您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
溢出文本text-overflow的使用及解決是怎樣的,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
今天,學習 溢出文本text-overflow的時候,犯了一個錯誤,特此記錄。
text-overflow有兩個屬性值,clip和ellipsis。clip 表示不顯示省略標記(…),而是簡單的裁切;ellipsis代表當對象內文本溢出時顯示省略標記(…)
需要注意的是,要想這兩個屬性起真正的作用,需要配合overflow:hidden;white-space:nowrap;使用。
overflow:hidden;代表著超出文本的部分不顯示
white-space:nowrap;代表強制文本在一行顯示。
我寫的例子代碼:
代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>溢出文本text-overflow例子</title>
<meta name="Generator" content="EditPlus" charset="UTF-8">
</head>
<body>
<div >
不顯示省略標記,而是簡單的裁切
</div>
<div >
顯示省略標記,不是簡單的裁切
</div>
</body>
</html>
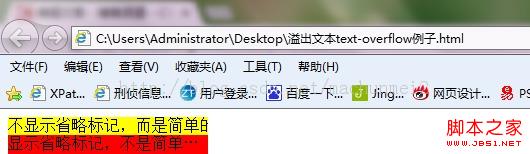
結果:

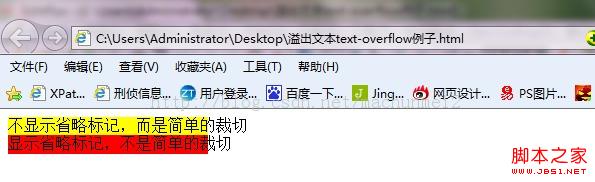
如果overflow:hidden;不寫,結果是這樣的:

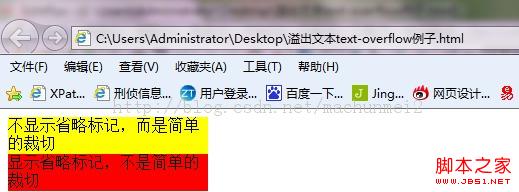
如果white-space:nowrap;不寫,結果是這樣的:

看完上述內容,你們掌握溢出文本text-overflow的使用及解決是怎樣的的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。