您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下IE6下兼容性常見的問題有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
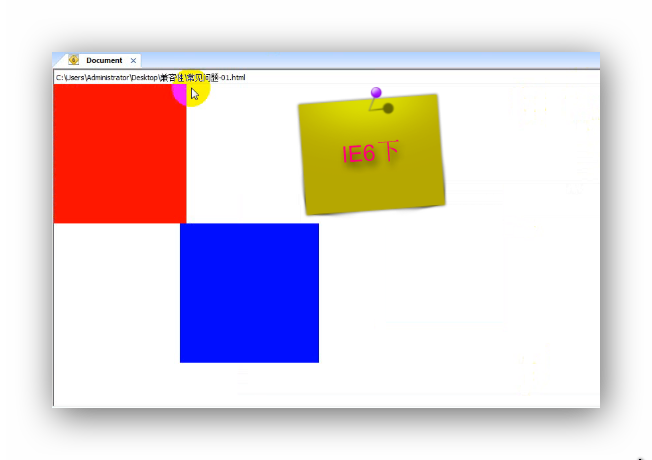
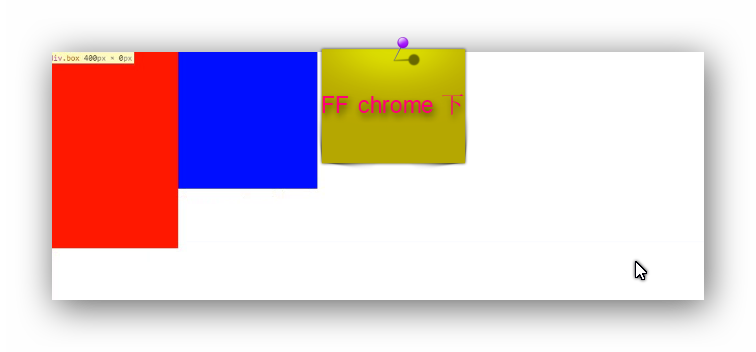
常見問題一:在Ie6下,內容會把父元素設置好的寬高撐開。計算一定要精確
.box{width:400px;}
.left{width:200px;height:210px;background:red;float:left}
.right{width:200px;float:right;overflow:hidden;}
.div{width:180px;height:180px;background:blue;padding:25px;}<div class="box"> <div class="left"></div> <div class="right"> <div class="div"></div> </div> </div>


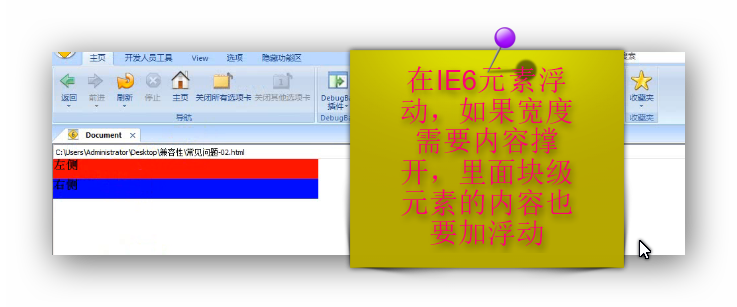
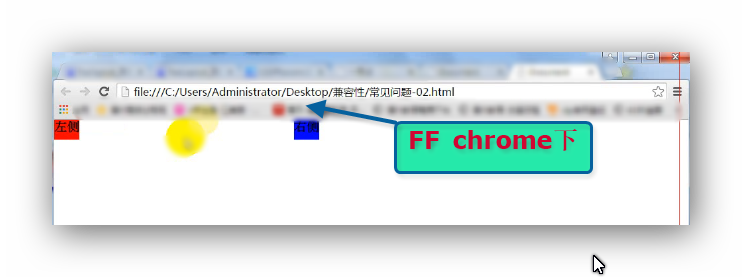
常見問題二:在IE6元素浮動,如果寬度需要內容撐開,里面塊級元素的內容也要加浮動
.box{width:400px;}
.left{background:red;float:left;}
.right{background:blue;float:right;}
h4{height:30px;float:left;}<div class="box"> <div class="left"> <h4>左側</h4> </div> <div class="right"> <h4>右側</h4> </div> </div>


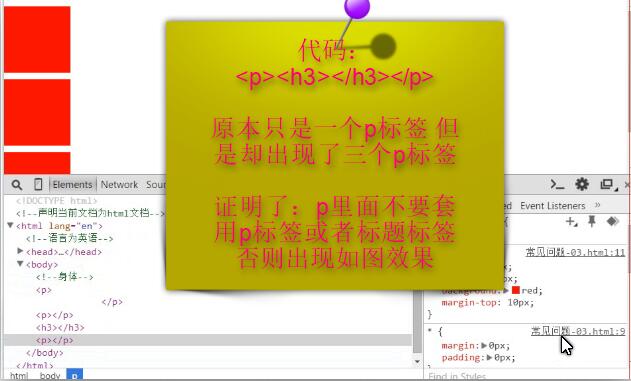
常見問題三:p里面不要套用p標簽或者標題標簽

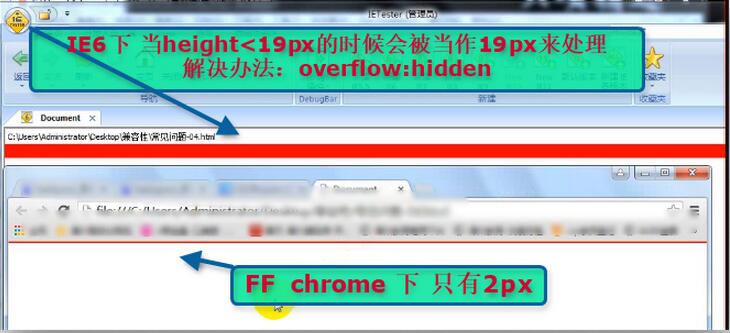
常見問題四:IE6下最小高度問題
當height<19px的時候會被當作19px來處理
解決辦法:overflow:hidden
.box{height:2px;background:red;overflow:hidden}
<div class="box"></div>
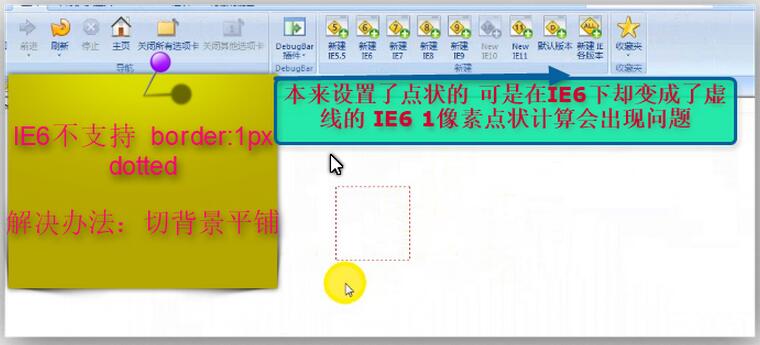
常見問題五:border:1px dotted; IE6不支持
解決辦法:切背景平鋪
.box{width:100px;height:100px;border:1px dotted red;margin:100px auto;}
<div class="box"></div>

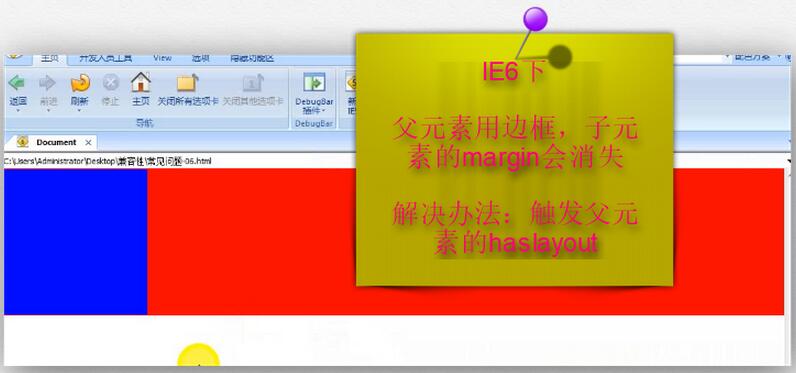
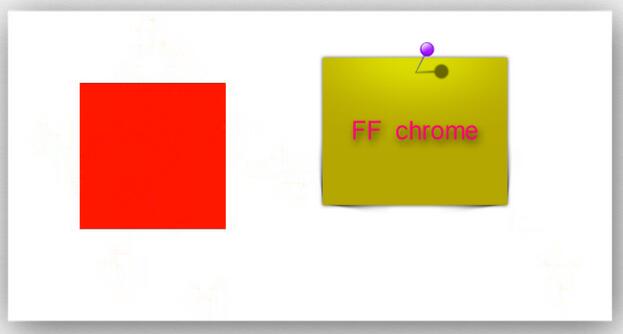
常見問題六:IE6下,父元素用邊框,子元素的margin會消失
解決辦法:觸發父元素的haslayout;
.box{background:red;border:1px solid red;zoom:1;
/*padding:1px;*/}
.div{width:200px;height:200px;background:blue;margin:100px}<div class="box"> <div class="div"></div> </div>


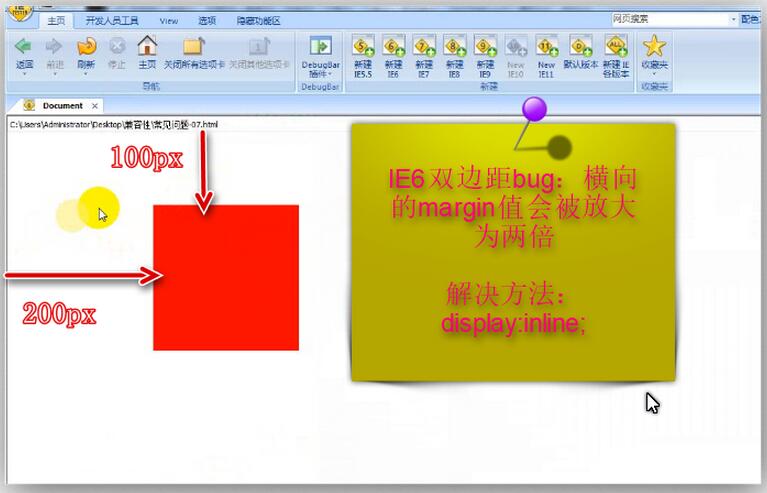
常見問題七:IE6雙邊距bug:橫向的margin值會被放大為兩倍
解決方法:display:inline;
.box{width:200px;height:200px;background:red;float:left;margin:100px;display:inline;}
<div class="box"></div>

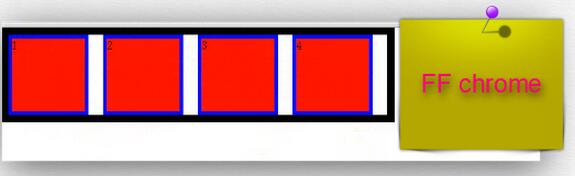
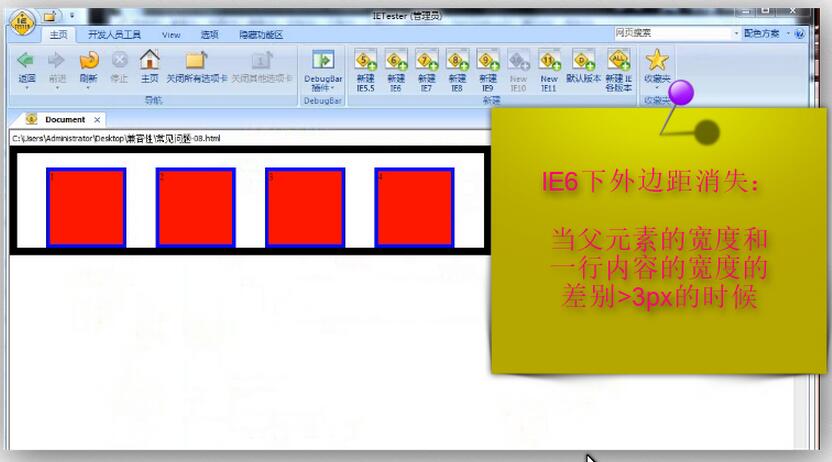
常見問題八:IE6下外邊距消失:當父元素的寬度和一行內容的寬度的差別>3px的時候
IE6雙邊距bug:橫向的margin值會被放大為兩倍
解決方法:display:inline;
.box{float:left;border:10px solid #000;width:600px;}
.box div{
width:100px;height:100px;background:red;margin:20px;
border:5px solid blue;float:left;display:inline;
}
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>3</div>
</div>

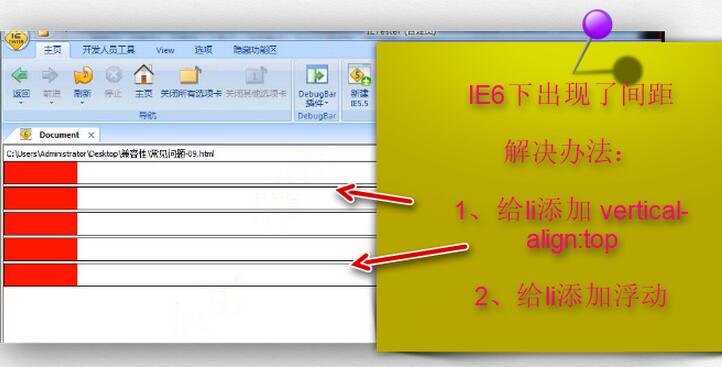
常見問題九:IE6,7下 li本身沒有浮動,但是li里面的內容有浮動,每個li下邊就會產生一個間距
解決辦法:
1、給li添加 vertical-align:top
2、給li添加浮動
ul{width:}
li{list-style:none;height:30px;border:1px solid #000;
/*vertical-align:top*/;float:left;}
a{width:100px;height:30px;float:left;background:red;}
span{width:100px;height:30px;float:right;background:blue;}<ul> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <ul>


以上是“IE6下兼容性常見的問題有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。