您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Canvas實現放大鏡效果完整案例分析(附代碼),相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一張模糊的圖片:

鼠標點擊任意位置,產生放大效果:

哇塞~ 一個帥哥,哈哈哈哈~
1、放大鏡原理
實現效果:如上圖,點擊或點擊滑動鼠標顯示一個區域,區域中顯示對應點擊部分范圍的放大清晰圖片。那么問題就可以肢解為3部分:
1、如何在canvas(模糊圖)上再畫出另外一個canvas(清晰放大圖);
2、如何將canvas中顯示的(清晰放大圖)剪切出圓形區域。
3、如何在鼠標點擊滑動的時候顯示該區域;
2、顯示模糊照片
其實一般的交互不是模糊照片,這里我只是為了夸張下效果,用了張模糊的原圖,哈哈哈,canvas本身是可以對清晰的圖片做濾鏡處理,涉及到很多圖形學的算法,然后我不會,默默的打開了PS手動高斯模糊了一張照片...嗯,沒毛病!
首先定義一個 canvas 元素
<canvas id="canvas"></canvas>
//定義canvas畫布
var canvas1 = document.getElementById('canvas1');
ctx1 = canvas.getContext('2d');
//模糊圖片加載
var image1 = new Image();
image1.src = "./模糊.png";
//圖片加載成功后繪制圖片
image1.onload = function() {
//drawImage 在畫布上繪制模糊圖片
ctx1.drawImage(image1, 0, 0, canvas1.width, canvas1.height);
};ctx1.drawImage(圖片,x位置,y位置,圖片顯示寬度,圖片顯示高度)
3、加載清晰圖片
我們再加一個canvas(放大鏡看到的圖片),初始隱藏:
<canvas id="canvas2" style="display:none"></canvas>
var canvas2 = document.getElementById('canvas2'),
ctx2 = canvas2.getContext('2d'),
scale = 2; // 放大倍數
// canvas2的圖片大小是模糊圖片的2倍
canvas2.width = canvas.width * scale;
canvas2.height = canvas.height * scale;
// 在canvas2中加載圖片
var image2 = new Image();
image2.src = "name2.png";
image2.onload = function() {
ctx2.drawImage(image2, 0, 0, canvas2.width, canvas2.height);
};4、顯示放大鏡
4.1 繪制放大鏡
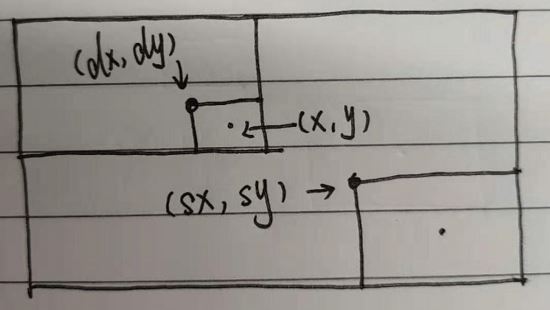
鼠標所處的位置點(x,y)是區域的中心,計算出清晰圖所在的位置點,截取圓形
// 保存當前狀態 ctx1.save(); // 邊框 ctx1.strokeStyle = "#9eddf1"; ctx1.lineWidth = 3; // 開始繪制 ctx1.beginPath(); // ? ctx1.arc(x, y, mr, 0, Math.PI * 2); ctx1.stroke(); // 表示剪切 ctx1.clip(); // 畫圖 ctx1.drawImage(that.canvas2, sx, sy, 2 * mr, 2 * mr, dx, dy, 2 * mr, 2 * mr); // 釋放當前狀態 ctx1.restore();

繪制狀態的最佳搭檔save()和restore():用于對當前狀態的保存及釋放不影響其他操作;可用于重復的繪制圖形的變化過程;
clip():表示剪切區域
4.2 離屏技術
所謂的離屏技術就是在一個canvas上繪制另外一個canvas,前面使用的繪制圖片的API是 drawImage() ,它分別可以支持,3個、5個和9個參數; 其中第一個參數既可以是圖片,也可以是canvas對象!那么我們就可以使用這個方法,在圓上繪制出清晰圖了~
// 圓的半徑是mr var mr = 100; // 對應模糊圖的左上角起點 var dx = x - mr, dy = y - mr; // 找出清晰圖截圖的左上角起點 var sx = x * scale - mr, sy = y * scale- mr;

... ctx.clip(); // 在對應的位置上重新繪制圖片 //drawImage(img,sx,sy,swidth,sheight,x,y,width,height) 9個參數時 //img: 圖片/canvas //sx: 圖片的X起點 //sy: 圖片的Y起點 //swidth:要繪制的圖片選取的寬度 //sheight:要繪制的圖片選取的高度 //x,y:圖片在canvas上顯示的位置 //width,height:在Canvas上要顯示的大小 ctx1.drawImage(canvas2, sx, sy, 2 * mr, 2 * mr, dx, dy, 2 * mr, 2 * mr); ...
5、鼠標交互事件
效果:鼠標點擊并滑動鼠標產生反應,松開鼠標或者移除畫布則失效。
//定義一個判斷鼠標是否是點擊滑動的標識符
var flag;
//鼠標點入事件
canvas.onmousedown = function(e) {
flag = true;
//顯示放大鏡
}
// 鼠標移動事件
canvas.onmousemove = function(e) {
if (flag) {
//顯示放大鏡
}
}
//鼠標松開事件
canvas.onmouseup = function(e) {
flag = false;
// 隱藏放大鏡
}
//鼠標離開事件
canvas.onmouseout = function(e) {
flag = false;
// 隱藏放大鏡
}完整代碼:
var scale = 3;
var mr = 150;
var photo = {
//初始化
init: function() {
var that = this;
that.canvas = document.getElementById('canvas');
that.ctx = that.canvas.getContext('2d');
that.canvas2 = document.getElementById('canvas2');
that.ctx2 = that.canvas2.getContext('2d');
that.canvas.width = 800;
that.canvas.height = 500;
that.canvas2.width = that.canvas.width * scale;
that.canvas2.height = that.canvas.height * scale;
that.image1 = new Image();
that.image1.src = "./name3.jpg";
that.image2 = new Image();
that.image2.src = "./name4.jpg";
that.image1.onload = function() {
that.ctx.drawImage(that.image1, 0, 0, that.canvas.width, that.canvas.height);
};
that.image2.onload = function() {
that.ctx2.drawImage(that.image2, 0, 0, that.canvas2.width, that.canvas2.height);
that.moveEvt();
};
},
bigerImage: function(x, y) {
var that = this;
var imageX = x * scale,
imageY = y * scale,
sx = imageX - mr,
sy = imageY - mr;
var dx = x - mr,
dy = y - mr;
that.ctx.save();
that.ctx.strokeStyle = "#9eddf1";
that.ctx.lineWidth = 3;
that.ctx.beginPath();
that.ctx.arc(x, y, mr, 0, Math.PI * 2);
that.ctx.shadowColor = "#6ed25b";
that.ctx.shadowBlur = 10;
that.ctx.stroke();
that.ctx.clip();
that.ctx.drawImage(that.canvas2, sx, sy, 2 * mr, 2 * mr, dx, dy, 2 * mr, 2 * mr);
that.ctx.restore();
},
//移動
moveEvt: function() {
var that = this;
that.canvas.onmousedown = function(e) {
that.flag = true;
that.showImage(e);
}
that.canvas.onmousemove = function(e) {
if (that.flag) {
that.showImage(e)
}
}
that.canvas.onmouseup = function(e) {
that.hideImage(e)
}
that.canvas.onmouseout = function(e) {
that.hideImage(e)
}
},
showImage: function(e) {
e.preventDefault()
var x = e.offsetX,
y = e.offsetY,
that = this;
that.ctx.clearRect(0, 0, that.canvas.width, that.canvas.height);
that.ctx.drawImage(that.image1, 0, 0, that.canvas.width, that.canvas.height);
that.bigerImage(x, y);
},
hideImage: function(e) {
e.preventDefault()
var that = this;
that.flag = false;
that.ctx.clearRect(0, 0, that.canvas.width, that.canvas.height);
that.ctx.drawImage(that.image1, 0, 0, that.canvas.width, that.canvas.height);
}
}
window.onload = function() {
photo.init();
}以上是“Canvas實現放大鏡效果完整案例分析(附代碼)”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。