您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS背景background和background-position的使用方法”,在日常操作中,相信很多人在CSS背景background和background-position的使用方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS背景background和background-position的使用方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
背景(background)是css中一個重要的的部分,也是需要知道的css的基礎知識之一。這篇文章將會涉及css背景(background)的基本用法,包括諸如 background-attachment 等的屬性,也會介紹一些有關背景(background)的常用技巧,以及 css3 中的 背景(background)(包含4個新的背景(background)屬性)。
css2 中的背景(background)
概述
CSS2 中有5個主要的背景(background)屬性,它們是:
* background-color: 指定填充背景的顏色。
* background-image: 引用圖片作為背景。
* background-position: 指定元素背景圖片的位置。
* background-repeat: 決定是否重復背景圖片。
* background-attachment: 決定背景圖是否隨頁面滾動。
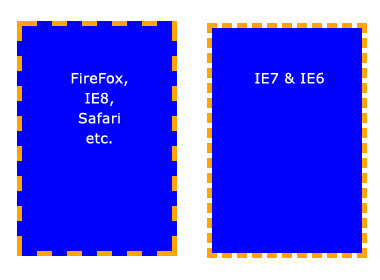
這些屬性可以全部合并為一個縮寫屬性: background。需要注意的一個要點是背景占據元素的所有內容區域,包括 padding 和 border,但是不包括元素的 margin。它在 Firefox, Safari ,Opera 以及 IE8 中工作正常,但是 IE6 和 IE7 中,background 沒把 border 計算在內。

基本屬性
背景色(background-color)
background-color 屬性用純色來填充背景。有許多方式指定這個顏色,以下方式都得到相同的結果。
CSS Code復制內容到剪貼板
background-color: blue;
background-color: rgb(0, 0, 255);
background-color: #0000ff;
background-color 也可被設置為透明(transparent),這會使得其下的元素可見。
背景圖(background-image)
background-image 屬性允許指定一個圖片展示在背景中。可以和 background-color 連用,因此如果圖片不重復地話,圖片覆蓋不到地地方都會被背景色填充。代碼很簡單,只需要記住,路徑是相對于樣式表的,因此以下的代碼中,圖片和樣式表是在同一個目錄中的。
background-image: url(image.jpg);
但是如果圖片在一個名為 images 的子目錄中,就應該是:
background-image: url(images/image.jpg);
糖伴西紅柿:使用 ../ 表示上一級目錄,比如 background-image: url(../images/image.jpg); 表示圖片位于樣式表的上級目錄中的 images 子目錄中。有點繞,不過這個大家應該都知道了,我就不詳說了。
背景平鋪(background-repeat)
設置背景圖片時,默認把圖片在水平和垂直方向平鋪以鋪滿整個元素。這也許是你需要的,但是有時會希望圖片只出現一次,或者只在一個方向平鋪。以下為可能的設置值和結果:
CSS Code復制內容到剪貼板
background-repeat: repeat; /* 默認值,在水平和垂直方向平鋪 */
background-repeat: no-repeat; /* 不平鋪。圖片只展示一次。 */
background-repeat: repeat-x; /* 水平方向平鋪(沿 x 軸) */
background-repeat: repeat-y; /* 垂直方向平鋪(沿 y 軸) */
background-repeat: inherit; /* 繼承父元素的 background-repeat 屬性*/
【重點】背景定位(background-position)
background-position 屬性用來控制背景圖片在元素中的位置。技巧是,實際上指定的是圖片左上角相對于元素左上角的位置。
下面的例子中,設置了一個背景圖片并且用 background-position 屬性來控制它的位置,同時也設置了 background-repeat 為 no-repeat。計量單位是像素。第一個數字表示 x 軸(水平)位置,第二個是 y 軸(垂直) 位置。
CSS Code復制內容到剪貼板
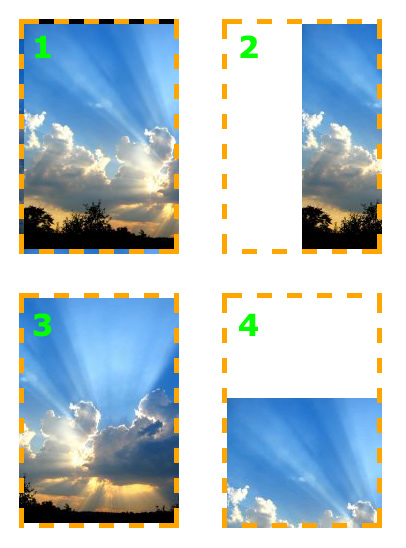
/* 例 1: 默認值 */
background-position: 0 0; /* 元素的左上角 */
/* 例 2: 把圖片向右移動 */
background-position: 75px 0;
/* 例 3: 把圖片向左移動 */
background-position: -75px 0;
/* 例 4: 把圖片向下移動 */
background-position: 0 100px;

background-position 屬性可以用其它數值,關鍵詞和百分比來指定,這比較有用,尤其是在元素尺寸不是用像素設置時。
關鍵詞是不用解釋的。x 軸上:
* left* center* right
y 軸上:
* top* center* bottom
順序方面和使用像素值時的順序幾乎一樣,首先是 x 軸,其次是 y 軸,像這樣:
background-position: right top;
使用百分數時也類似。需要主要的是,使用百分數時,瀏覽器是以元素的百分比數值來設置圖片的位置的。看例子就好理解了。假設設定如下:
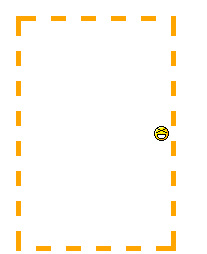
background-position: 100% 50%;
This goes 100% of the way across the image (i.e. the very right-hand edge) and 100% of the way across the element (remember, the starting point is always the top-left corner), and the two line up there. It then goes 50% of the way down the image and 50% of the way down the element to line up there. The result is that the image is aligned to the right of the element and exactly half-way down it.
糖伴西紅柿:這一段沒想到合適的翻譯,保留原文,意譯。
update: 感謝天涯的指教,這段搞明白了。使用百分數定位時,其實是將背景圖片的百分比指定的位置和元素的百分比位置對齊。也就是說,百分數定位是改變了背景圖和元素的對齊基點。不再像使用像素和關鍵詞定位時,使用背景圖和元素的左上角為對齊基點。例如上例的 background-position: 100% 50%; 就是將背景圖片的 100%(right) 50%(center) 這個點,和元素的 100%(right) 50%(center) 這個點對齊。
這再一次說明了,我們一直認為已經掌握的簡單的東西,其實還有我們有限的認知之外的知識。
注意原點總是左上角,最終的效果是笑臉圖片被定位在元素的最右邊,離元素頂部是元素的一半,效果和 background-position: right center; 一樣。

背景附著
background-attachment 屬性決定用戶滾動頁面時圖片的狀態。三個可用屬性為 scroll(滾動),fixed(固定) 和 inherit(繼承)。inherit 單純地指定元素繼承他的父元素的 background-attachment 屬性。
為了正確地理解 background-attachment,首先需要明白頁面(page)和視口(view port)是如何協作地。視口(view port)是瀏覽器顯示網頁的部分(就是去掉工具欄的瀏覽器)。視口(view port)的位置固定,不變動。
當向下滾動網頁時,視口(view port)是不動的,而頁面的內容向上滾動。看起來貌似視口(view port)向頁面下方滾動了。如果設置 background-attachment: scroll,就設置了當元素滾動時,元素背景也必需隨著滾動。簡而言之,背景是緊貼元素的。這是 background-attachment 默認值。
用一個例子來更清楚地描述下:
CSS Code復制內容到剪貼板
background-image: url(test-image.jpg);
background-position: 0 0;
background-repeat: no-repeat;
background-attachment: scroll;

當向下滾動頁面時,背景向上滾動直至消失。
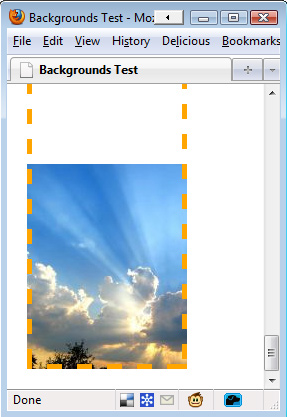
但是當設置 background-attachment 為 fixed 時,當頁面向下滾動時,背景要待在它原來的位置(相對于瀏覽器來說)。也就是不隨元素滾動。
用另一個例子描述下:
CSS Code復制內容到剪貼板
background-image: url(test-image.jpg);
background-position: 0 100%;
background-repeat: no-repeat;
background-attachment: fixed;

頁面已經向下滾動了,但是圖像仍然保持可見。
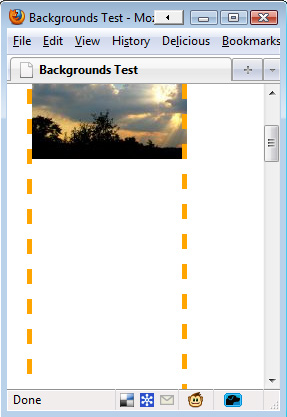
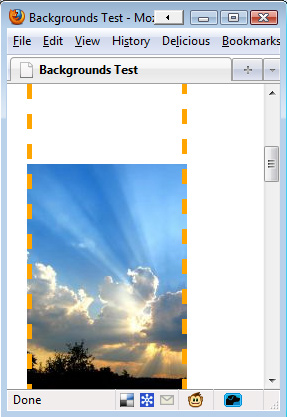
需要重視的一點是背景圖只能出現在它父元素能達到的區域。即使圖片是相對于視口(view port)定位地,如果它的父元素不可見,圖片就會消失。參見下面的例子。此例中,圖片位于視口(view port)的左下方,但是只有元素內的圖片部分是可見的。
CSS Code復制內容到剪貼板
background-image: url(test-image.jpg);
background-position: 0 100%;
background-repeat: no-repeat;
background-attachment: fixed;

因為圖片開始在元素之外,一部分圖片被切除了。
到此,關于“CSS背景background和background-position的使用方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。