您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何解決CSS3的opacity屬性帶來的層疊順序問題”,在日常操作中,相信很多人在如何解決CSS3的opacity屬性帶來的層疊順序問題問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何解決CSS3的opacity屬性帶來的層疊順序問題”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在最近的一個作品中,在使用 opacity 屬性來實現頁面整體透明的時候,發現了一個問題。如果兩個層發生了重疊,使用了 opacity 屬性并且屬性值小于1的層,會覆蓋掉后面的層。于是動手做了個實驗,來驗證 opacity 的層次。
網頁中的層疊規律是這樣的:如果兩個層都沒有定義 position 屬性為 absolute 或者 relative 屬性,哪個層的HTML代碼放在后面,哪個層就顯示在上面。如果指定了 position 屬性,并且設置了 z-index 屬性,誰的值大,誰就在上面。
發現問題
而對于沒有激活 z-index 的普通層來說,如果那個層使用了屬性值小于1的 opacity 屬性,哪個層就會顯示在上面。我們做一個Demo。代碼如下:
CSS Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<head>
<title>帶有 opacity 的層疊問題</title>
<style>
html{padding:40px;}
.dd{width:100px;height:100px;}
a{background:red;}
b{background:blue;margin-left:20px;margin-top:-80px;}
c{background:green;margin-left:40px;margin-top:-80px;}
</style>
</head>
<body>
<div id=”a”></div>
<div id=”b”></div>
<div id=”c”></div>
</body>
</html>
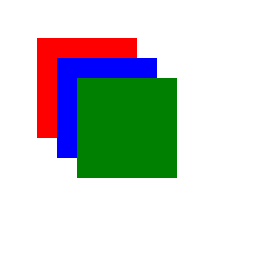
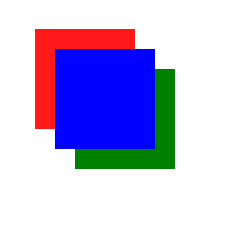
保存為 html 文件打開之后,可以看到正常的次序
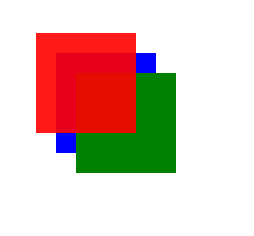
這時候,我們為 #a 加上屬性 opacity:0.9 神奇的事情發生了,它覆蓋了另外兩個層
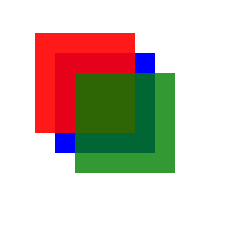
只有當為另一個層(例如:#c)也設置一個小于1的opacity值(例如:0.8)之后,后面的 #c 才能安裝正常的規則覆蓋在 #a 上面。
這樣,增加了小于1的 opacity 屬性的層,升高了一個層次。至于里面的科學原理,我沒有想明白,或許也可能是一個小BUG。但是有時候這種情況是我們不希望發生的。
解決問題
那么如何來解決這個問題呢?前面也說過了,正常的情況下,指定了 position 并且指定了 z-index 值的層,擁有比普通層更高的層次,那么指定 opacity 的層和指定了 position 的層相比呢?我們對 #b 加上 position:relative 看看。這時候的樣式代碼如下:
CSS Code復制內容到剪貼板
#a{background:red;opacity:0.9;}
b{background:blue;margin-left:20px;margin-top:-80px;position:relative;}
c{background:green;margin-left:40px;margin-top:-80px;opacity:0.8;}
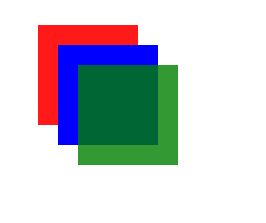
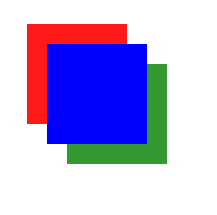
保存刷新后,看到效果是這樣的:
也就是說,對層使用 position 屬性的 relative 之后,可以使其層次和 opacity 相同,這樣之后,按照正常的排序進行層疊顯示(在后面的實驗中,我對 absolute 屬性值也做了測試,結果和 relative 屬性值表現的相同)。當我們取消了 #c 的 opacity 屬性之后,我們可以看到,#c 被排在了最下面。
還沒有完,之前只是對 #b 激活了position:relative 屬性,還沒有使用 z-index。我們對 #b 進行了 z-index 的設置(例如:100),很顯然的,#b 成為了最頂層。
得出結論:
使用了position屬性值為 absolute、relative 的層,將會比普通層更高層次。使用了小于1的opacity屬性的層,也比普通層更高層次并且和指定 position 的層同層,但是不支持 z-index 屬性,所以指定 position 的層,可以使用 z-index 屬性,來覆蓋帶有小于1的 opacity 屬性的層。
到此,關于“如何解決CSS3的opacity屬性帶來的層疊順序問題”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。