您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS變形transform(3d)的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
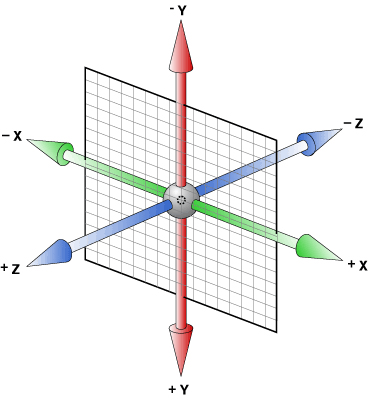
坐標軸
在了解透視之前,首先要先了解坐標軸。3D變形與2D變形最大的不同就在于其參考的坐標軸不同。2D變形的坐標軸是平面的,只存在x軸和y軸,而3D變形的坐標軸則是x、y、z三條軸組成的立體空間,x軸正向、y軸正向、z軸正向分別朝向右、下和屏幕外

透視
透視是transform變形3D中最重要的內容。如果不設置透視,元素的3D變形效果將無法實現。
//下面以rotateX()旋轉函數為例,rotateX(45deg)表示元素以X軸方向為軸沿順時針旋轉45角度//左圖是無變形和透視樣式的原始效果,中圖是設置變形和透視樣式的效果,右圖是設置變形但未設置透視樣式的效果
由以上三個圖可說明,如果不設置透視,那么瀏覽器會將元素的3D變形操作投射垂直到2D視平面上,最終呈現出來的只是元素的寬高變化
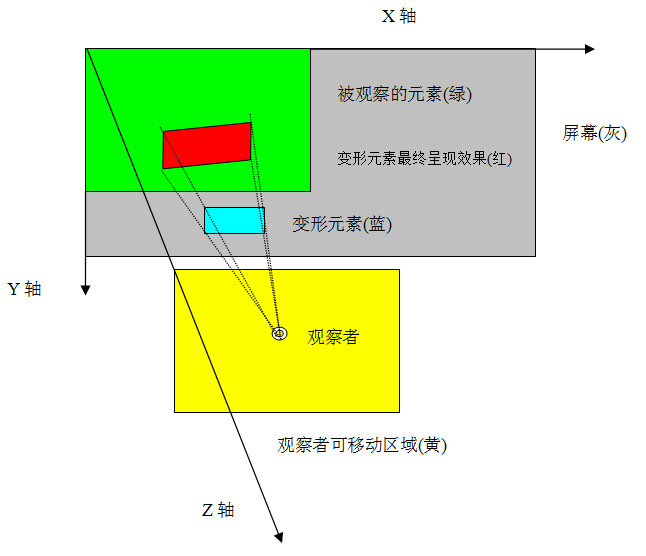
要深入了解透視,需要了解觀察者、被透視元素和變形元素這幾個概念。
首先變形元素,顧名思義,就是進行transform3D變形的元素,主要進行transform、transform-origin、backface-visibility等屬性的設置。
觀察者是瀏覽器模擬出來的用來觀察被透視元素的一個沒有尺寸的點,觀察者發出視線,類似于一個點光源發出光線。
被透視元素也就是被觀察者觀察的元素,根據屬性設置的不同,它有可能是變形元素本身,也可能是它的父級或祖先其元素(后面會詳細介紹),主要進行perspective、perspective-origin等屬性的設置

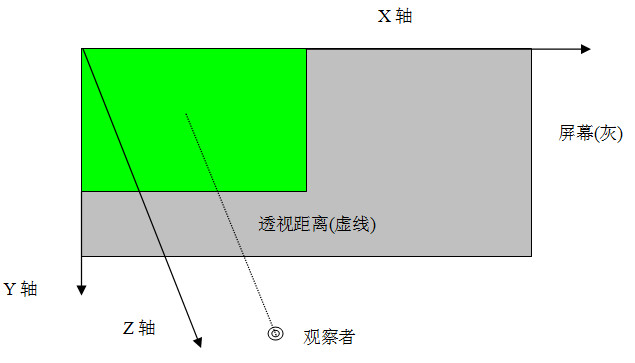
透視距離
透視距離perspective是指觀察者沿著平行于z軸的視線與屏幕之間的距離,簡稱視距

值: none | <length>
初始值: none
應用于: 非inline元素(包括block、inline-block、table、table-cell等)
繼承性: 無
[注意]透視perspective不可為0和負數,因為觀察者與屏幕距離為0時或者在屏幕背面時是不可以觀察到被透視元素的正面的
[注意]透視perspective不可取百分比,因為百分比需要相對的元素,但z軸并沒有可相對的元素尺寸
【1】一般地,物體離得越遠,顯得越小。反映在perspective屬性上,就是該屬性值越大,元素的3d效果越不明顯。(就像離一個人很近,甚至可以看到他的毛孔;如果離一個人很遠,可能只看到一個輪廓)
【2】設置透視perspective屬性的元素就是被透視元素。一般地,該屬性只能設置在變形元素的父級或祖先級。因為瀏覽器會為其子級的變形產生透視效果,但并不會為其自身產生透視效果
CSS Code復制內容到剪貼板
<!-- 在本身元素上設置透視無效果 -->
<div style="float:left;margin-right: 10px;border:2px solid gray;">
<div style="perspective: 200px;width: 100px;height: 100px;border:1px solid black;background-color: pink;transform: rotateX(45deg);"></div>
</div>
<!-- 在父級元素上設置透視有效果 -->
<div style="perspective: 200px; float:left;margin-right: 10px;border:2px solid gray;">
<div style="width: 100px;height: 100px;border:1px solid black;background-color: lightblue;transform: rotateX(45deg);"></div>
</div>
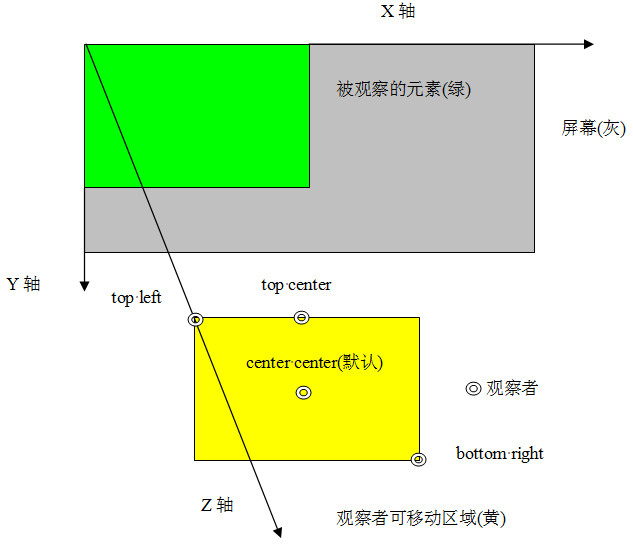
透視原點
透視原點perspective-origin是指觀察者的位置,一般地,觀察者位于與屏幕平行的另一個平面上,觀察者始終是與屏幕垂直的。觀察者的活動區域是被觀察元素的盒模型區域

perspective-origin
值: x軸 y軸
初始值: 50% 50%
應用于: 非inline元素(包括block、inline-block、table、table-cell等)
繼承性: 無
x軸: left | right | center | <percentage> | <length>y軸: top | bottom | center | <percentage> | <length>
【1】關鍵字
x軸 left: 0% center: 50% right: 100%y軸 top: 0% center: 50% bottom: 100%
【2】數值
x軸數值表示在x軸上離0點(元素邊框外側左上角)的偏移量;y軸數值表示在y軸上離0點的偏移量
【3】百分比
其中x軸的百分比相對于被透視元素的寬度和(width+橫向padding+橫向border),而y軸的百分比相對于被透視元素的高度和(height+縱向padding+縱向border)
【4】單個值
當只有一個值時,默認第二個值為center
[注意]perspective-origin必須定義在設置perspective的元素上,也就是說必須設置在元素的父元素或祖先元素上
變形函數
介紹完透視之后,接下來詳細介紹關于變形3d的變形函數和變形原點。上篇博文詳細介紹了2d變形函數。而3d變形函數也類似,包括位移、旋轉和縮放,沒有傾斜。
[注意]傾斜skew()是二維變形,不能在三維空間變形,元素可能會在x軸和y軸傾斜,但不能在z軸傾斜
矩陣matrix3d
3d變形函數位移、旋轉和縮放都是通過矩陣設置不同的參數而實現的。相比于2d矩陣martrix()的6個參數而言,3d矩陣matrix3d卻有12個參數。其變形規則與2dmatrix()類似,只不過是從3*3矩陣,變成了4*4矩陣
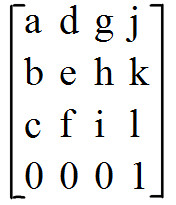
matrix3d(a,b,c,0,d,e,f,0,g,h,i,0,j,k,l,1)

3d位移
3d位移函數主要包括traslateZ()和translate3d()
translate3d(x,y,z)
[注意]其中,x和y可以是長度值,也可以是百分比,百分比是相對于其本身元素水平方向的寬度和垂直方向的高度和;z只能設置長度值
traslateZ(z)相當于translate3d(0,0,z)
[注意]常用-webkit-transform: translateZ(0);來開啟硬件加速
[注意]3d位移函數相當于matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,x,y,z,1)
3d縮放
3d縮放函數主要包括scaleZ()和scale3d()
scale3d(x,y,z)
默認值為scale3d(1,1,1),當參數為負值時,先翻轉再縮放
scaleZ(z)相當于scale3d(1,1,z)
[注意]3d位移函數相當于matrix3d(x,0,0,0,0,y,0,0,0,0,z,0,0,0,0,1)
[注意]scaleZ()和scale3d()單獨使用時沒有任何效果
CSS Code復制內容到剪貼板
.box1 .in{
transform: translateZ(-500px);
}
.box2 .in{
transform: translateZ(-100px);
}
.box3 .in{
transform: scaleZ(5) translateZ(-100px);
}
//下圖中從左到右分別是box1,box2,box3。由此得知,box3也相當于向z軸移動了-500px
所以transform: scaleZ(5) translateZ(-100px)和transform: translateZ(-500px)是等價的
3d旋轉
3d旋轉函數主要包括rotateX()、rotateY()、rotateZ()、rotate3d()
rotate3d(x,y,z,Ndeg)
x、y、z分別用來描述圍繞x、y、z軸旋轉的矢量值。最終變形元素沿著由(0,0,0)和(x,y,z)這兩個點構成的直線為軸,進行旋轉。當N為正數時,元素進行順時針旋轉;當N為負數時,元素進行逆時針旋轉
rotateX(Ndeg)相當于rotate3d(1,0,0,Ndeg)
rotateY(Ndeg)相當于rotate3d(0,1,0,Ndeg)
rotateZ(Ndeg)相當于rotate3d(0,0,1,Ndeg)
透視函數
上面詳細介紹了透視屬性perspective,但透視屬性應用在變形元素的父級或祖先級。而透視函數perspective()是transform變形函數的一個屬性值,應用于變形元素本身
[注意]由于透視原點perspective-origin只能設置于設置了perspective透視屬性的元素。若為元素設置透視函數perspective(),則透視原點不起使用,觀察者使用默認位置,即元素中心點對應的平面上
perspective(<length>)
透視函數perspective(<length>)的參數只能是長度值,長度值只能是正數
[注意]由于transform屬性是從前向后的順序解析屬性值的,所以一定要把perspective()函數寫在其他變形函數前面,否則將沒有透視效果
變形原點
變形2d時已經講過變形原點,2d變形原點由于沒有z軸,所以z軸的值默認為0。而3d變形原點的z軸是一個可以設置的變量
transform-origin
值: x軸 y軸 z軸
初始值: 50% 50%
應用于: 非inline元素(包括block、inline-block、table、table-cell等)
繼承性: 無
[注意]IE9-瀏覽器不支持,safari3.1-8、android2.1-4.4.4、IOS3.2-8.4都需要添加前綴,其他更高版本瀏覽器可使用標準寫法
x軸: left | center | right | <length> | <percentage>y軸: top | center | bottom | <length> | <percentage>z軸: <length>
對于x軸和y軸來說,可以設置關鍵字和百分比,分別相對于其本身元素水平方向的寬度和垂直方向的高度和;z只能設置長度值
//變形元素默認樣式是 transform:rotate3d(1,1,1,45deg);
背景可見
元素的背面默認是可見的。但有時需要讓元素背面不可見,這就要用到屬性backface-visibility
backface-visibility: 設置元素背面是否可見
visible:可見,默認hidden:不可見
//設置一個元素包含兩個半透明子元素絕對定位重疊,內容分別為A和B,來表示一個元素的正面和背面
[注意]若一個元素覆蓋于另一個元素上,不僅僅是正面覆蓋,背面也是覆蓋的
變形風格
變形風格transform-style允許變形元素及其子元素在3d空間中呈現。變形風格有兩個值。flat是默認值,表示2d平面;而perserve-3d表示3d空間
[注意]當設置了overflow:非visible或clip:非auto時,transform-style:preserve-3d失效
transform-style: flat | preserve-3d
關于“CSS變形transform(3d)的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。