您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何利用偽元素:after清除浮動父元素的高度為0”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何利用偽元素:after清除浮動父元素的高度為0”吧!
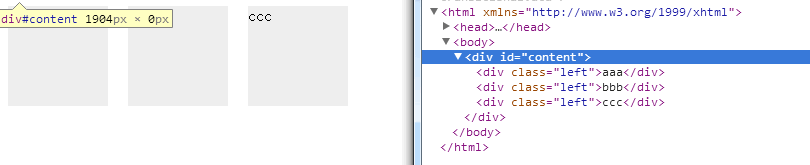
讓頁面呈現多列布局時經常會使用 float:left/right ,可是浮動布局會導致父元素的高度為0(未設置高度的情況下),不會根據子元素的高度而變化,另外,后面不需要浮動想在下一行顯示的標簽出現在浮動元素的后面。
代碼如下:
#content{background:#000;}
.left{width:100px;height:100px;background:#eee;margin:0 10px;float:left;}

所以我們在使用浮動進行布局的時候會需要一個塊級元素(行內元素無效)來設置 clear 屬性,如果浮動元素下方本來就有元素,那我們可以直接對該元素設置 clear:both ,若沒有其他元素需要展示,我們往往會寫一個空白標簽來清除浮動
代碼如下:
<div ></div>
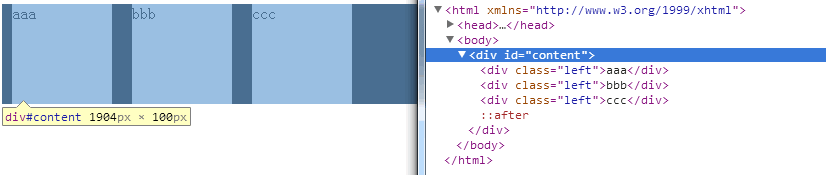
但是這樣無疑會增加瀏覽器的渲染負擔,所以考慮使用偽元素 :after 來代替這個空白標簽,因為清除浮動需要在浮動元素后面,所以不可以使用 :before ,對 :after 設置 content:"" ,并使其 display:block 成為塊級元素后 clear:both 來清除浮動:
代碼如下:
#content:after{content:"";display:block;clear:both;}

該方法在 ie6、7 中無效,需要對 #content 設置 zoom:1。
感謝各位的閱讀,以上就是“如何利用偽元素:after清除浮動父元素的高度為0”的內容了,經過本文的學習后,相信大家對如何利用偽元素:after清除浮動父元素的高度為0這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。