您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS偽類和偽元素的區別是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS偽類和偽元素的區別是什么”吧!
首先,閱讀 w3c 對兩者的定義:
CSS 偽類用于向某些選擇器添加特殊的效果。CSS 偽元素用于將特殊的效果添加到某些選擇器。
可以明確兩點,第一兩者都與選擇器相關,第二就是添加一些“特殊”的效果。這里特殊指的是兩者描述了其他 css 無法描述的東西。
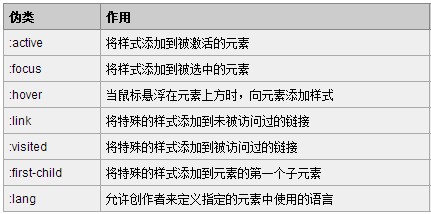
偽類種類

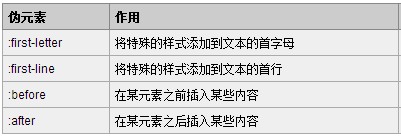
偽元素種類

區別
這里用偽類 :first-child 和偽元素 :first-letter 來進行比較。
代碼如下:
p>i:first-child {color: red}
<p>
<i>first</i>
<i>second</i>
</p>
 //偽類
//偽類 :first-child 添加樣式到第一個子元素
如果我們不使用偽類,而希望達到上述效果,可以這樣做:
代碼如下:
.first-child {color: red}
<p>
<i class="first-child">first</i>
<i>second</i>
</p>
即我們給第一個子元素添加一個類,然后定義這個類的樣式。那么我們接著看看為元素:
代碼如下:
p:first-letter {color: red}
<p>I am stephen lee.</p>
 //偽元素
//偽元素 :first-letter 添加樣式到第一個字母
那么如果我們不使用偽元素,要達到上述效果,應該怎么做呢?
代碼如下:
.first-letter {color: red}
<p><span class='first-letter'>I</span> am stephen lee.</p>
即我們給第一個字母添加一個 span,然后給 span 增加樣式。
兩者的區別已經出來了。那就是:
偽類的效果可以通過添加一個實際的類來達到,而偽元素的效果則需要通過添加一個實際的元素才能達到,這也是為什么他們一個稱為偽類,一個稱為偽元素的原因。
總結
偽元素和偽類之所以這么容易混淆,是因為他們的效果類似而且寫法相仿,但實際上 css3 為了區分兩者,已經明確規定了偽類用一個冒號來表示,而偽元素則用兩個冒號來表示。
:Pseudo-classes::Pseudo-elements
但因為兼容性的問題,所以現在大部分還是統一的單冒號,但是拋開兼容性的問題,我們在書寫時應該盡可能養成好習慣,區分兩者。
簡單的說呢:偽元素的權重比偽類高,比如一個容器的為元素和偽類都定義了同一屬性,但值不一樣,那么將采用偽元素的。 從規范的角度偽元素一個頁面只使用一次,而偽類可以多次使用。偽元素產生新對象,在Dom中看不到,但是可以操作;偽類是Dom中一個元素的不同狀態;
感謝各位的閱讀,以上就是“CSS偽類和偽元素的區別是什么”的內容了,經過本文的學習后,相信大家對CSS偽類和偽元素的區別是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。