溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS3如何實現提交意見輸入框樣式,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
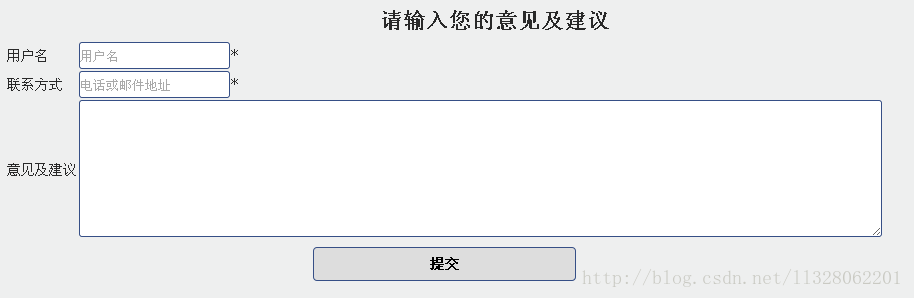
做了個輸入框樣式,如圖: 
CSS代碼如下:
#button {
cursor:pointer;
width:30%;
margin:5px;
padding:8px;
border-radius:4px 4px 4px 4px;
font-size:14px;
font-weight:bold;
}
input{
transition:all 0.30s ease-in-out;
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
border:#364f86 1px solid;
border-radius:3px;
outline:none;
}
input:focus{
box-shadow:0 0 5px rgba(81, 203, 238, 1);
-webkit-box-shadow:0 0 5px rgba(81, 203, 238, 1);
-moz-box-shadow:0 0 5px rgba(81, 203, 238, 1);
}
textarea{
transition:all 0.30s ease-in-out;
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
border:#364f86 1px solid;
border-radius:3px;
outline:none;
}
textarea:focus{
box-shadow:0 0 5px rgba(81, 203, 238, 1);
-webkit-box-shadow:0 0 5px rgba(81, 203, 238, 1);
-moz-box-shadow:0 0 5px rgba(81, 203, 238, 1);
}
table代碼如下:
代碼如下:
<table>
<tr>
<td>用戶名</td>
<td><input name="username" type="text" id="username" placeholder="用戶名" ></input>*</td>
</tr>
<tr>
<td>聯系方式</td>
<td><input name="contact" type="text" id="contact" placeholder="電話或郵件地址" ></input>*</td>
</tr>
<tr>
<td>意見及建議</td>
<td><textarea name="comment" id="comment" rows="9" cols="112" ></textarea></td>
</tr>
<tr>
<td colspan="2"align="center"><input type="submit" id="button" value="提交" /></td>
</tr>
</table>感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS3如何實現提交意見輸入框樣式”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。