您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用CSS中的map標簽制作單圖多區域點擊”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用CSS中的map標簽制作單圖多區域點擊”吧!
map標簽
定義一個客戶端圖像映射。圖像映射(image-map)指帶有可點擊區域的一幅圖像。
area元素永遠嵌套在map元素內部。area元素可定義圖像映射中的區域。
img標簽中的usemap屬性可引用的map標簽中的id或name屬性(取決于瀏覽器),所以我們應同時向map標簽添加id和name屬性。
示例
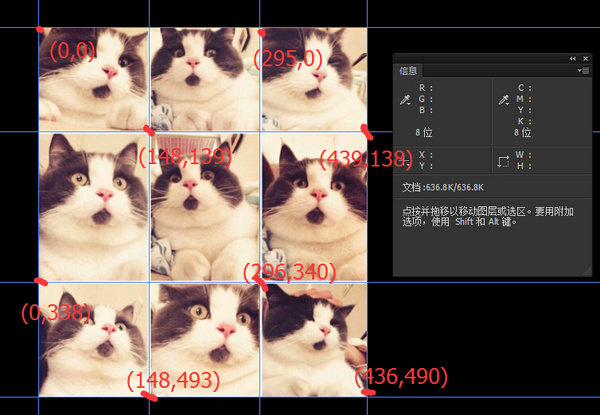
例如我們想在下面一張圖實現九個熱點區域,不切圖,就使用map標簽。
首先用 ps 得到幾個坐標:
然后代碼實現:
CSS Code復制內容到剪貼板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="cat.jpg" alt="" usemap="#catmap" >
<map name="catmap">
<area shape="rect" coords="0,0,148,139" href ="http://www.baidu.com" target ="_blank" alt="">
<area shape="rect" coords="148,139,295,0" href ="http://www.sina.com" target ="_blank" alt="">
<area shape="rect" coords="295,0,439,140" href ="http://www.qq.com" target ="_blank" alt="">
<area shape="rect" coords="148,139,0,340" href ="http://www.163.com" target ="_blank" alt="">
<area shape="rect" coords="148,139,296,340" href ="http://www.soso.com" target ="_blank" alt="">
<area shape="rect" coords="296,340,439,140" href ="http://sf.gg" target ="_blank" alt="">
<area shape="rect" coords="0,340,148,493" href="http://www.zhihu.com" target ="_blank" alt="">
<area shape="rect" coords="148,493,296,340" href="http://z.cn" target ="_blank" alt="">
<area shape="rect" coords="296,340,436,490" href="http://jd.com" target ="_blank" alt="">
</map>
</body>
</html>
就是這樣。
關于area
area 可以是圓形(circ),多邊形(poly),矩形(rect),不同形狀要選取不同的坐標(coords).
圓形:shape="circle",coords="x,y,z"
x,y為圓心坐標(x,y),z為圓的半徑
多邊形:shape="polygon",coords="x1,y1,x2,y2,x3,y3,..."
每一對x,y坐標都定義了多邊形的一個頂點(0,0) 是圖像左上角的坐標)。定義三角形至少需要三組坐標;高緯多邊形則需要更多數量的頂點。
矩形:shape="rectangle",coords="x1,y1,x2,y2"
第一個坐標是矩形的一個角的頂點坐標,另一對坐標是對角的頂點坐標,"0,0" 是圖像左上角的坐標。請注意,定義矩形實際上是定義帶有四個頂點的多邊形的一種簡化方法。(就是說,知道對角的兩個點的坐標就行了。)
感謝各位的閱讀,以上就是“怎么用CSS中的map標簽制作單圖多區域點擊”的內容了,經過本文的學習后,相信大家對怎么用CSS中的map標簽制作單圖多區域點擊這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。