您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹CSS中currentColor關鍵字如何使用,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
一、currentColor-真正大隱于市者
實際上,之前“SVG圖標顏色文字般繼承與填充”一文就簡單介紹過currentColor, 后來有同事問此關鍵字,說沒見過。我意識到,應該好好大家宣揚currentColor一番。
currentColor顧名思意就是“當前顏色”,準確講應該是“當前的文字顏色”,例如:
CSS Code復制內容到剪貼板
.xxx { border: 1px solid currentColor; }
沒錯!再說一遍,沒錯!就是這么一個長得很不和諧的單詞就是CSS3中一個標準且重要且強大的關鍵字。
什么?你沒見過!!孤陋寡聞了吧~~過來~~來嘛~~只告訴你一個人哦,鄙人其實……已經使用有一段時日了,超贊的!
沒事沒事,別慌,現在開始認識還來得急,也會讓你爽滴!
二、currentColor的使用與表現
上面提到,currentColor表示“當前的標簽所繼承的文字顏色”。可能還有小伙伴一時半會沒消化過來,炒兩個簡單板栗助消化,CSS代碼如下:
CSS Code復制內容到剪貼板
img[src$='mm1.jpg'] { border: 1em solid currentColor; }
于是,如果御用妹子直接暴露在本文中,妹子邊框顏色就會是文章默認文字顏色,如下這樣子:
我的鑫空間<pre>標簽文字顏色是藍色(pre { color: blue; }),于是,我把御用妹子放在<pre>標簽中,則邊框則是藍色,如下:
注意:由于是CSS3新增關鍵字,需要IE9+以及其他現代瀏覽器才有效果。
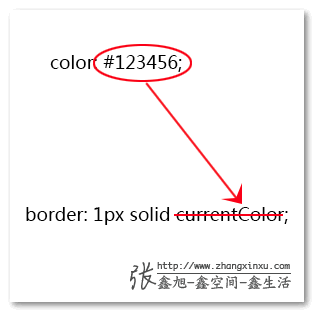
換種方式表示就是:currentColor = color的值
用圖示意是:
任意替換性
凡事需要使用顏色值的地方,都可以使用currentColor替換,比方說背景色 – background-color, 漸變色 – gradient, 盒陰影 – box-shadow, SVG的填充色 – fill等等。很靈活,很好用!
下面問題來了,我要讓圖片邊框藍色,直接:
CSS Code復制內容到剪貼板
border: 1em solid blue;
不就好了,還要費盡周折弄個currentColor搞摩斯(武漢話,’干嘛’意思)啊?這活生生多了好多字節的大小啊!
這個想法其實短見了,當我們應用一些CSS高級技能,尤其CSS3圖形技術的時候,你會發現,currentColor就是霧霾天氣下的強勁冷空氣,帶來無比的清爽與潔凈,下面一章節的栗子大家不妨好好感受下!
三、 currentColor的實戰表演秀
實戰1:背景色鏤空技術
去年介紹過“CSS背景色鏤空技術”,可以方便控制圖標的顏色,很贊的想法。此文章對應demo可以輕戳這里訪問。
這種設計的目的就是鼠標hover時候,圖標可以跟著文字一起變色。如果不考慮兼容性問題,我們可以稍稍改造下,使其實現更加簡單:
CSS Code復制內容到剪貼板
.icon {
display: inline-block;
width: 16px; height: 20px;
background-image: url(../201307/sprite_icons.png);
background-color: currentColor; /* 該顏色控制圖標的顏色 */
}
于是,我們想要鼠標hover文字鏈接,其圖標顏色要跟著一起變化,只要改變文字顏色就可以了:
CSS Code復制內容到剪貼板
.link:hover { color: #333; }/* 雖然改變的是文字顏色,但是圖標顏色也一起變化了 */
HTML結構如下:
XML/HTML Code復制內容到剪貼板
<a href="##" class="link"><i class="icon icon1"></i>返回</a>
于是鼠標hover就是#333顏色圖文合體變化:
您可以狠狠地點擊這里:背景色鏤空技術與currentColor demo
實戰2:CSS3圖標生成與hover控制
今天開春時候寫過有一定反響的“CSS3圖標圖形生成技術個人攻略”一文,那個時候還沒有意識到可以借助CSS3 currentColor簡化工作量和HTML代碼。現在可以使用同樣的例子感受下currentColor的風采。
所謂CSS3圖標生成,就是圖標完全由CSS3特性代碼組合合成。由于多半跟鏈接文字混用,因此,有個交互效果就是:hover文字的時候,圖標的顏色也要跟著變化。我一開始使用的是定值顏色,為了hover時候顏色控制方便,就大肆使用border屬性構建圖形,雖然效果也有,但HTML和CSS都啰嗦了點。借助currentColor, hover時候的顏色變化,我們根本無需關心,因為無論是border, background, 還是box-shadow都使用currentColor作為圖形顏色,hover時候自然就會變成我們想要的文字顏色。
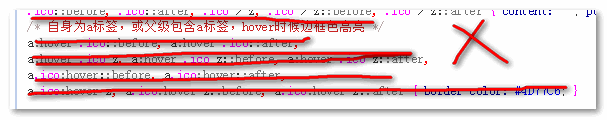
于是,之前文章demo中下圖這些CSS代碼就多余了:
具體每個圖標代碼也簡化了,拿平鋪圖標舉例,9個點:
之前為了hover方便,使用border實現,于是5個元素上陣才模擬出來的,代碼熙熙攘攘如下:
CSS Code復制內容到剪貼板
.ico-repeat::before,
.ico-repeat::after,
.ico-repeat z { width: 3px; height: 7px; border-top: 3px solid #777; border-bottom: 3px solid #777; top: 5px; left: 3px; }
.ico-repeat::before { left: 3px; }
.ico-repeat::after { left: 13px; }
.ico-repeat z { left: 8px; }
.ico-repeat z::before { width: 7px; height: 3px; border-left: 3px solid #777; border-right: 3px solid #777; top: 2px; left: -5px; }
.ico-repeat z::after { width: 3px; border-top: 3px solid #777; top: 2px; }
使用currentColor我們可以擺脫實現方式的限制,例如,我們可以使用box-shadow + currentColor, 只要一個元素就可以了。
CSS Code復制內容到剪貼板
.ico-repeat::before { width: 3px; height: 3px; background-color: currentColor; box-shadow: 0 5px currentColor, 5px 0 currentColor, 5px 5px currentColor, 10px 0 currentColor, 0 10px currentColor, 5px 10px currentColor, 10px 5px currentColor, 10px 10px currentColor; top: 5px; left: 3px; }
HTML方便也沒有必要再內嵌一個<z>元素,直接如下就可以了:
XML/HTML Code復制內容到剪貼板
<a href="javascript:" class="ico-a"><i class="ico ico-repeat"></i>平鋪</a>
鼠標hover效果依然杠杠的,如下:
其他很多圖標也可以做類似的優化,例如列表圖標可以放心使用background-color + border + background-clip單標簽三邊框生成技術,于是,只要兩個元素就足夠了,而之前至少要四個。
若想感受,您可以狠狠地點擊這里:CSS3圖標圖形生成與currentColor demo
四、結語,體系中方能彰顯強大
在CSS2.1的年代,雖然沒有currentColor, 我們依然可以該蹦蹦該跳跳,因為,那時候圖形這些東西都是交給圖片完成的。但是,CSS3(以及SVG)的強大特性、硬件發展(屏幕)以及設計趨勢賦予了其新的使命,圖形構建就是其中之一。然而,阻礙之一就是如何方便控制圖形的狀態變化,幸好,我們有currentColor,圖形跟隨文字顏色狀態同時變化,達到了「圖文合一」的境界,這種境界已經超越font-face, 必將在未來的web技術大潮中大放異彩!
關于CSS中currentColor關鍵字如何使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。