您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在CSS中使用clear屬性清除浮動,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
什么是CSS清除浮動?
網絡上流行的說法是:在非IE瀏覽器(如Firefox)下,當容器的高度(height)為auto,且容器的內容中有浮動(float為left或right)的元素,在這種情況下,容器的高度不能自動伸長以適應內容的高度,使得內容溢出到容器外面而影響(甚至破壞)布局的現象。這個現象叫浮動溢出,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動。
使用 clear 樣式清除
樣例:
CSS Code復制內容到剪貼板
.clear-float {clear:both;}
clear 屬性是 CSS 1 就提供的用來清除浮動的樣式,設置了 clear 屬性的元素,其上邊框位置會緊貼浮動元素的 margin-bottom 邊界位置渲染,忽略其 margin-top 設置。這樣,父容器高度未設定(值是 auto)時,由于定義的清理浮動樣式元素所在位置處于浮動元素之下,容器計算后的實際高度就包含了浮動元素。
實例
在代碼中添加了div4,并設置寬高300px,灰色背景色,代碼如下
HTML代碼:
XML/HTML Code復制內容到剪貼板
<div class="div4">
div4
</div>
CSS代碼:
CSS Code復制內容到剪貼板
.div4 {
width: 300px;
height: 300px;
background-color: darkgray;
}
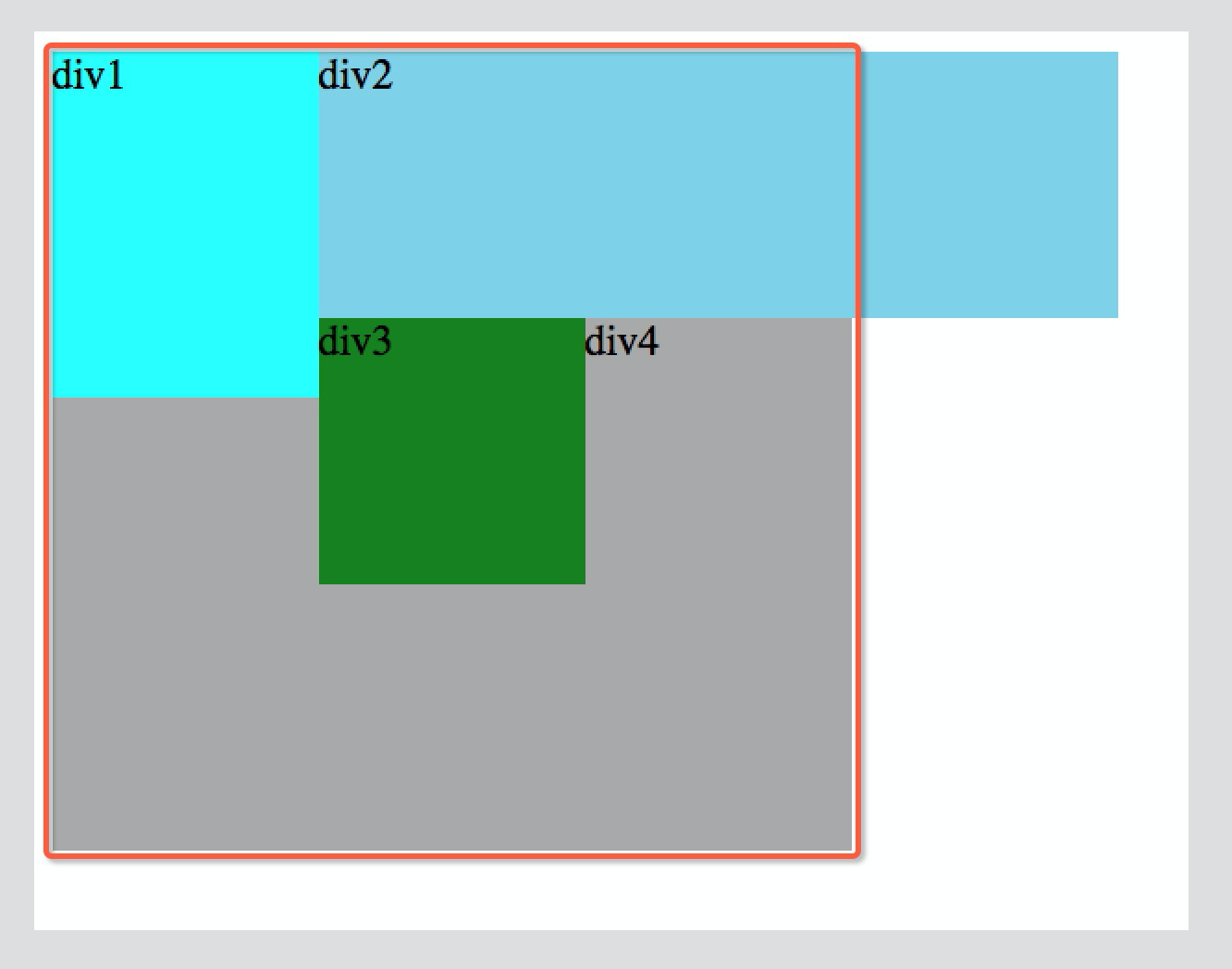
效果如下:
1.被紅色線條圈起來的就是div4,大家會發現個問題,就是div4依然是從左上角的點進行排布的,但是文字卻沒有在左上角的位置,這個就是浮動會帶來的問題。
2.如果我們想要實現div4貼在div2下面和div3右側的效果,就同時也需要給div4設置float: left屬性描述
但是我們并不想要這種效果,而是想要讓div4在下面重新排布,而不跟著div1、div2、div3他們浮動,這時候,我們就需要清除浮動了
CSS Code復制內容到剪貼板
.div4 {
width: 300px;
height: 300px;
background-color: darkgray;
clear: both;
}
只需要添加clear: both;屬性,就可以清除浮動了。
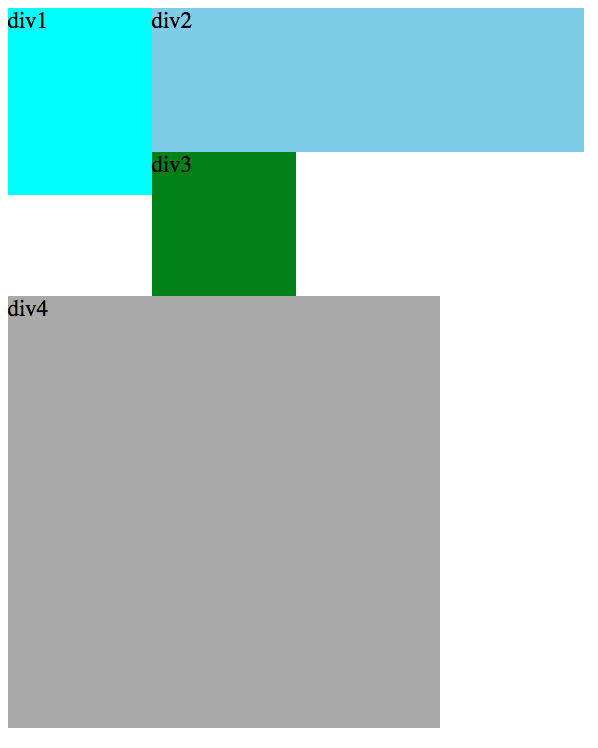
效果如下:
。
上述就是小編為大家分享的怎么在CSS中使用clear屬性清除浮動了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。