您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“溢出隱藏失效的原因是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
其實看似不合理的現象背后都會有其合理的解釋。
我們知道,overflow屬性值有這幾種:
代碼如下:
visible:聲明內容不會被剪裁。比如內容可能被渲染到容器外面。
hidden:聲明內容將被剪裁,并且也甭想使用滾動條來查看剪裁掉的內容。
scroll:聲明內容將被剪裁,但有可能出現滾動條來查看被剪裁掉的內容。滾動條出現的位置在inner border adge和outer padding adge之間。
auto:聲明決策將依賴于客戶端,優先使用scroll。
W3C標準中指明:
通常一個盒子的內容是被限制在盒子邊界之內的。但有時也會產生溢出,即部分或全部內容跑到盒子邊界之外。溢出將在滿足下列條件之一時出現:
代碼如下:
1. 一個不換行的行元素寬度超出了容器盒子寬度。
2. 一個寬度固定的塊元素放在了比它窄的容器盒子內。
3. 一個元素的高度超出了容器盒子的高度。
4. 一個子孫元素,由負邊距值引起的部分內容在盒子外部。
5. text-indent屬性引起的行內元素在盒子的左右邊界外。
6. 一個絕對定位的子孫元素,部分內容在盒子外。但超出的部分不是總會被剪裁。子孫元素的內容就不會被子孫元素和其包含塊之間的祖先元素的overflow的設置所剪裁。
當溢出發生時,overflow屬性約定了容器盒子是否剪裁掉超出其內邊界的部分,并且決定是否出現滾動條來訪問被剪裁掉的內容。它會影響到元素所有內容的剪裁,但有個例外情況,即上面第6條所提到的:元素的子孫元素的包含塊(Containing blocks)是整個視窗(viewport)或是該元素的祖先元素,內容將不會被剪裁。包含塊是什么呢?簡單的說,就是可以決定一個元素位置和大小的塊。通常一個元素的包含塊由離它最近的塊級祖先元素的內容邊界決定。但當元素被設置成絕對定位時,包含塊由最近的position不是static的祖先元素決定。
看起來有點繞,讓我們來聽個簡單的故事吧。
html片段:
代碼如下:
<div class=”ocean”>
<div class=”land”>
<p class=”joke”>
Mrs. Smith couldn’t get her husband to exercise.
She asked Mrs. Jones what she should do. Jones replied,
“Tape the remote control between his toes.”
</p>
</div>
</div>
style:
代碼如下:
div.ocean{
position:relative;
background-color:blue;
width:120px;
height:120px;
}
div.land{
width:100px;
height:100px;
background-color:red;
overflow:hidden;
}
p.joke{
width:150px;
height:110px;
margin-top:30px;
margin-left:30px;
background-color:yellow;
}
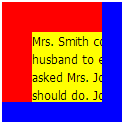
上面的代碼講述的是這樣一個故事:藍色的海洋里有塊紅色的大地,紅色大地內有個黃色的段子。由于段子樣式的設置,它的部分內容超出了紅色大地。為避免黃色段子污染到藍色海洋,紅色大地警惕的為自己設置了overflow:hidden;這樣超出大地的黃色部分就被剪掉了,我們看到的將是這樣一派和諧景象,如圖1:

圖1:和諧的星球
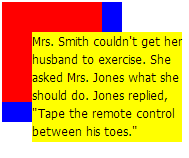
如果事物都是這樣有理有序,天下可不就太平了。沒多久,黃色段子覺得憑自己的顯赫身份不該受紅色大地的控制,于是絞盡腦汁將自己變改成了絕對定位,一下子就擺脫了大地的束縛,如圖2:
代碼如下:
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
}

圖2:猖獗的段子
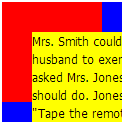
為什么會這樣呢?這便是創造了上面提到過的第6個條件。當黃色段子變成position:absolute時,它的包含塊已由原來的紅色大地的內容邊界升級到了離它最近的position不是static的藍色海洋了。而海洋此刻對此還一無所知呢,自身沒有設置overflow:hidden屬性,導致黃色段子本該被裁剪的部分全部可見,不僅污染到海洋,還影響到整個星球,情況萬分火急啊。即使這時海洋設置上overflow:hidden,也只能將超出藍色海洋的黃色部分剪裁,就像圖3,海洋此時是手足無措啊。

圖3:無辜的海洋
俗語說的好,魔高一尺道高一丈,解鈴還須系鈴人。紅色大地怎就甘心段子跑出去呢。怎么說大地終歸是段子的祖先元素,怎么能甘心由著段子胡作非為呢。于是,大地歷盡千辛,尋得秘籍,在自己的樣式中添加position:relative屬性,將段子的包含塊又改成了大地來決定。這下段子就乖乖的被關起來了。星球看起來又回到了最初的狀態。
代碼如下:
div.ocean{
position:relative;
background-color:blue;
width:120px;
height:120px;
}
div.land{
position:relative;
width:100px;
height:100px;
background-color:red;
overflow:hidden;
}
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
}
所以說,hidden并沒有失效,而是有可能我們遇到的情況恰好滿足了第6個條件,使得元素的包含塊發生了變化。上面的故事中,也提到了在遇到‘hidden’失效的情況時,可以根據需要來改變元素的包含塊來達到正義的目的。
“溢出隱藏失效的原因是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。