您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何理解CSS3的loading動畫加載相關的transition優化”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何理解CSS3的loading動畫加載相關的transition優化”吧!
一、菊花
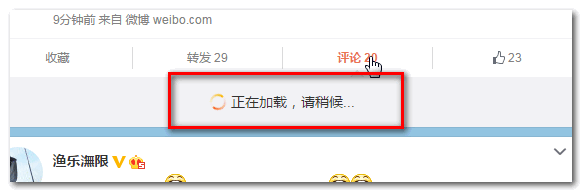
現在web技術不斷發展,視圖與數據渲染更多由前端呈現,后臺更多與數據打交道。于是,我們會經常看到這樣的交互場景。頁面加載,看到一個框框里面有個菊花在轉,然后內容呈現;或者點擊個按鈕,菊花在轉,然后列表動態加載呈現。例如:
是不是沒有任何問題?確實,功能上OK,有菊花,用戶也愿意等。但是,大家有沒有覺得所有交互,出現菊花→出現內容,都是“砰砰砰”很生硬的感覺,尤其當內容是動態,高度不確定的時候。我們使用一些比較好的手機APP(如微信)的時候一定不會有這樣的感覺,整個交互流程都是很流暢的,就像山澗的泉水,涓涓細流到山腳,而不是巨人在峽谷走路的感覺。
所以,如果菊花的呈現到內容的展示能夠通過自然的動畫過渡呈現,勢必會增強用戶體驗。
而動態內容呈現主要變化的關鍵因素就是——高度,而過渡效果最佳利器是CSS3 transition, 于是,腦中不禁疑問,是不是可以借助CSS3 transition實現動態內容的高度動畫呈現,漸進增強用戶體驗。
其實,早在12年的時候,我就開始了這方面的嘗試,若有興趣可以查看此文:“更多|收起交互中漸進使用transition動畫”。我自己也瞅了瞅,發現當年的我講廢話的本領甩了現在的我兩條長安街。大家直接從Part5 看就好了。 其中,受限于當年略顯稚嫩的技術,里面獲得容器高度的方法,有些傻,大家就假裝沒看到。
二、CSS3 transition的難點
如果直接一行CSS代碼就可以讓動態呈現動畫化,那就不需要本文了,早就各個站點都是這類優質體驗的交互了。究其根本就是CSS3 transition的一個局限性,對"auto"*冷淡!嘛意思?
大家很好理解,所謂“過渡”,就是從一個地方到另外一個地方,比方說,從0到100. 但是,你來個從0到auto, 傻眼了吧。大學時看過一部美國科幻片《心靈傳輸者》,其中男主也不是想瞬間位移就瞬間位移的,也是需要知道目的地和路徑的。
然而,當我們在一個div呈現動態內容的時候,由于我們并不知道里面的內容(都說了是動態的嘛),所以,我們的height其實都是auto,于是,就算transition: height .35s走起,也不會有動畫效果的,我們需要的是固定值。
于是難點和關鍵點來了,如何賦予固定高度值?
三、固定高度值與transition觸發
說白了很簡單,當前高度固定值,獲得動態內容載入后的高度固定值,再style設置,over~
代碼細節我就不講了,其實沒什么人關心的,“我需要的是代碼,代碼!”估計很多人心里是這么咆哮的。
代碼如下:
// 高度無縫動畫方法
var funTransitionHeight = function(element, time) { // time, 數值,可缺省
if (typeof window.getComputedStyle == "undefined") return;
var height = window.getComputedStyle(element).height;
element.style.height = "auto";
var targetHeight = window.getComputedStyle(element).height;
element.style.height = height;
element.offsetWidth = element.offsetWidth;
if (time) element.style.transition = "height "+ time +"ms";
element.style.height = targetHeight;
};
十行出頭點代碼。
element就是容器元素;如果transition你是寫在CSS中的,time參數可以不要,例如:
代碼如下:
element { transition: height 250ms; overflow: hidden; }</p> <p>funTransitionHeight(element)
funTransitionHeight名字如果你不喜歡,可以自己改掉。IE9+有效,IE10+有動畫,IE6~IE8老樣子,所謂漸進增強。
百聞不如一見,您可以狠狠地點擊這里:不定高度動態元素height CSS3 transition過渡demo
點擊頁面上“點擊我”按鈕,里面就有有高度不固定內容呈現,大伙兒就可以看到內容呈現時候不是砰砰砰了,而是歘歘歘~

如何調用?很簡單,初始化時候funTransitionHeight()一下,賦個固定值;然后每次菊花完畢,內容載入后在funTransitionHeight()一下,動畫就來啦。也就是說,相比你們以前的JS代碼,就多了一行funTransitionHeight(element)調用而已,是不是實用又低成本!
感謝各位的閱讀,以上就是“如何理解CSS3的loading動畫加載相關的transition優化”的內容了,經過本文的學習后,相信大家對如何理解CSS3的loading動畫加載相關的transition優化這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。