您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS中的選擇器能做什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS中的選擇器能做什么”吧!
大家都知道瀏覽器會把遠端過來的html解析成dom模型,有了dom模型,html就變成了xml格式,否則的話就是一堆“雜亂無章”的string,這樣的話沒人知道是什么鳥東西,js也無法什么各種getElementById,所以當瀏覽器解析成dom結構后,瀏覽器才會很方便的根據css各種規則的選擇器在dom結構中找到相應的位置,那下一個問題自然就嚴重了,那就是必須深入的理解dom模型。
一:理解Dom模型
首先我們看下面的代碼。
代碼如下:
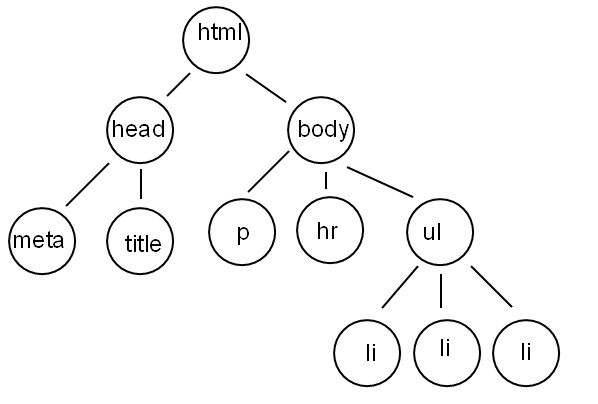
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <p>有名的公司一欄</p> <hr /> <ul> <li>百度</li> <li>新浪</li> <li>阿里</li> </ul> </body> </html>
用這個代碼我們很容易的畫出dom樹。
當你看到這個dom樹的時候,是不是頓時感到信息量特別大,很簡單,因為是樹,所以就具有了一些樹的特性,比如 “孩子節點”,“父親節點”,
“兄弟節點”,“第一個左孩子”,“最后一個左孩子”等等,對應著后續我要說的各種情況,一起來看看html被脫了個精光的感覺是不是很爽~~~~
1:孩子節點
找孩子節點,本質上來說分兩種,真的只找“孩子節點”,“找到所有孩子(包括子孫)“
<1> 后代選擇器
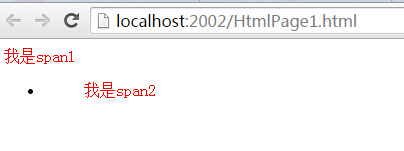
首先看下面的html,我想你可以輕而易舉的繪制出dom樹了,那下面的問題就是怎么將body中所有的后代span都繪上red。
代碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
body span {
color: red;
}
</style>
</head>
<body>
<span>我是span1</span>
<ul>
<li>
<ul><span>我是span2</span></ul>
</li>
</ul>
</body>
</html>
2. 孩子選擇器
<1> ”>”玩法
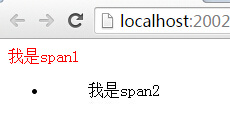
這個也是我說的第二種情況,真的只找孩子節點,在css中也很簡單,用 > 號就可以了,是不是很有意思,跟jquery一樣的玩法,對不對。
代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
body > span {
color: red;
}
</style>
</head>
<body>
<span>我是span1</span>
<ul>
<li>
<ul><span>我是span2</span></ul>
</li>
</ul>
</body>
</html>
<2> ”偽選擇器”玩法
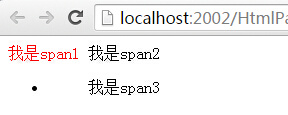
除了上面這種玩法,在css3中還可以使用”偽選擇器”玩法,真tmd的強大,下一篇會專門來講解,這里只介紹一個:nth-child用法,如果
你玩過jquery,一切都不是問題。
代碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
body > span:nth-child(1) {
color: red;
}
</style>
</head>
<body>
<span>我是span1</span>
<span>我是span2</span>
<ul>
<li>
<ul><span>我是span3</span></ul>
</li>
</ul>
</body>
</html>
3. 兄弟節點
兄弟節點也是很好理解的,在css中用 “+”就可以解決了,可以看到下面我成功將第二個p繪制成了紅色。
代碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.test + p {
color:red;
}
</style>
</head>
<body>
<p class="test">我是第一個段落</p>
<p>我是第二個段落</p>
</body>
</html>
4. 屬性選擇器
如果玩過jquery,這個屬性選擇器我想非常清楚,首先看個例子,我想找到name=test的p元素,將其標紅。
代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
p[name='test'] {
color: red;
}
</style>
<script src="Scripts/jquery-1.10.2.js"></script>
</head>
<body>
<p name="test">我是第一個段落</p>
<p>我是第二個段落</p>
</body>
</html>
到現在為止,有沒有感覺到和jquery的玩法一模一樣,而且感覺越來越強烈,已經到了 ”你懂的“ 的境界。
二:css內部機制的猜測
文章開頭也說了,瀏覽器會根據css中定義的”標簽”,然后將這個標簽的樣式應用到dom中指定的”標簽“上,就比如說,我在css中定義了一個
p樣式,但瀏覽器怎么就能找到dom中的所有的p元素呢??? 因為閉源的原因,我們無法得知其內部機制,不過在jquery上面,或者我們可以窺知一
二,因為css能展示的選擇器用法,在jquery中都能做得到,然后我就很迫不及待的去看看jquery如何提取我的各種選擇器寫法,下面我們看看源碼。
代碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
p[name='test'] {
color: red;
}
</style>
<script src="Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("p[name='test']").hide();
});
</script>
</head>
<body>
<p name="test">我是第一個段落</p>
<p>我是第二個段落</p>
</body>
</html>
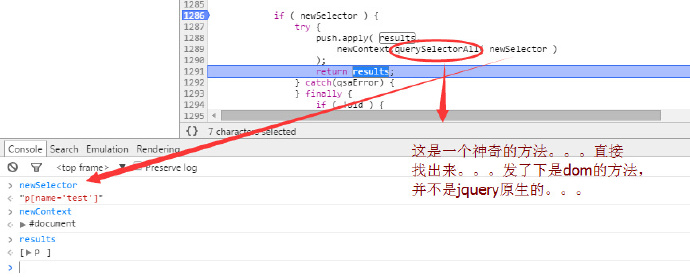
在jquery里面經過一番查找,最后可以看到僅僅是調用了queryselectorAll這個dom的原生方法,你也可以在console中清楚的看到,最后的
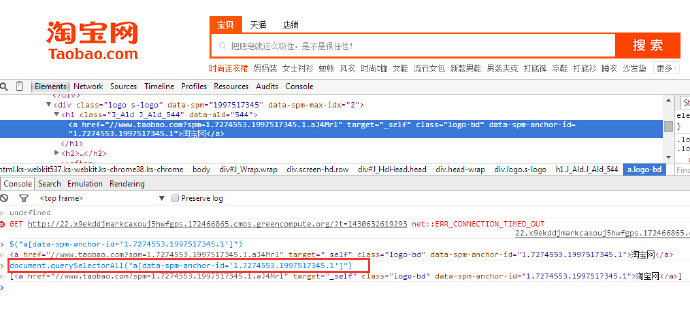
results就是找到的p元素,為了驗證,我在taobao page下開一個console。
到現在,我大概粗略的猜測,也許至少在chrome瀏覽器下,瀏覽器為了找到dom中指定的元素,或許也是調用了queryselectAll方法。。。
好了,大概也就說這么多了,理解dom模型是關鍵,這樣的話才能理解后續瀏覽器的渲染行為。
感謝各位的閱讀,以上就是“CSS中的選擇器能做什么”的內容了,經過本文的學習后,相信大家對CSS中的選擇器能做什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。