您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關CSS中怎么設置字體尺寸,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
常用單位
在CSS中可以用很多不同的方式來設定字體的尺寸。一般來說,這些單位被分成兩大類:絕對單位(absolute)和相對單位(relative)。
絕對單位在大多數情況下是相對于某些實際量度而言的固定值,即是說它們一旦設定,就不會因為其他元素的字體尺寸變化而變化。
相對單位沒有一個固定的度量值,而是由父元素尺寸來決定的相對值,它們的尺寸會根據與其相關的元素改變而改變。
下面是對這些單位的一個簡單整理:
這里主要關注這幾個單位:px、pt、%、em、rem和vw。
它們之間有什么區別?
從概念上很難理解這些單位之間的差別,所以下面用一些實例來說明。
例1. 默認設定
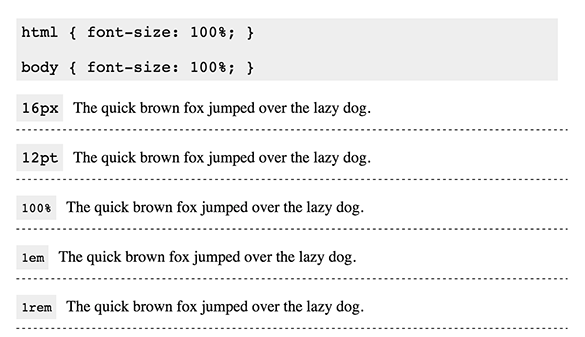
當你不設定字體尺寸時,HTML會提供一個默認的尺寸設定。大多數瀏覽器中<html>和<body>標簽中的默認字體尺寸是100%,沒有概念?看這個等式:
CSS Code復制內容到剪貼板
100% = 1em = 1rem = 16px = 12pt
還是不懂?那就換個說法,比如說你給一個<p>設置字體尺寸為100%,給另一個<p>設置為16px,在屏幕上看到的這兩個<p>中的字體大小是一樣的,下圖列出了用幾個不同單位設置的字體尺寸,可以看出是一樣大的:
例2. 絕對與相對
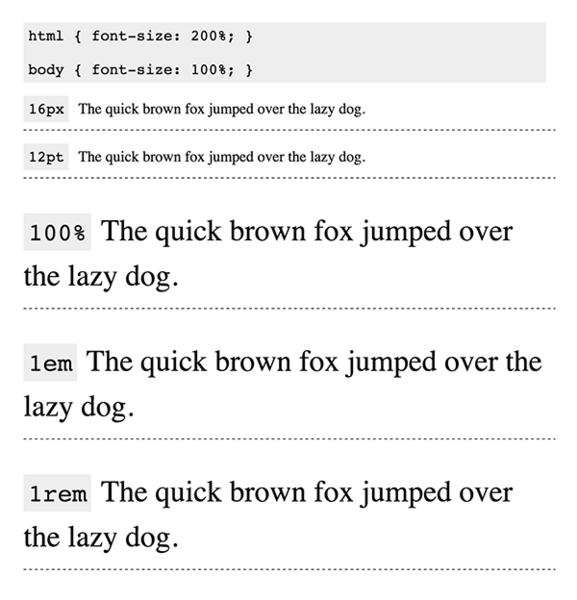
改變<html>的字體尺寸可以很明顯的看出絕對單位和相對單位的差別。如果把<html>設置為html { font-size: 200% },就會影響所有使用相對單位的<p>。效果如下圖:
這就是相對單位最主要的優勢了,借助相對單位的這種特性就可以設計出真正的響應式頁面,而所要做的只是修改<html>的字體尺寸
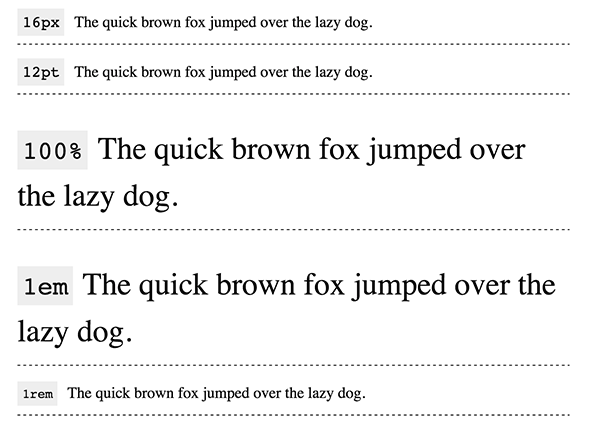
例3. rem與em(或者%)
em(或者%)需要通過父元素的字體尺寸來計算尺寸:
CSS Code復制內容到剪貼板
html {
font-size: 100% /* =16px */
}
body {
font-size: 2em; /* =32px */
}
p {
font-size: 1em; /* =32px */
/* font-size: 0.5em; =16px */
}
因為<p>是<body>的子元素,而<body>是<html>的子元素,所以<p>中的em和%將是之前的兩倍。
當你為一個元素添加em單位時,應當考慮到所有父元素的字體尺寸。如你所見,這樣很容易使人混亂。
使用rem可以很好的解決這個問題。rem只需要計算<html>的字體尺寸而不需要考慮父元素。如下代碼所示:
CSS Code復制內容到剪貼板
html {
font-size: 100% /* =16px */
}
body {
font-size: 2rem; /* =32px */
}
p {
font-size: 1rem; /* =16px */
}
使用rem可以讓你擁有和em/%同樣的縮放能力,但不必去考慮那些復雜的嵌套關系。
例4. Viewport寬度
vw是CSS3中新提出的一個單位,通過Viewport寬度來計算字體尺寸。這樣就可以設計出更加靈活的響應式字體。
雖然這個單位看上去非常適合用于響應式設計,但就我個人而言不是很熱衷于它。在使用vw的過程中我并不能很好的控制字體的大小,不是太大就是太小。
我的方式
當我在寫這篇文章時,我僅使用px來作為單位。因為現在大多數瀏覽器都允許用戶放大頁面,這樣做就不會有可訪問性的問題。
然而,我發現了這個具有一定限制力的方式。雖然我的字體尺寸在中小型屏幕上看起來還行,但在大屏幕上會被優化的更好。盡管用戶可以自行設定放大的屬性,但是我們希望可以盡量減少用戶的工作。
我的解決方案是使用rem,并使用px作為備用單位。
CSS Code復制內容到剪貼板
html {
font-size: 62.5%; /* sets the base font to 10px for easier math */
}
body {
font-size: 16px;
font-size: 1.6rem;
/* sets the default sizing to make sure nothing is actually 10px */
}
h2 {
font-size: 32px;
font-size: 3.2rem;
}
像下面這樣寫就可以允許我按比例來放大我的字體尺寸:
CSS Code復制內容到剪貼板
@media screen and (min-width: 1280px) {
html {
font-size: 100%;
}
}
看完上述內容,你們對CSS中怎么設置字體尺寸有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。