您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何解決select選項過長無法顯示設置overflow:hidden在IE9中不起作用的問題”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
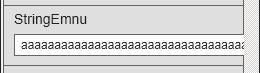
在下圖中有一個dojo的select,當選項過長,在IE9中沒法顯示正確。 
css設置如下,"overflow:hidden"沒有起作用。
代碼如下:
.my-select {
max-width: 200px;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
}
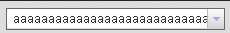
在添加了“float:left",適當調整width后,select正常顯示如下圖。
代碼如下:
.my-select {
float:left;
width: 200px;
max-width: 200px;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
}

如果沒有width,對應字符比較少的選項會顯示如下。有了width后,max-width可以刪掉。 
“如何解決select選項過長無法顯示設置overflow:hidden在IE9中不起作用的問題”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。