您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS計數器counter的使用技巧”,在日常操作中,相信很多人在CSS計數器counter的使用技巧問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS計數器counter的使用技巧”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
初始化CSS計數器
為了好理解,我們使用<OL> 和 <LI> 元素來做演示。首先我們要重置計數器,讓它歸零,并給它指定一個名稱:
CSS Code復制內容到剪貼板
ol.slides {
countercounter-reset: slideNum;
}
這個計數器叫slideNum,下面的例子都都要使用它。
CSS計數器的自增
為了是計數器能夠自增,我們需要使用counter-increment,并把計數器的名稱跟到后面:
CSS Code復制內容到剪貼板
ol.slides > li {
countercounter-increment: slideNum;
}
這樣,在CSS選擇器下,每遇到一個符合條件li元素,counter-increment就會被調用一次,計數就是增加1。需要注意的是,這里的CSS選擇器里使用了>符號,這樣是為了濾掉有可能多重嵌套的li元素。否者你的計數值就會不是你想要的。
使用計數值
如果只計數而無法顯示,那這個計數器也沒多大用處,所以就有了counter()命令來輸出計數器里的值,可以用在content屬性里:
CSS Code復制內容到剪貼板
ol.slides li:after {
content: "[" counter(slideNum) "]";
}
有趣的是,這個counter()命令還可以接受第二個參數,當作同時計算多個元素時數據的分隔符:
假設有這樣的HTML:
XML/HTML Code復制內容到剪貼板
<ol class="toc">
<li>Intro</li>
<li>Topic
<ol>
<li>Subtopic</li>
<li>Subtopic</li>
<li>Subtopic</li>
</ol>
</li>
<li>Topic
<ol>
<li>Subtopic</li>
<li>Subtopic</li>
<li>Subtopic</li>
</ol>
</li>
<li>Closing</li>
</ol>
我們這樣來寫:
CSS Code復制內容到剪貼板
ol.toc, ol.toc ol {
countercounter-reset: toc;
}
ol li {
countercounter-increment: toc;
}
.toc li:before {
content: "(Item " counters(toc, ".") ")";
}
會輸出下面的結果
XML/HTML Code復制內容到剪貼板
<ol class="toc">
<li>(Item 1)Intro</li>
<li>(Item 2)Topic
<ol>
<li>(Item 2.1)Subtopic</li>
<li>(Item 2.2)Subtopic</li>
<li>(Item 2.3)Subtopic</li>
</ol>
</li>
<li>(Item 3)Topic
<ol>
<li>(Item 3.1)Subtopic</li>
<li>(Item 3.2)Subtopic</li>
<li>(Item 3.3)Subtopic</li>
</ol>
</li>
<li>(Item 4)Closing</li>
</ol>
你可以發現,當需要顯示這種聯級嵌套序號時,這種技術是非常的有用的。很像微軟WORD里面文檔的多重序號。
在 counter-reset 屬性中,定義了一個隨機 ID,其默認值是0。你可以在 counter-increment 屬性中定義另外一個數字,作為計數的步長。
例如:counter-increment: i 2 將值顯示偶數。
大多時候,CSS計數器都是配合:after和:before偽元素使用,我曾看到過有人在幻燈片、視頻頁面和文檔里用過CSS計數器。相信你會找到其它可以使用它的地方。
CSS 計數器進階
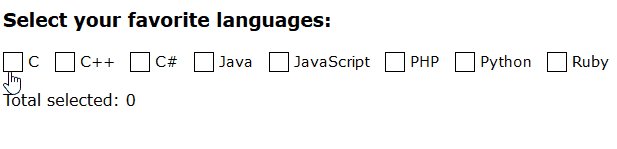
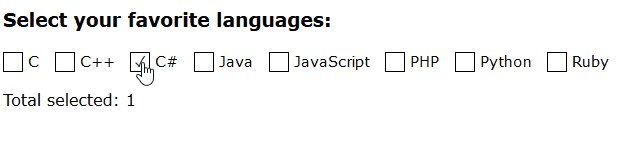
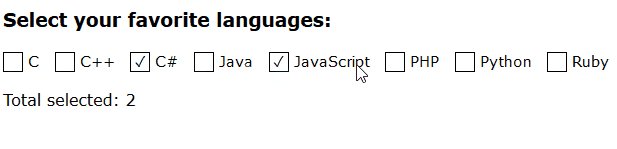
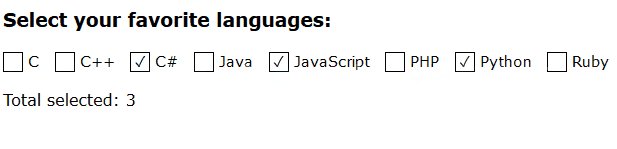
利用 CSS 計數器,能統計被用戶選擇的復選框個數:
CSS Code復制內容到剪貼板
<div class="languages">
<input id="c" type="checkbox"><label for="c">C</label>
<input id="C++" type="checkbox"><label for="C++">C++</label>
<input id="C#" type="checkbox"><label for="C#">C#</label>
<input id="Java" type="checkbox"><label for="Java">Java</label>
<input id="JavaScript" type="checkbox"><label for="JavaScript">JavaScript</label>
<input id="PHP" type="checkbox"><label for="PHP">PHP</label>
<input id="Python" type="checkbox"><label for="Python">Python</label>
<input id="Ruby" type="checkbox"><label for="Ruby">Ruby</label>
</div>
<p class="total">
Total selected:
</p>
.languages {
countercounter-reset: characters;
}
input:checked {
countercounter-increment: characters;
}
.total:after {
content: counter(characters);
}
在這個示例中,我們會增加 input:checked 的數量并打印出來。
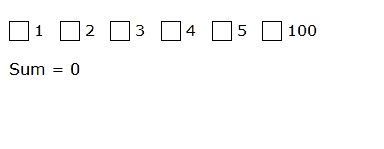
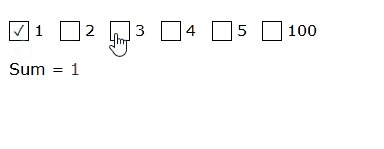
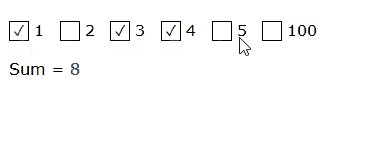
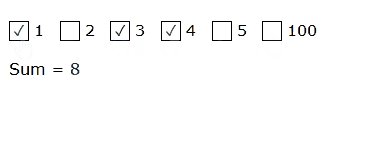
你還能創建一個小型計算器:
CSS Code復制內容到剪貼板
<div class="numbers">
<input id="one" type="checkbox"><label for="one">1</label>
<input id="two" type="checkbox"><label for="two">2</label>
<input id="three" type="checkbox"><label for="three">3</label>
<input id="four" type="checkbox"><label for="four">4</label>
<input id="five" type="checkbox"><label for="five">5</label>
<input id="one-hundred" type="checkbox"><label for="one-hundred">100</label>
</div>
<p class="sum">
Sum
</p>
.numbers {
countercounter-reset: sum;
}
#one:checked { countercounter-increment: sum 1; }
#two:checked { countercounter-increment: sum 2; }
#three:checked { countercounter-increment: sum 3; }
#four:checked { countercounter-increment: sum 4; }
#five:checked { countercounter-increment: sum 5; }
#one-hundred:checked { countercounter-increment: sum 100; }
.sum::after {
content: '= ' counter(sum);
}

到此,關于“CSS計數器counter的使用技巧”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。