您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS中display/float/position屬性值之間有什么影響的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
有3個屬性和布局以及box的創建有關:'display', 'position' 和 'float',彼此交互作用如下:
如果'display'值為'none',則'position' 和 'float'無作用。這種情況下,不生成box。
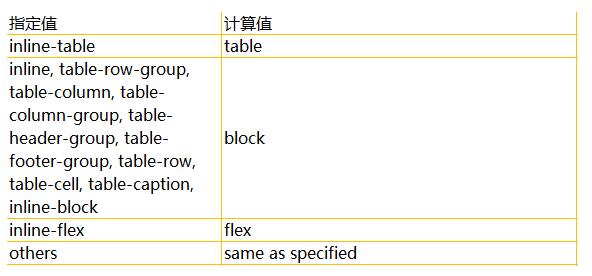
否則,如果'position'值為'absolute' 或 'fixed', box被絕對定位,'float'的計算值為'none',而'display'的值按下表設定。box的位置將由'top', 'right', 'bottom' 和 'left' 屬性及其包容塊所確定。
否則,如果'float'的值不是'none', box是浮動的并且'display'的值按下表設定。
否則,如果元素為根元素,'display'的值按下表設定(除了list-item指定值,該值被計算為'block'還是'list-item',在CSS2.1中未定義。)
否則,其余情況下'display'屬性值就是其指定的值。

其中inline-flex和flex是CSS3彈性布局模塊引入的新屬性值。
概括而言,絕對定位、彈性布局和網格布局容器的內容項的display屬性會被塊級化(blockified)。
感謝各位的閱讀!關于“CSS中display/float/position屬性值之間有什么影響”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。