您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
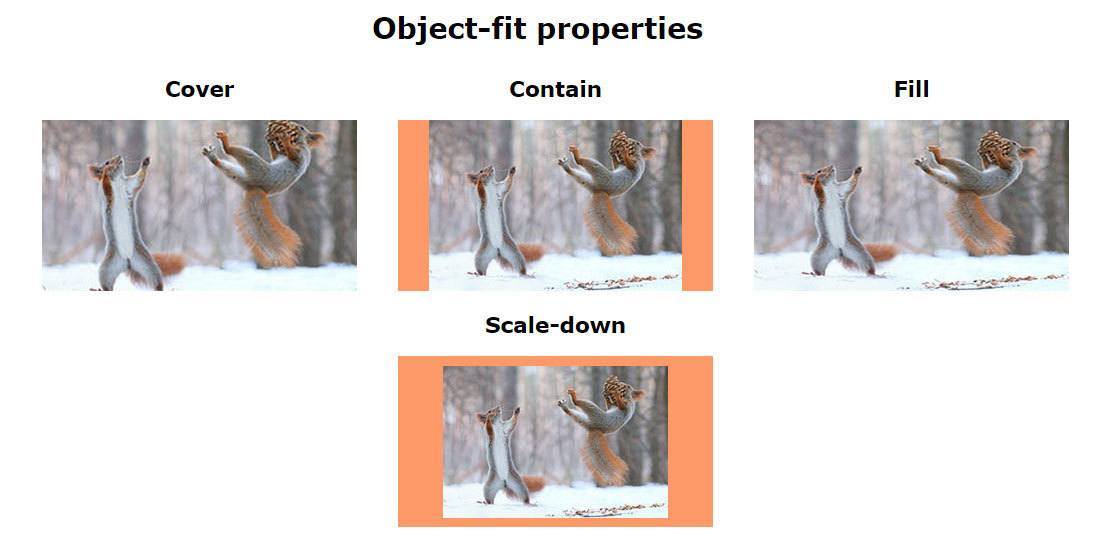
這篇文章主要講解了“如何通過CSS3的object-fit來調整圖片適配尺寸”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何通過CSS3的object-fit來調整圖片適配尺寸”吧!
CSS Code復制內容到剪貼板
.image__contain {
object-fit: contain;
}
.image__fill {
object-fit: fill;
}
.image__cover {
object-fit: cover;
}
.image__scale-down {
object-fit: scale-down;
}

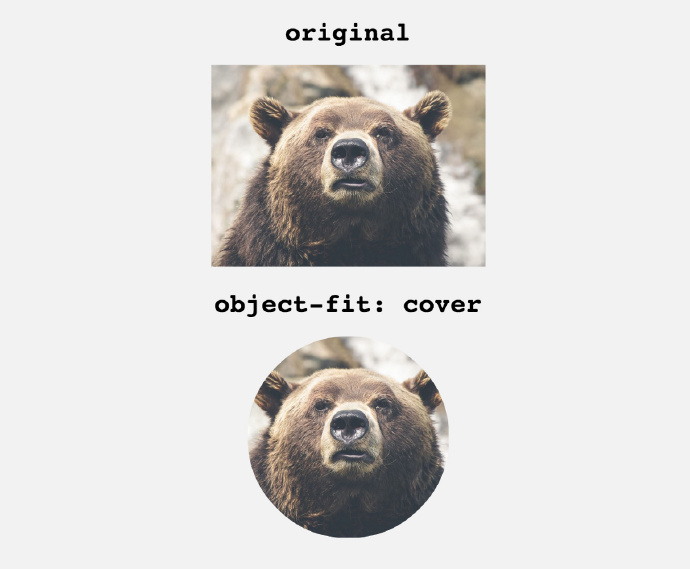
居中并裁剪圖片
置圖片的裁剪尺寸非常簡單,你只需在 CSS 里使用這行代碼:
CSS Code復制內容到剪貼板
img {
object-fit: cover;
}
就是這樣。不需要語義、包裝 div 或者其他沒意義的代碼。
這種技術能很好地把大小不合適的頭像圖片裁剪為正方形或者圓形的圖片。以下面那只熊的寬圖片來舉例。一旦把 object-fit:cover 技術應用在這種圖片上,并且設置好寬和高,圖片自己就會進行裁剪和居中。
感謝各位的閱讀,以上就是“如何通過CSS3的object-fit來調整圖片適配尺寸”的內容了,經過本文的學習后,相信大家對如何通過CSS3的object-fit來調整圖片適配尺寸這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。