溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下web開發中如何實現空心三角形,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
背景: 項目過程中有個tab切換需要用到空心三角形的效果。作為一名后端工程師,實在是不知道怎么寫,在網上找了一些看了一下別人的實現方式,發現大多數都是實心三角。后來終于發現一個實現空心三角的,頓時熱淚盈眶啊。實現效果比較粗略,不過還是思路還是比較清晰的,借鑒了一下,在原有的基礎上做了一些改進,增加一些效果
空心三角原理:主要利用元素偽類(:before,:after)實現
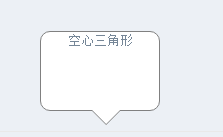
效果圖:


ps:移入換色
實現代碼:
<style>
#talkbubble {
width: 120px;
height: 80px;
position: relative;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 1px #808080 solid;
background-color: #fff;
}
#talkbubble:before {
content: " ";
position: absolute;
top: 100%;
left: 50px;
width: 0;
height: 0;
border-left: 15px solid transparent;
border-top: 15px solid #808080;
border-right: 15px solid transparent;
}
.inlayer:after {
content: " ";
position: absolute;
top: 100%;
left: 51px;
width: 0;
height: 0;
border-left: 14px solid transparent;
border-top: 14px solid #fff;
border-right: 14px solid transparent;
}
#talkbubble:hover {
background-color: #ff0000;
}
.inlayer:hover:after {
width: 0;
height: 0;
border-left: 14px solid transparent;
border-top: 14px solid #ff0000;
border-right: 14px solid transparent;
}
</style>
<!-- html -->
<div id="talkbubble" class="inlayer">
空心三角形
</div>以上是“web開發中如何實現空心三角形”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。