您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用CSS的text-shadow制作炫酷的文字效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用CSS的text-shadow制作炫酷的文字效果”吧!
CSS3 Shadows瀏覽器支持情況
text-shadow 和 box-shadow 這兩個屬性在主流現代瀏覽器上得到了很好的支持( > Chrome 4.0, > Firefox 3.5, > Safari 4.0, > Opera 9.6, > IE10)。
text-shadow 和 box-shadow 的不同之處:
box-shadow語法:
CSS Code復制內容到剪貼板
box-shadow: none|h-shadow v-shadow blur spread color |inset|initial|inherit;
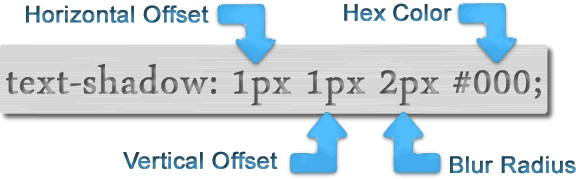
text-shadow語法:
CSS Code復制內容到剪貼板
text-shadow: h-shadow v-shadow blur color|none|initial|inherit;
這里只有幾個不同點:
不能為文本創建一個內陰影
有文字陰影沒有擴散距離
但是可以創建多個陰影(顯示在彼此的頂部)。
text-shadow學習
color 和 offsets
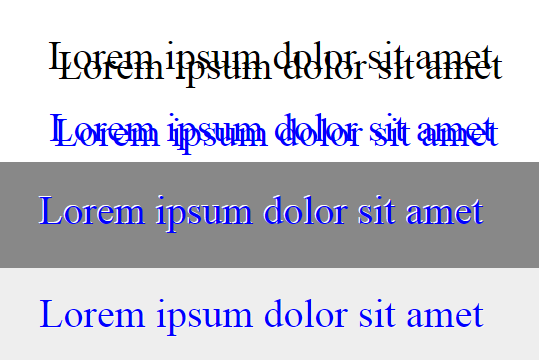
在下面的例子中,我們定義了水平和垂直偏移和自定義顏色
CSS Code復制內容到剪貼板
text-shadow:10px 10px;
text-shadow:-5px -5px; color:blue;
text-shadow:-1px -1px white; color:blue; background:#888;
text-shadow:1px 1px rgba(255,255,255, 0.5); color:blue; background:#eee;
注意,正值使陰影往右/下移動,負值往左/上移動
陰影的顏色是可選的,如果顏色沒填,就使用從父級繼承的顏色。然而,在不同的瀏覽器下可能會有所不同,所以我建議定義顏色項(RGB或RGBA和HSLA等)。
blur
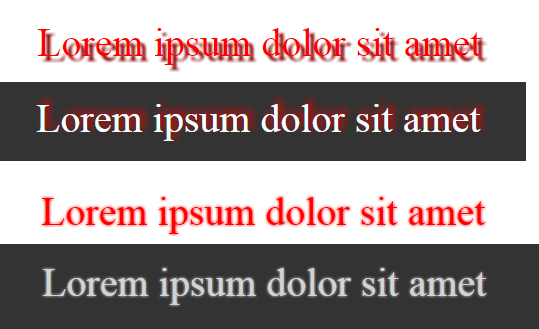
在下面的例子中,我們定義了各種模糊:
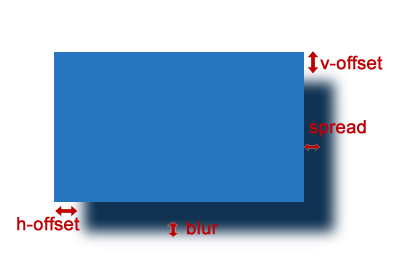
模糊是可選的參數,它定義了距離模糊。它應該是一個正數(因為0意味著沒有模糊)。下面的圖片,說明它是如何工作的:
CSS Code復制內容到剪貼板
element {
text-shadow:5px 5px 3px darkred; color:red;
}
element {
text-shadow:4px -4px 10px red;
color:azure;
background:#333;
}
element {
text-shadow:0px 0px 4px ;
}
parent {
color:red;
}
element {
text-shadow:0px 0px 4px ;
}
parent {
color:lightgray;
background:#333;
}
第一個例子使用不同的模糊距離,最后兩個例子我們不設置顏色,但采用不同的顏色和背景色的父級。
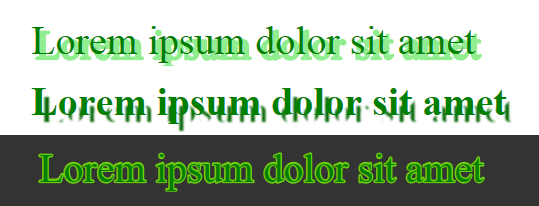
Expansion 和 contraction
與box-shadow類似,spread 屬性將要在css4中要添加。目前,它得到了ie10(可能是更現代的瀏覽器)的支持。這是text-shadow的第四個參數。你可以使用這個參數的擴大、縮小陰影。
CSS Code復制內容到剪貼板
text-shadow:5px 5px 0px 3px lightgreen; color:green;
text-shadow:8px 8px 2px -3px darkgreen; color:green; font-weight:900;
text-shadow:0 0 0 3px rgba(128, 255, 0, 0.75); color:green; background:#333;
正值擴大陰影,負值縮小陰影。零的值可用于給文本加邊(第三例)。
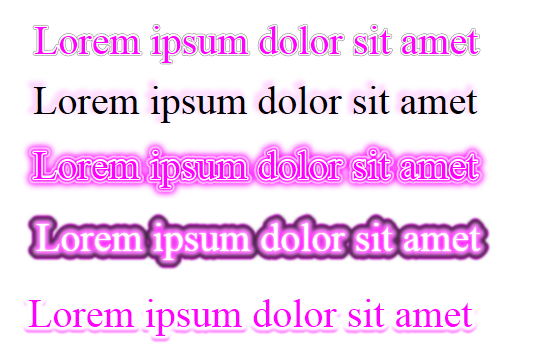
多陰影
正如我們之前說的,你可以給文字加多個陰影:
簡單的加邊例子:
CSS Code復制內容到剪貼板
text-shadow: 0 0 0 3px white, 0 0 0 4px gray; color:magenta; /* example 1: basic outlining */
text-shadow: 3px 3px 4px 2px rgba(255,255,255,0.35), /* example 2 */
6px -6px 4px 2px rgba(255,255,255,0.25),
-3px -3px 4px 6px rgba(255,0,255,0.15);
text-shadow: 0 0 0 3px white, /* example 3: neon - 1 */
0 0 2px 6px magenta,
0 0 1px 9px white,
0 0 6px 12px magenta;
color:magenta;
text-shadow: 0 0 2px #fff, /* example 4: neon 2 */
0 0 4px 2px rgba(255,255,255,0.5),
0 0 6px 6px #f0f,
0 0 4px 7px #fff,
0 0 3px 15px #222,
-4px 0 2px 9px #f0f,
4px 0 2px 9px #f0f,
0 -4px 2px 9px #f0f,
0 4px 2px 9px #f0f;
color:white;
CSS Code復制內容到剪貼板
text-shadow: 0 -3px 3px 15px white, 0 1px 2px 9px; /* example 5: text underlining */
color:magenta;
運行效果:
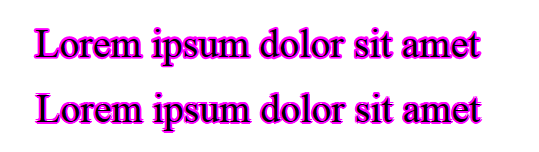
已經說過“spread”是css4的屬性),但是你仍然用CSS3模擬:
CSS Code復制內容到剪貼板
text-shadow: 0px 0px 0px 4px magenta;
/* is similar to: */
text-shadow: magenta 0px 2px,
magenta 2px 0px,
magenta -2px 0px,
magenta 0px -2px,
magenta -1.4px -1.4px,
magenta 1.4px 1.4px,
magenta 1.4px -1.4px,
magenta -1.4px 1.4px;
例子:
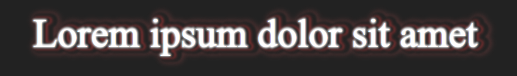
Twin shadow
CSS Code復制內容到剪貼板
text-shadow: 0 0 2px 2px white,
2px 0 2px 5px #222,
3px 0 3px 6px #933,
5px 0 2px 14px #222,
6px 0 5px 16px #533;
background-color:#222;
color:white;
Letter-press
text-shadow: 0px 2px 3px #555;
background-color:#333;
Rainbow
CSS Code復制內容到剪貼板
text-shadow: 0 0 2px 3px yellow,
0 0 2px 6px orange,
0 0 2px 9px red,
0 0 2px 12px lime,
0 0 2px 15px blue,
0 0 2px 18px violet;
3D
CSS Code復制內容到剪貼板
text-shadow: 0 0 1px #999,
1px 1px 1px #888,
2px 2px 1px #777,
3px 3px 1px #666,
4px 4px 1px #555,
5px 5px 1px #444;
background-color:#333;
color:white;
Retro / Vintage
CSS Code復制內容到剪貼板
text-shadow: 2px 2px #fff,
3px 3px #666;
First-letter-only shadow
CSS Code復制內容到剪貼板
.text {
text-shadow:0 0 5px;
}
.text::first-letter {
color:azure;
text-shadow:0 0 5px, 0 0px 6px 3px blue, 0 -2px 6px 6px cyan, 0 -4px 9px 9px lightblue ;
}
感謝各位的閱讀,以上就是“怎么用CSS的text-shadow制作炫酷的文字效果”的內容了,經過本文的學習后,相信大家對怎么用CSS的text-shadow制作炫酷的文字效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。