您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS語義化命名方式及常用命名規則的方法,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。

CSS語義化命名
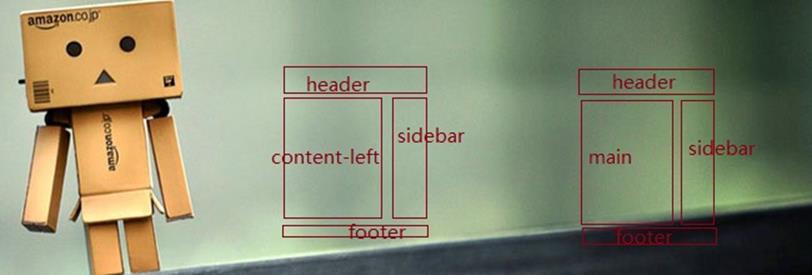
從上圖我們可以大概看出這里有兩種CSS的命名方式:1、結構化命名法;2、語義化命名法。
結構化命名法:根據頁面中板塊的位置而命名,如上圖中的content-left,這時如果我們想把側邊欄sidebar放在左邊,那么這時content-left板塊卻在右邊,板塊位置與其命名完全不符,那么我們這時就要修改頁面中的以及CSS樣式中的選擇器名字了,這樣會很不方便,尤其是當頁面結構復雜時,一會兒left,一會兒right,這樣會很不容易維護。
語義化命名法:根據頁面中模塊的功能而命名,如頁面頭部header、導航欄nav、主體main、側邊欄sidebar、底部footer、新聞列表newsList等等,這樣整個頁面看起來就比較清晰了,維護起來也比較方便。
那么具體來說,應該怎么命名呢,駝峰命名法?下劃線命名法?中華線命名法?首先我們需要做到的是要見名知義,最好是用英文單詞或通用的縮寫來命名,對于是用駝峰命名法還是劃線命名法,筆者建議兩種都使用,駝峰命名法用來區別不同的單詞,劃線用來表示從屬關系,如主導航欄,我們可以這樣命名,mainNav代表這個導航,mainNav-current表示導航處于焦點狀態,
html代碼如下:
</p> <p><ulclass="mainNav"> </p> <p><liclass="mainNav-current"><ahref="#"title="首頁">首頁</a></li> </p> <p><li><ahref="#"title="HTML5">HTML5</a></li> </p> <p><li><ahref="#"title="CSS3">CSS3</a></li> </p> <p><li><ahref="#"title="Javascript">Javascript</a></li> </p> <p>... </p> <p></ul>
另外,命名講求的就是見名知義,并且還要注意避免命名沖突,尤其是一個項目由多個人完成時,對于這個問題我們可以通過在命名前面加組員代號或姓名簡稱來解決,具體還應根據不同團隊的規范來實施。
常用的CSS命名規則
[1、文件命名]
主要的:main.css
模塊:module.css
基本共用:base.css
布局,版面:layout.css
主題:themes.css
專欄:columns.css
文字:font.css
表單:forms.css
補丁:mend.css
打印:print.css
[2、注釋的寫法]
/*Footer*/
內容區
/*EndFooter*/
[3、id的命名]
(1)頁面結構
容器:container
頁頭:header
內容:content/container
頁面主體:main
頁尾:footer
導航:nav
側欄:sidebar
欄目:column
頁面外圍控制整體布局寬度:wrapper
(2)導航
導航:nav
主導航:mainNav
子導航:subNav
頂導航:topNav
邊導航:sideNav
菜單:menu
子菜單:subMenu
標題:title
摘要:summary
(3)功能
標志:logo
廣告:banner
登陸:login
登錄條:loginBar
注冊:regsiter
搜索:search
功能區:shop
標題:title
加入:joinUs
狀態:status
按鈕:btn
滾動:scroll
標簽頁:tab
文章列表:list
提示信息:msg
當前的:current
小技巧:tips
圖標:icon
注釋:note
指南:guild
服務:service
熱點:hot
新聞:news
下載:download
投票:vote
合作伙伴:partner
友情鏈接:friendLink
版權:copyright
[4、class的命名]
(1)顏色:使用顏色的名稱或者16進制代碼,如
.red{color:red;}
.f60{color:#f60;}
.ff8600{color:#ff8600;}
(2)字體大小,直接使用"font+字體大小"作為名稱,如
.font12px{font-size:12px;}
.font9pt{font-size:9pt;}
(3)對齊樣式,使用對齊目標的英文名稱或單詞縮寫,如
.fl{float:left;}
.mt20{margin-top:20px;}
(4)標題欄樣式,使用"類別+功能/分類"的方式命名,如
.titleBar-news{}/*新聞標題欄*/
.titleBar-product{}/*產品標題欄*/
看完上述內容,你們掌握CSS語義化命名方式及常用命名規則的方法的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。