您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
web開發中容易忽略的CSS特性有哪些,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
大小寫不敏感
雖然我們平時在寫CSS的時候都是用小寫,但其實CSS并不是大小寫敏感的
.test{
background-COLOR:#a00;
width:100px;
height: 100px;
}

雖然把background-color寫為了background-COLOR,但仍然會生效,之所以寫成小寫是因為xhtml標準的關系,但是即使不是xhtml還是寫成小寫比較好,美觀、易讀而且可以應對可能的轉換需求
選擇器優先級
當兩個規則都作用到了同一個html元素上時,如果定義的屬性有沖突,那么應該用誰的值的,CSS有一套優先級的定義。
不同級別
1.在屬性后面使用 !important 會覆蓋頁面內任何位置定義的元素樣式。
2.作為style屬性寫在元素內的樣式
3.id選擇器
4.類選擇器
5.標簽選擇器
6.通配符選擇器
7.瀏覽器自定義或繼承
同一級別
同一級別中后寫的會覆蓋先寫的樣式
上面的級別還是很容易看懂的,但是有時候有些規則是多個級別的組合,像這樣<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div.test{
background-COLOR:#a00;
width:100px;
height: 100px;
}
.test.test2{
background-COLOR:#0e0;
width:100px;
height: 100px;
}
</style>
</head>
<body>
<div class="test test2"></div>
</body>
</html>到底div是應用那條規則呢,有個簡單的計算方法(經園友提示,權值實際并不是按十進制,用數字表示只是說明思想,一萬個class也不如一個id權值高)
•內聯樣式表的權值為 1000
•ID 選擇器的權值為 100
•Class 類選擇器的權值為 10
•HTML 標簽選擇器的權值為 1
我們可以把選擇器中規則對應做加法,比較權值,如果權值相同那就后面的覆蓋前面的了,div.class的權值是1+10=11,而.test1 .test2的權值是10+10=20,所以div會應用.test1 .test2
變成綠色

行內(inline)元素的一些屬性
并不是所有的屬性對行內元素都能夠生效
1.行內元素不會應用width屬性,其長度是由內容撐開的
2.行內元素不會應用height屬性,其高度也是由內容撐開的,但是高度可以通過line-height調節
3.行內元素的padding屬性只用padding-left和padding-right生效,padding-top和padding-bottom會改變元素范圍,但不會對其它元素造成影響
4.行內元素的margin屬性只有margin-left和margin-right有效,margin-top和margin-bottom無效
5.行內元素的overflow屬性無效,這個不用多說了
6.行內元素的vertical-align屬性無效(height屬性無效)
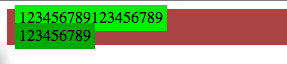
<div style="">
<span style="padding:4px; margin:8px; height: 500px; width:1000px; ">123456789123456789</span>
</div>
<div style="">
<span style="padding:4px; margin:8px; height: 500px; width:1000px; ">123456789</span>
</div>

通過例子可以看出,我們對span設置的width和height屬性并沒有生效,margin-top和margin-bottom無效,padding-top和padding-bottom會改變元素范圍(背景區域變大了),但并沒有影響下面元素位置
一些互斥的元素
1.對于absolute和fixed定位的(固定大小,設置了width和height屬性)元素,如果設置了top和left屬性,那么設置bottom和right值就沒有作用了,應該是top和left優先級高,否則同時寫了瀏覽器怎么知道按照誰定位
2.對于absolute和fixed定位的元素,如果設置了top、left、bottom、right的值后margin屬性也就不起作用了
3.對于absolute和fixed定位的元素,如果設置了top、left、bottom、right的值后float屬性同樣會失效
4.塊元素如果設置了float屬性或者是absolute、fixed定位,那么vertical-align屬性不再起作用
font-size單位
我們在寫字體的尺寸的時候常用的單位有
•px
•pt
•em
•rem
這些字體分別有什么含義?
1.px是pixel縮寫,是基于像素的單位.在瀏覽網頁過程中,屏幕上的文字、圖片等會隨屏幕的分辨率變化而變化,一個100px寬度大小的圖片,在800×600分辨率下,要占屏幕寬度的1/8,但在1024×768下,則只占約1/10。所以如果在定義字體大小時,使用px作為單位,那一旦用戶改變顯示器分辨率從800到1024,用戶實際看到的文字就要變“小”(自然長度單位),甚至會看不清,影響瀏覽。
2.pt是point(磅)縮寫,是一種固定長度的度量單位,大小為1/72英寸。如果在web上使用pt做單位的文字,字體的大小在不同屏幕(同樣分辨率)下一樣,這樣可能會對排版有影響,但在Word中使用pt相當方便。因為使用Word主要目的都不是為了屏幕瀏覽,而是輸出打印。當打印到實體時,pt作為一個自然長度單位就方便實用了:比如Word中普通的文檔都用“宋體 9pt”,標題用“黑體 16pt”等等,無論電腦怎么設置,打印出來永遠就是這么大。
3.em:是相對單位,是一個相對長度單位,最初是指字母M的寬度,所以叫em,現指的是字符寬度的倍數,用法類似百分比,如:0.8em, 1.2em,2em等。通常1em=16px(瀏覽器默認字體大小16px),em是指父元素的字體大小。在一個頁面上給定了一個父元素的字體大小,這樣就可以通過調整一個元素來成比例的改變所有元素大小.它可以自由縮放,比如用來制作可伸縮的樣式表。類似還有ex的概念,ex 相對于字符“x”的高度,此高度通常為字體尺寸的一半。
4.rem:rem是CSS新增的,em是相對于其父元素來設置字體大小的,這樣就會存在一個問題,進行任何元素設置,都有可能需要知道他父元素的大小,在多次使用時,就會帶來無法預知的錯誤風險。而rem是相對于根元素<html>(r:root),使用rem我們只需要在根元素確定一個參考值,然后就可以控制整個html頁面所有字體了。
:checked 選擇器范圍
我們知道:checked會選擇被選中的checkbox和radio,看個例子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
:checked{
margin: 10px;
}
</style>
</head>
<body>
<input id="t1" type="checkbox" checked/>
<input id="t3" type="radio" checked/>
<select>
<option id="t2">test</option>
<option id="t4">test2</option>
</select>
</body>
</html>
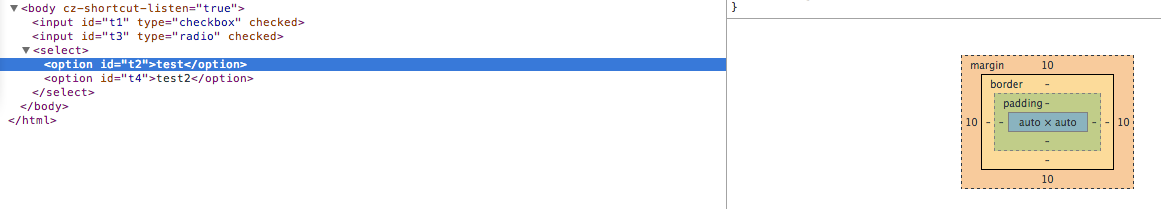
對于前兩個margin變成10px我們不奇怪,但是當我們看select的option的時候會發現被選中的option的margin業變成了10px,沒有被選中的option則沒有變化!

是的:checked也會選擇被選中的option
并不是所有圖片都會被加載
我們知道寫在頁面上的img標簽,無論顯示與否,圖片都會被加載(所以試圖通過對圖片display:none來達到節省網絡流量的做法就省省吧。。。),我們也經常使用backgroung-image等css屬性為頁面添加圖片,這些圖片是不是一定會被加載呢,看個例子
CSS Code復制內容到剪貼板
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.useless{
background-image: url(images/0.jpg);
}
.hidden{
background-image: url(images/1.jpg);
}
.none{
background-image: url(images/2.jpg);
}
.parentHidden{
background-image: url(images/3.jpg);
}
.parentNone{
background-image: url(images/4.jpg);
}
</style>
</head>
<body>
<div class="hidden"></div>
<div class="none"></div>
<div style="visibility:hidden;">
<div class="parentHidden"></div>
</div>
<div style="display:none;">
<div class="parentNone"></div>
</div>
<div style="display:none">
<img src="images/5.jpg"></div>
</body>
</html>
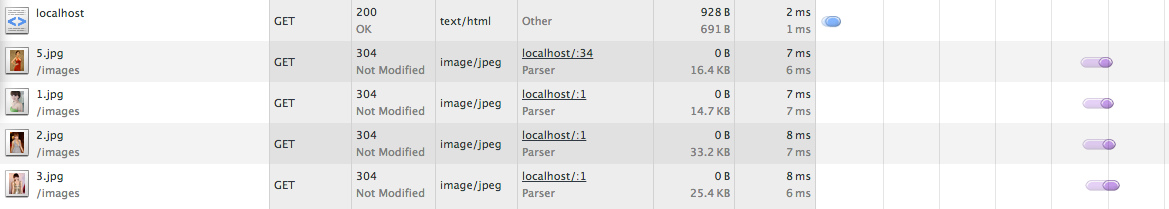
看一下網絡監視情況(怎么柳巖的照片變小后感覺怪怪的。。。)

我們可以發現圖片0和4沒有被下載,0是沒有用到的CSS,4是父容器的display被設為none的情況,這兩種情況下的CSS引用的圖片是不會被加載的,而父容器設置visibility屬性為hidden仍然會加載圖片,不要搞混了
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。