您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關CSS3中的Transition過度與Animation動畫屬性使用要點有哪些,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
Transition(過度)
Transition允許CSS的屬性值在一定的時間區間內平滑地過渡。這種效果可以在鼠標單擊、獲得焦點、被點擊或對元素任何改變中觸發,并圓滑地以動畫效果改變CSS的屬性值,它的語法如下:
CSS Code復制內容到剪貼板
transition: property duration timing-function delay; /* property:執行過渡的屬性 duration:執行過渡的持續時間 timing-function:執行過渡的速率模式 delay:延時多久執行 */
transition-property
可取值:
none
沒有屬性會獲得過渡效果。
all
所有屬性都將獲得過渡效果。
property
定義應用過渡效果的 CSS 屬性名稱列表,列表以逗號分隔。
CSS Code復制內容到剪貼板
div{
transition-property:width;
-moz-transition-property: width;/* Firefox 4 */
-webkit-transition-property:width; /* Safari 和 Chrome */
-o-transition-property:width;
/* Opera */}transition-duration
參數為時間,單位為s(秒)或者ms(毫秒),默認就是0,回想一下如果只有transform屬性,是不是變換啪地一下完成了。
CSS Code復制內容到剪貼板
div{
transition-duration: 5s;
-moz-transition-duration: 5s; /* Firefox 4 */
-webkit-transition-duration: 5s; /* Safari 和 Chrome */
-o-transition-duration: 5s; /* Opera */}transition-timing-function
既然是動畫,那么就有動畫的運行速率,不同的速度會產生不同的結果,以下是可取值。
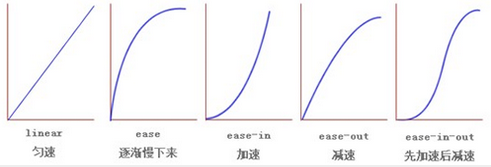
ease:(逐漸變慢)默認值,ease函數等同于貝塞爾曲線(0.25, 0.1, 0.25, 1.0).
linear:(勻速),linear 函數等同于貝塞爾曲線(0.0, 0.0, 1.0, 1.0).
ease-in:(加速),ease-in 函數等同于貝塞爾曲線(0.42, 0, 1.0, 1.0).
ease-out:(減速),ease-out 函數等同于貝塞爾曲線(0, 0, 0.58, 1.0).
ease-in-out:(加速然后減速),ease-in-out 函數等同于貝塞爾曲線(0.42, 0, 0.58, 1.0)
transition-delay
參數為時間,單位為s(秒)或者ms(毫秒),默認就是0,也就是立即執行,如果在多個動畫直接有先后順序,那么它就會派上用場。
Animation(動畫)
關鍵幀 Keyframe
實現自定義動畫,通過對關鍵幀的設定來實現,也就是規定從起始點(0%)到終點(100%)之間的具體節點上的動畫樣式。就好比一個人起床,睜開眼睛(0%),站起來(10%),穿上衣(40%),穿褲子(80%),整理面容(100%),這樣子把每個節點串起來便是動畫了。
再說動畫
動畫,關鍵在于動字,那么對于頁面上的元素來說,能發生變化的便是它的樣式屬性,比如用animation規定自定義動畫,內容為font-size從18px,變為28px,這個便是動,加上其自身的屬性(它可以規定動畫持續時間,運動形式等等),便可以呈現動態的效果,而不是一瞬間的變化。
通常,transition要想實現動畫通常需要由hover偽類來觸發,否則在頁面加載的時候它已經運動完畢,保持運動的末態,這并不是我們想要的。animation不一樣,它擁有更多的表現形式,使其看起來像與生俱來,天生就會動一樣。
語法
CSS Code復制內容到剪貼板
.area{
width: 50px;
height: 50px;
margin-left: 100px;
background: blue;
-webkit-animation-name:'demo';/*動畫屬性名,也就是我們前面keyframes定義的動畫名*/
-webkit-animation-duration: 10s;/*動畫持續時間*/
-webkit-animation-timing-function: ease-in-out; /*動畫頻率,和transition-timing-function是一樣的*/
-webkit-animation-delay: 2s;/*動畫延遲時間*/
-webkit-animation-iteration-count: infinite;/*定義循環資料,infinite為無限次*/
-webkit-animation-direction: alternate;/*定義動畫方式*/
}實例和簡寫
需要注意的是最后一個屬性,direction,我們可以這么想,A從甲地到了乙地這是一個動畫,設置為normal時,第二次播放時便又是從頭開始,顯得很突兀,這個時候需要用alternate,使其看起來A在甲乙兩地之間來回運動,代碼如下:
CSS Code復制內容到剪貼板
/*
甲地和乙地這兩個球都是absolutely定位方式,小球也是,只要控制left值即可
*/
.circle{
//我給這個小球球增加了一個名為demo1的動畫
//你看,它就自己動起來了,回想一下,使用transform的時候,是不是還得用hover去觸發
-webkit-animation: 'demo1' 2s linear infinite alternate;
-o-animation: 'demo1' 2s linear infinite alternate;
animation: 'demo1' 2s linear infinite alternate;
}
//定義動畫部分
//我只寫了-webkit,真實中加上@-0-,@-moz-,@keyframes
@-webkit-keyframes demo1 {
from {
left:200px;
background-color: lightcoral;
}
50%{
left:290px;
background-color: lightblue ;
}
to {
left:380px;
background-color: lightseagreen;
}
}
alternate方式,放完就倒著放一遍
normal方式,就是放完重頭再放
以上就是CSS3中的Transition過度與Animation動畫屬性使用要點有哪些,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。