您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css3如何實現陰影、倒影、漸變效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
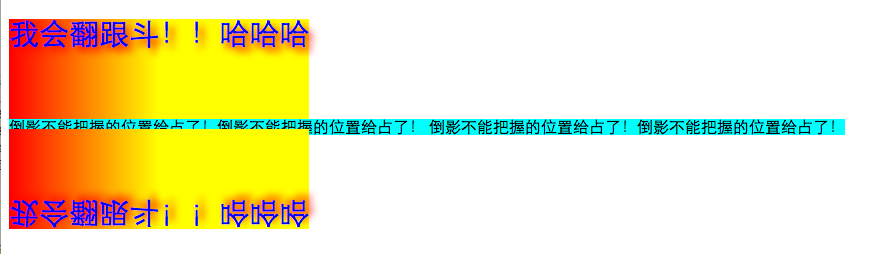
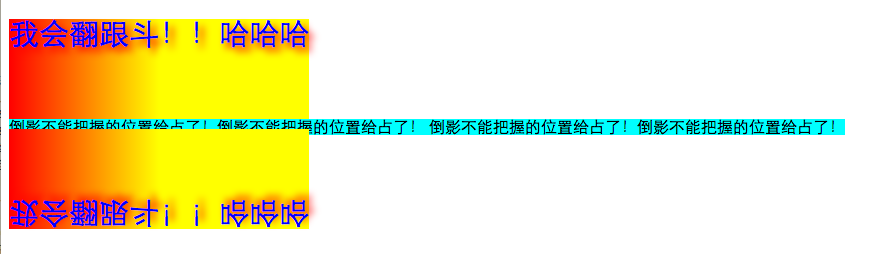
一、效果
做:
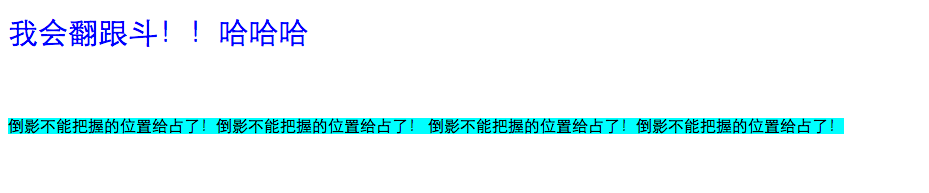
二、先是建立兩個文本不做處理運行如圖
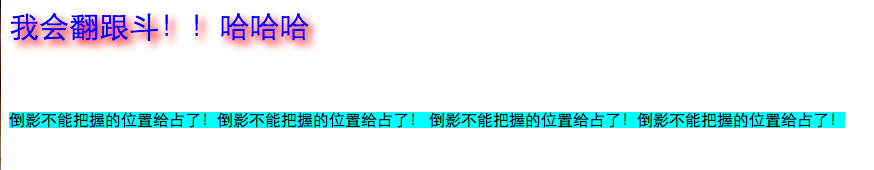
三、給第一個div字體加上陰影
text-shadow: 5px 5px 10px red;
text-shadow: 5px 5px 5px red,5px -5px 10px yellow;
box-shadow:用法與text-shadow類似,只不過它是對盒子,比如DIV
text-shadow:[顏色(Color) x軸(X Offset) y軸(Y Offset) 模糊半徑(Blur)],[顏色(color) x軸(X Offset) y軸(Y Offset) 模糊半徑(Blur)]...前兩個值可以是負數,第三個不能使負數,可以是0(無效果)

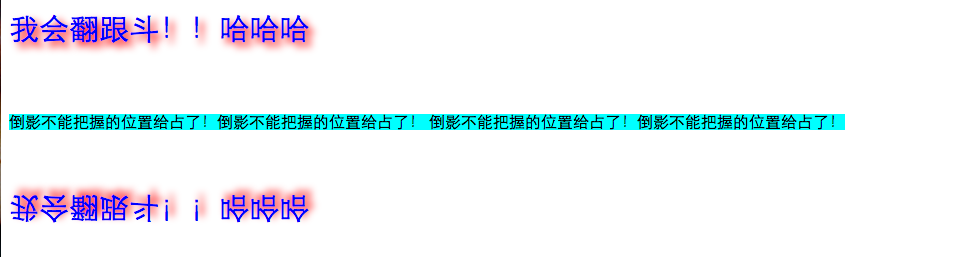
四、給第一個div加上倒影
-webkit-box-reflect:below 10px ;
方向 (above上 below下 左右left right) 間距。
注意:倒影不占文檔流的空間,層級高于文檔流倒影是針對標簽(寬高)進行的
五、加上漸變
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
第一個百分數是從0%到這個百分數全是這種顏色,最后一個百分比是從這個百分數到100%全是這種顏色,中間如果不同百分數就是漸變,一樣就是分界線。

六、所有代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
div{
font-size: 30px;
width: 300px;
height: 100px;
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
/*漸變*/
color: blue;
-webkit-box-reflect:below 10px ;
/*倒影*/
text-shadow: 5px 5px 10px red;
/*陰影*/
}
span{
background: aqua;
}
</style>
</head>
<body>
<div>
<p>我會翻跟斗!!哈哈哈</p>
</div>
<span>
倒影不能把握的位置給占了!倒影不能把握的位置給占了!
倒影不能把握的位置給占了!倒影不能把握的位置給占了!
</span>
</body>
</html>以上是“css3如何實現陰影、倒影、漸變效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。