您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS中的margin屬性有什么功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS中的margin屬性有什么功能”吧!
一、屬性介紹
margin 屬性接受任何長度單位,可以是像素、英寸、毫米或 em。
可取值:
auto 瀏覽器計算外邊距。
length 規定以具體單位計的外邊距值,比如像素、厘米等。默認值是 0px。
% 規定基于父元素的寬度的百分比計算的外邊距。
inherit 規定應該從父元素繼承外邊距。
二、常見問題
1.IE6下浮動元素雙倍邊距問題
解決方法:
IE6中設置block元素display:inline;
.l{margin-left:20px;float:left;display:inline;}
原因:首先,inline元素和inline-block元素是沒有雙倍邊距的。對inline元素設置float后,會有個haslayout,使inline元素具有inline-block元素的特性,進而可以設置垂直margin、padding、width、height。
2.margin外邊距合并問題
外邊距的合并發生在以下三種情形:
情形一:空塊元素
a)如果一個塊級元素沒有border、padding、inline content、height、min-height來分隔,設置margin-top和margin-bottom屬性后會合并,
b)實例:
代碼如下:
<style type="text/css">
body{margin:0;}
.out{width:400px;border:1px solid #f00;margin:0 auto;background-color:#ccc;}
.inner{margin-top:40px;margin-bottom:40px;}
</style>
<div class="out">
<div class="inner"></div>
</div>
從上例可以看出,最后.out computed height為40px;
>=IE8、Firefox、Chrome測試效果相同。但是有個疑問,去掉out的邊框后,其高度計算為0,不知道什么原因?

情形二:父元素與第一個或最后一個子元素
如果塊元素的 margin-top 與它的第一個子元素之間沒有border, padding, inline content, 或 clearance 分隔,或者塊元素的 margin-bottom 與它的最后一個子元素之間沒有padding, inline content, height, min-height, or max-height 分隔,那么外邊距會合并。
代碼如下:
<style type="text/css">
body{margin:0;}
.parent{border:1px dotted #ccc;width:400px;}
.outer{height:50px;background-color:#f00;margin-top:40px;margin-bottom:40px;}
.inner01{margin-top:20px;background:#00f;}
.inner02{margin-bottom:60px;background:#f0f;}
</style>
<div class="parent">
<div class="outer">
<div class="inner01">inner01</div>
<div class="inner02">inner02</div>
</div>
</div>
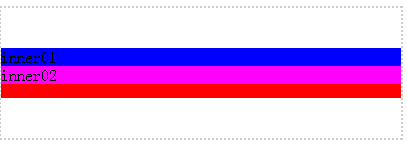
>=IE6,FF,Chrome效果效果相同,此時inner01的margin-top:并沒有起作用,這就是為什么很多人在網上問,我設置margin-top,margin-bottom不起作用的原因了!如下圖:

情形三:毗鄰的元素
代碼如下:
<style type="text/css">
.ulist{margin:0;padding-left:0;list-style:none;width:200px;margin:0 auto;border:1px solid #f00;}
.ulist li{padding-left:0;margin:10px;border:1px dotted #f00;}
</style>
<ul class="ulist">
<li>列表一</li>
<li>列表二</li>
<li>列表三</li>
</ul>
>=IE6,FF,Chrome效果效果相同,重疊部分的取值為margin-top,margin-bottom中的最大值。如下圖:

此時我們看到重疊也有重疊的好處
注:只有普通文檔流中塊框的垂直外邊距才會發生外邊距合并。行內框、浮動框或絕對定位之間的外邊距不會合并。
3.margin不起作用的情況?
行內(inline)元素設置垂直margin不起作用,塊級元素的margin不好用時,建議使用padding來代替。
三、常見margin負值應用
1.IE6背景半透明效果按鈕的制作
其就是使用margin負值定位實現按鈕下半部分的顏色
2.新聞列表(帶日期的)
這個是從新浪博客首頁看到的實現新聞列表
代碼如下:
<ul>
<li>new01<span class="date">2014-03-02</span></li>
<li>new02<span class="date">2014-03-02</span></li>
<li>new03<span class="date">2014-03-02</span></li>
<li>new04<span class="date">2014-03-02</span></li>
</ul>
ul li{height:24px;line-height:24px;}
設置.date{text-align:right;display:block;margin-top:-24px;},這時就不需要使用浮動來布局了
3.在選項卡等邊框線的處理
當前選中的選項卡下邊框顏色要設置選中色同時,內容的div上邊框要設置margin-top:-1px;
4.圖片與文字對齊問題
方法一:
vertical-align:text-bottom
方法二:
.img{margin:0 5px -2px 0;}
測試代碼:
代碼如下:
<style type="text/css">
body{margin:0;font-size:12px;font-family:arial;}
.out{width:400px;border:2px dotted #f00;margin:20px auto;
}
.img{margin:0 5px -2px 0;}
</style>
<div class="out">
<img src="20.png" width="20" height="20" class="img">Benjamin=前端開發
</div>

四、新聞列表邊框
當我們使用ul>li寫新聞列表需要給li設置下邊框時,是不是經常困惑于最后一條會多出一個邊框。如果給最后一條單獨加個類.last{border-bottom:none;}
也能實現效果。但是這中寫法會有兩個弊端,弊端一:單獨定義一個css類;弊端二,當我們使用服務器端語言輸出數據時,還需要單獨判斷最后一項,添加calss類。有沒有好的解決方法呢?當然有,那就是margin負值!
看看下面實現實例:
代碼如下:
<style type="text/css">
.con{width:200px;border:1px solid #f00;}
.con ul{overflow:hidden;margin:0;padding-left:0;margin-bottom:-1px;}
.con ul li{line-height:24px;border-bottom:1px solid #f00;padding-left:10px;}
</style>
</head>
<body>
<div class="con">
<ul>
<li>fdasfd</li>
<li>fdasfd</li>
<li>fdasfd</li>
<li>fdasfd</li>
<li>fdasfd</li>
</ul>
</div>
如圖:

到此,相信大家對“CSS中的margin屬性有什么功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。