您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用DIV+CSS實現綠色水平一級菜單”,在日常操作中,相信很多人在怎么用DIV+CSS實現綠色水平一級菜單問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用DIV+CSS實現綠色水平一級菜單”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
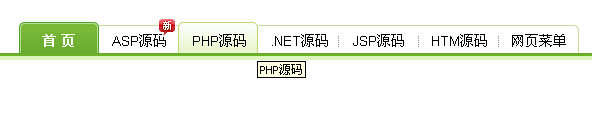
這是一款基于DIV+CSS實現的綠色水平網站菜單,相信是你喜歡的一種CSS菜單,綠色風格,用到了幾張背景圖片,大家順著路徑把圖片下載下來吧。這款菜單整體感覺效果不錯,兼容性又好,不管是用在你的網站或是學習研究CSS,都是不錯的選擇。
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/div-css-green-line-nav-menu-codes/
具體代碼如下:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>綠色水平CSS菜單</title>
<style>
body{font-size:12px;font-family:Arial,Helvetica,'宋體',sans-serif;color:#333;background:#fff;margin:0;}
a:link{color:#0041D9;text-decoration:none;outline:none;}
a:visited{color:#0041D9;text-decoration:none;outline:none;}
a:hover{color:#f60;text-decoration:underline;outline:none;}
a:active{color:#0041D9;text-decoration:none;outline:none;}
#header{position:relative;width:100%;}
div.bar{position:relative;height:42px;background:url(images/mainmenu.bg14_6x42.gif) repeat-x;}
#header div.tabbar{width:900px;}
#header .tabbar div.tabs{left:266px;position:absolute;top:41px;font-size:14px;font-weight:bold;}
#header .tabbar .tabs a{float:left;width:80px;height:24px;line-height:24px;padding-top:7px;text-align:center;color:#000;font-weight:lighter;font-size:14px;background:transparent;}
#header .tabbar .tabs a:hover{background:#fff url(images/nav_hover_80x31.gif) no-repeat;text-decoration:none;margin-left:-1px;padding-left:1px;}
#header .tabbar .tabs a.actived{background:#fff url(images/nav_80x31.gif) no-repeat;font-weight:bold;color:#fff;margin-left:-1px;padding-left:1px;}
#header .tabbar .tabs a.actived:hover{background:#fff url(images/nav_80x31.gif) no-repeat;font-weight:bold;color:#fff;text-decoration:underline;}
#header .tabbar .bg{position:absolute;left:266px;top:41px;width:560px;height:31px;z-index:-1;}
#header .tabbar .bg .nw{float:left;width:80px;height:31px;background:transparent url(images/navleft2_80x31.gif) no-repeat;}
#header .tabbar .bg .cen{float:left;width:80px;height:31px;background:transparent url(images/navlcenter_80x31.gif) no-repeat;}
#header .tabbar .bg .ne{float:left;width:80px;height:31px;background:transparent url(images/navright_80x31.gif) no-repeat;}
#header .tabbar .float_icon{background:transparent url(images/new01_18x19.gif) no-repeat;font-size:0;height:19px;line-height:0;position:absolute;right:403px;text-indent:-999px;top:-4px;width:18px;}
#header{z-index:20;min-width:970px;}
#header div.banner{position:relative;height:72px;z-index:10;}
div.bar{height:7px;background:url(images/mainmenu.bg11_6x7.gif) repeat-x;}
</style>
</head>
<body>
<div id="header">
<div class="banner">
<div class="tabbar">
<div class="tabs">
<div class="float_icon">新</div>
<a href="#" title="首 頁" class="actived" >首 頁</a>
<a href="#" title="ASP源碼">ASP源碼</a>
<a href="#" title="PHP源碼">PHP源碼</a>
<a href="#" title=".NET源碼">.NET源碼</a>
<a href="#" title="JSP源碼">JSP源碼</a>
<a href="#" title="HTM源碼">HTM源碼</a>
<a href="#" title="網頁菜單">網頁菜單</a>
</div>
<div class="bg">
<div class="nw"></div>
<div class="cen"></div>
<div class="cen"></div>
<div class="cen"></div>
<div class="cen"></div>
<div class="cen"></div>
<div class="ne"></div>
</div>
</div>
</div>
<div class="bar"></div>
</div>
</body>
</html>
到此,關于“怎么用DIV+CSS實現綠色水平一級菜單”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。