溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS中相鄰兄弟選擇器怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
可選擇緊接在另一個元素后的元素,且二者有相同的父級元素 下面代碼中,item2和item3會有效果,而item1不會有
HTML代碼:
<ul> <li>item1</li> <li>item2</li> <li>item3</li> </ul>
CSS代碼:
li+li {
font-size
:
50px
; }1、如果需要選擇緊接在另一個元素后的元素,而且二者有相同的父元素,可以使用相鄰兄弟選擇器。
2、相鄰兄弟選擇器使用加號“+”做為連接符。
示例
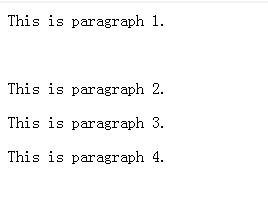
<html>
<head>
<style type="text/css">
#p1 + p {
margin-top: 50px;
}
</style>
</head>
<body>
<p id='p1'>This is paragraph 1.</p>
<p id='p2'>This is paragraph 2.</p>
<p id='p3'>This is paragraph 3.</p>
<p id='p4'>This is paragraph 4.</p>
</body>
</html>
以上是“CSS中相鄰兄弟選擇器怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。