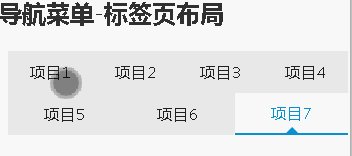
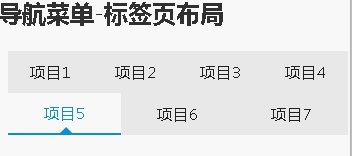
三、利用無下拉項目的標簽頁
其實手機里面的導航真的無須使用下拉項目。下拉菜單在手機屏幕上是很難點的。直接利用標簽頁設置一個導航。代碼也短,用戶也不會不滿意。關鍵是AmazeUI本來就提供這種布局。然后,你再于這個頁面里面布置二級導航也可以。
效果如下:

代碼如下:
<h2>導航菜單-標簽頁布局</h2> <div data-am-widget="tabs" class="am-tabs am-tabs-d2"> <ul class="am-tabs-nav"> <li class="am-active"><a href="#">項目1</a></li> <li><a href="#">項目2</a></li> <li><a href="#">項目3</a></li> <li><a href="#">項目4</a></li> </ul> <ul class="am-tabs-nav"> <li><a href="#">項目5</a></li> <li><a href="#">項目6</a></li> <li><a href="#">項目7</a></li> </ul> </div>
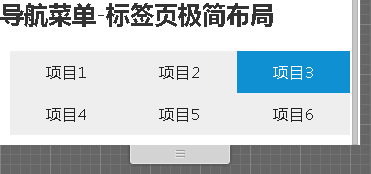
同時,AmazeUI也提供另一種風格的標簽頁布局,效果如下:

代碼如下:
<h2>導航菜單-標簽頁極簡布局</h2> <div data-am-widget="tabs" class="am-tabs am-tabs-default"> <ul class="am-tabs-nav"> <li><a href="#">項目1</a></li> <li><a href="#">項目2</a></li> <li class="am-active"><a href="#">項目3</a></li> </ul> <ul class="am-tabs-nav"> <li><a href="#">項目4</a></li> <li><a href="#">項目5</a></li> <li><a href="#">項目6</a></li> </ul> </div>
最后貼一下整個頁面的效果圖與代碼:

<!--使用HTML5開發-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--自動適應移動屏幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--優先使用webkit內核渲染-->
<meta name="renderer" content="webkit">
<!--不要被百度轉碼-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--以下才是引入amazeui資源-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<!--引入js的時候要注意,必須先引入jQuery,再引入amazeui,因為這個框架是基于jQuery開發的-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/amazeui.min.js"></script>
<title>導航菜單</title>
</head>
<body>
<h2>導航菜單-橫排文字式</h2>
<style>
/*這里是改寫文字的顏色*/
.am-menu-default .am-menu-nav a {
color:#222;
}
/*這里是改寫背景的顏色*/
.am-menu-nav{
background:#f1f1f1;
}
</style>
<div data-am-widget="menu" class="am-menu am-menu-default" >
<a href="javascript: void(0)" class="am-menu-toggle a-in-menu"><i class="am-menu-toggle-icon am-icon-bars"></i></a>
<!--表示每一個菜單都占3格,也就是在12格1行的布局中占據4格的位置-->
<ul class="am-menu-nav am-avg-sm-3">
<!--表示這個項目帶下拉菜單-->
<li class="am-parent">
<a href="#">項目1</a>
<ul class="am-menu-sub am-collapse am-avg-sm-4">
<li><a href="#">項目1-1</a></li>
<li><a href="#">項目1-2</a></li>
<li><a href="#">項目1-3</a></li>
<li><a href="#">項目1-4</a></li>
<li><a href="#">項目1-5</a></li>
<li><a href="#">項目1-6</a></li>
</ul>
</li>
<li><a href="#">項目2</a></li>
<li><a href="#">項目3</a></li>
<li><a href="#">項目4</a></li>
<li class="am-parent">
<a href="#">項目5</a>
<ul class="am-menu-sub am-collapse am-avg-sm-4">
<li><a href="#">項目5-1</a></li>
<li><a href="#">項目5-2</a></li>
<li><a href="#">項目5-3</a></li>
<li><a href="#">項目5-4</a></li>
<li><a href="#">項目5-5</a></li>
<li><a href="#">項目5-6</a></li>
</ul>
</li>
</ul>
</div>
<h2>導航菜單-下拉列表式</h2>
<style>
/*讓每一個下拉按鈕占據的寬度與居中*/
.am-dropdown{
width:30%;
text-align:center;
}
</style>
<!--這里表示一行-->
<div style="text-align:center; width:100%; margin-left:-1.5%">
<div class="am-dropdown" data-am-dropdown>
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >項目1<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">項目1-1</a></li>
<li><a href="#">項目1-2</a></li>
<li class="am-divider"></li>
<li><a href="#">項目1-3</a></li>
</ul>
</div>
<div class="am-dropdown" data-am-dropdown >
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">項目2</button>
</div>
<div class="am-dropdown" data-am-dropdown>
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >項目3<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">項目3-1</a></li>
<li class="am-divider"></li>
<li><a href="#">項目3-2</a></li>
<li><a href="#">項目3-3</a></li>
<li><a href="#">項目3-4</a></li>
</ul>
</div>
</div>
<!--搞完一行,必須自己再開一行-->
<div style="text-align:center; width:100%; margin-left:-1.5%">
<div class="am-dropdown" data-am-dropdown>
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">項目4</button>
</div>
<div class="am-dropdown" data-am-dropdown >
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >項目5<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">項目5-1</a></li>
<li><a href="#">項目5-2</a></li>
<li class="am-divider"></li>
<li><a href="#">項目5-3</a></li>
<li><a href="#">項目5-4</a></li>
</ul>
</div>
<div class="am-dropdown" data-am-dropdown>
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">項目6</button>
</div>
</div>
<h2>導航菜單-標簽頁布局</h2>
<div data-am-widget="tabs" class="am-tabs am-tabs-d2">
<ul class="am-tabs-nav">
<li class="am-active"><a href="#">項目1</a></li>
<li><a href="#">項目2</a></li>
<li><a href="#">項目3</a></li>
<li><a href="#">項目4</a></li>
</ul>
<ul class="am-tabs-nav">
<li><a href="#">項目5</a></li>
<li><a href="#">項目6</a></li>
<li><a href="#">項目7</a></li>
</ul>
</div>
<h2>導航菜單-標簽頁極簡布局</h2>
<div data-am-widget="tabs" class="am-tabs am-tabs-default">
<ul class="am-tabs-nav">
<li><a href="#">項目1</a></li>
<li><a href="#">項目2</a></li>
<li class="am-active"><a href="#">項目3</a></li>
</ul>
<ul class="am-tabs-nav">
<li><a href="#">項目4</a></li>
<li><a href="#">項目5</a></li>
<li><a href="#">項目6</a></li>
</ul>
</div>
</body>
</html>感謝各位的閱讀!關于“AmazeUI中各種導航式菜單法怎么實現”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。